Read the statement by Michael Teeuw here.
Is it possible to change font color based on text payload?
-
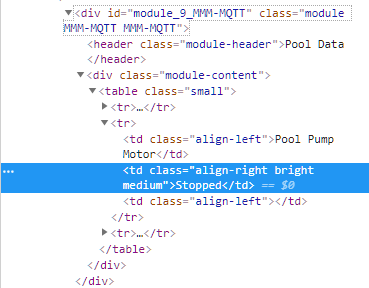
Is it possible to change the color of text based on the ‘payload’ text? I have MMM-MQTT pulling in my Home Assistant sensors using MQTT Statestream which is great but I have two entities where it would be great to have different colors for the text; my garage door and my pool pump. An example of the MQTT module with the text is shown below. The garage state is either ‘Open’ or ‘Closed’ and the pool pump is either ‘Stopped’ or ‘Running’

Is that possible using custom.css or would I need support from the module author?
-
Hi,
I just saw that you already opened an issue on GitHub and answered there so that the developer get’s a notification, too.
Meanwhile, you can edit the module yourself like this:
Change line 103 in MMM-MQTT.js from
valueWrapper.className = "align-right bright medium";
to
valueWrapper.className = "align-right bright medium " + sub.value.toLowerCase();provided the value is just one word, not more, the cell with the value now has a class name added that’s the same as the value, in your case ‘closed’ and you can add the following to the CSS file or your custom.css:
.MMM-MQTT .closed { color: green; } .MMM-MQTT .open{ color: red; }Regards,
Torben
