A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
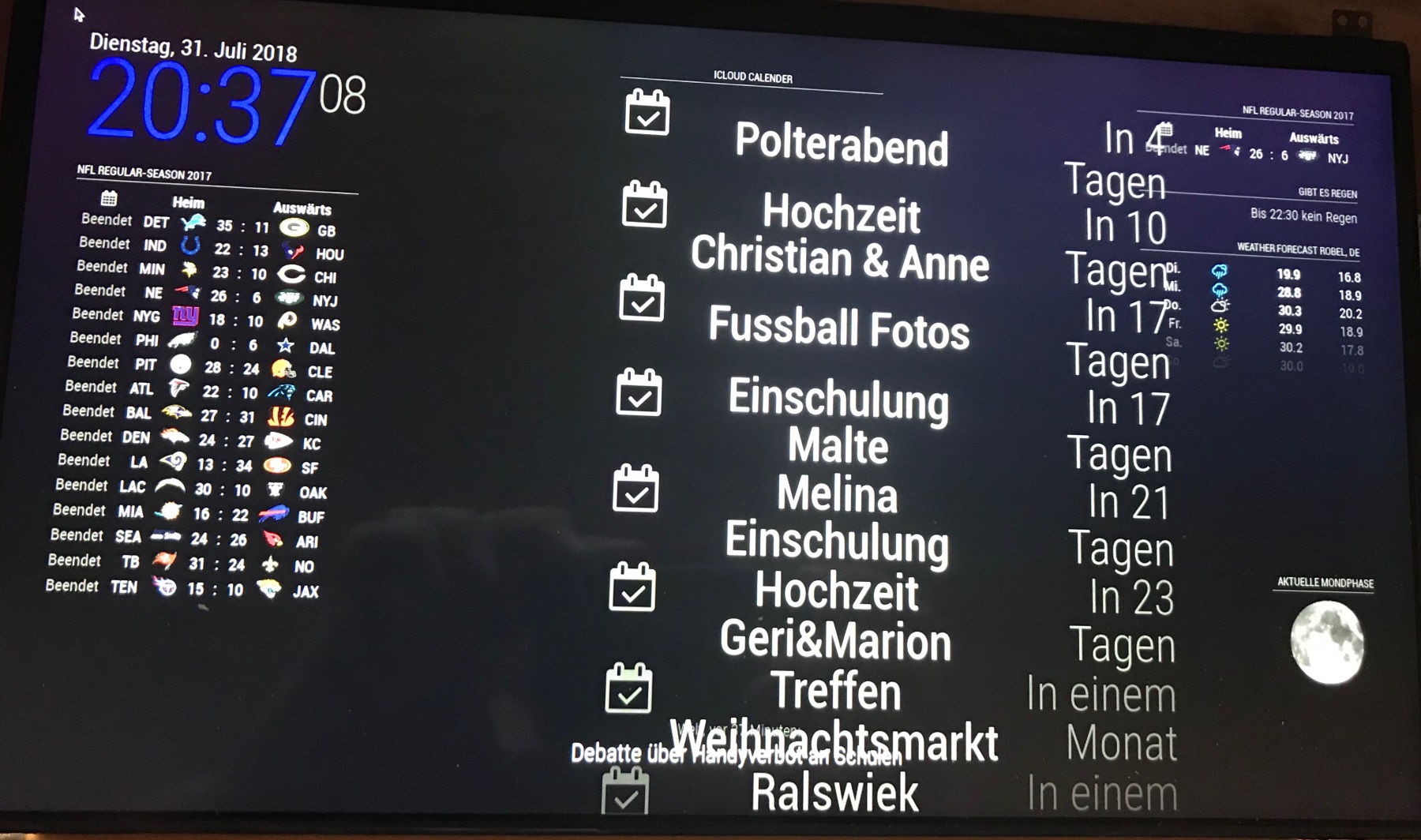
Calendar Font Size
-
:rolling_on_the_floor_laughing: :rolling_on_the_floor_laughing: :rolling_on_the_floor_laughing:
it works :face_with_tears_of_joy: :face_with_tears_of_joy:
now i only must to fix the size :vulcan_salute_light_skin_tone:
realy thank you for your fast help!!!
:call_me_hand_medium-light_skin_tone:

-
And, you can remove this entry in your custom.css…
.calendar { width: 375px; font-size: 200px; line-height: 40px; }:upside-down_face:
-
Always glad to help out!