Read the statement by Michael Teeuw here.
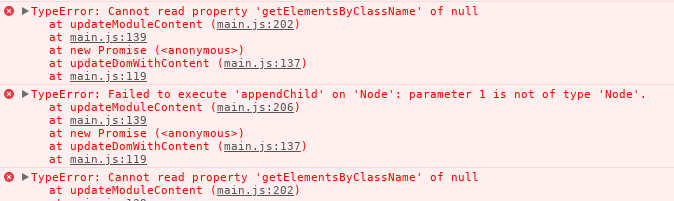
error loop
-
Well, the error information are pretty clear, you just need to look at your code to come to a conclusion. Without seeing the code, we can’t know anything about why these errors occur.
1st says there’s no element by the class name you’re searching for. Either it’s not there or you’re looking in the wrong place.
2nd says you’re trying to append something that is not an element. You can’t append a string, for example.
For example, that’s a string and won’t work:
let parent = document.getElementById("parent"); let element = "<div>lorem ipsum</div>"; parent.appendChild(element);This will work:
let parent = document.getElementById("parent"); let element = document.createElement("div"); element.innerHTML = "lorem ipsum"; parent.appendChild(element); -
@doublet
i am not sure to understandif i remove my module i have one error (i correct after if i can)
but the looping are ok
my module
Module.register("MMM-keylogger",{ curentPage: -1, defaults: { updateInterval: 1000, }, start: function(){ console.log(this.name + " has started...!!!!!!"); this.sendSocketNotification("START", this.config); }, socketNotificationReceived: function(notification, payload) { if(notification === "KEY_P"){ this.dataFile = payload; this.updateDom(); } }, getDom: function(){ var wrapper = document.createElement("div"); wrapper.innerHTML = this.dataFile if(this.dataFile){ switch(wrapper.innerHTML) { case "Right": this.sendNotification("PAGE_INCREMENT"); break; case "Left" : this.sendNotification("PAGE_DECREMENT"); break; default: Log.log(`key : ${wrapper.innerHTML} pressed but not assigned`); } this.sendSocketNotification("Clear_key") } return wrapper; }, });const NodeHelper = require("node_helper"); const fs= require("fs"); module.exports = NodeHelper.create({ //here comes the part of the nodehelper after the 3 dots as posted above socketNotificationReceived: function(notification, payload) { if(notification === "START"){ this.config = payload; this.readData(); setInterval(() => { this.readData(); }, this.config.updateInterval); } if(notification === "Clear_key") { fs.open('Key_pres.txt', 'r+', function(err, fd) { if (err) { return console.error(err); } fs.ftruncate(fd, function(err){ if (err){ console.log(err); } console.log("supose to trucate"); }) }); } }, readData: function(){ fs.readFile("Key_pres.txt", "utf8", (err, data) => { if (err) throw err; this.sendSocketNotification("KEY_P", data); }) } });i have no warning of no declare class or something like that on VS
sorry but i beginner with organisation of MM
thanks for your rapidity :)
-
Have you assigned proper position for that module in
config.js? -
@Sean
thanks you have suppress the first error on screen-shot
but my modul write something on screen and i don’t want that but its can be cool for debug -
@jchenaud
If your module doesn’t need to possess area in MagicMirror (even your module would draw something on MM), you wouldn’t use.getDom(). That function should be called by MM.core when the refreshing screen is needed. but your.getDom()will not work properly because there is no position to be drawn on.
So you should assign a position to use.getDom().
(Of course, there is some trick without.getDom()andpositionto draw something on MM) -
@sean
thk for explain. i will try something different to get.getDom().have you an idea for
appendChilderror ? -
@jchenaud I think that is also caused by unproper using of
.getDom()
Better practice is;- use
.getDom()with proper position - or, not using
.getDom().
- You can start to manipulate your DOM when
DOM_OBJECTS_CREATEDnotification from MM Core.
like these;
notificationReceived: function(noti, payload, sender) { switch(noti) { case 'DOM_OBJECTS_CREATED': this.initMyDOM() break } }, initMyDOM: function() { var wrapper = document.createElement("div") wrapper.id = "myDOM" var container = document.body container.appendChild(wrapper) var timer = setInterval(()=>{ var d = document.getElementById("myDOM") d.innerHTML = "This is rendered without getDom and position" }, 1000) }This is not tested on real device, but you can catch the idea.
- use
-
thk i will try :)
-
@Sean you are awesome !!!
my module almost workjust one problem i need to give a position in config. i think i have miss something
Module.register("MMM-keylogger",{ defaults: { updateInterval: 1500, }, notificationReceived: function(noti, payload, sender) { Log.log(`notif : ${noti}`); switch(noti) { case 'MODULE_DOM_CREATED': this.initMyDOM() break } }, initMyDOM: function() { var wrapper = document.createElement("div") wrapper.id = "myDOM" var container = document.body container.appendChild(wrapper) Log.log(`init DOM `); var timer = setInterval(()=>{ var d = document.getElementById("myDOM") d.innerHTML = this.dataFile Log.log(`key : ${d.innerHTML} , ${this.dataFile} `); if(d.innerHTML){ switch(d.innerHTML) { case "Right": this.sendNotification("PAGE_INCREMENT"); break; case "Left" : this.sendNotification("PAGE_DECREMENT"); break; default: Log.log(`key : ${d.innerHTML} pressed but not assigned`); } this.sendSocketNotification("Clear_key") } }, 1500) }, start: function(){ console.log(this.name + " has started...!!!!!!"); this.sendSocketNotification("START", this.config); }, socketNotificationReceived: function(notification, payload) { if(notification === "KEY_P"){ this.dataFile = payload; // this.updateDom(); } },if i don’t give position on config its don’t work ! if i have understand what you have say. this is suppose to work
other question : one of my other module have subitly stop to work and make same error but in this module in need position and update with Miror display. so my question is : this is possible this modification have impact on other module ?
-
@jchenaud
MODULE_DOM_CREATEDis not so good time. Because, It would be emitted when Your DOM was created, but All of other DOMs are not rendered yet.DOM_OBJECTS_CREATEDis better.
If you want to usingposition, use.getDom(). A usual way to use position is, in.getDom()to initialize your rendering and to prepare the framework to draw.
And you can choose one of drawing tricks.-
getDom()shall take care of all the drawing. in.getDom()put all of your rendering framework and contents. and you can refresh your render by calling.updateDom() -
getDom()shall draw only framework, Contents should be drawn by your another function with HTML DOM manipulation. -
or
getDom()just return empty wrapper, Then, all of your rendering and refreshing will be performed by yourself.
Which is better? case-by-case.
For the last question; I cannot figure out. :)
-