Read the statement by Michael Teeuw here.
how to pull new element added to an array?
-
@justjim1220 you have to match up the feed definition (feeds array) with the element in the source response (newsItems array) somehow
the source does not send the icon back
-
that’s because I don’t think the source has an icon to pull from it.
So, is there a way to put the icons in an image folder in the newsfeed directory and pull from there for each corresponding newsfeed?
-
this is how I was able to modify the code to show a single icon and to get it to scroll across the screen
https://forum.magicmirror.builders/assets/uploads/files/1539381868184-screenshot-146.png
-
right… you hard coded it…
-
So, is what I am wanting to do even possible?
-
@justjim1220 sure… just have to figure out how to find the feeds entry from the newsItem entry… you MAY/PROBABLY have to add something to the newsItem entries (every one) when they are placed in the newsItem array…
i can’t look at any of the rss code til thursday sometime…
-
-
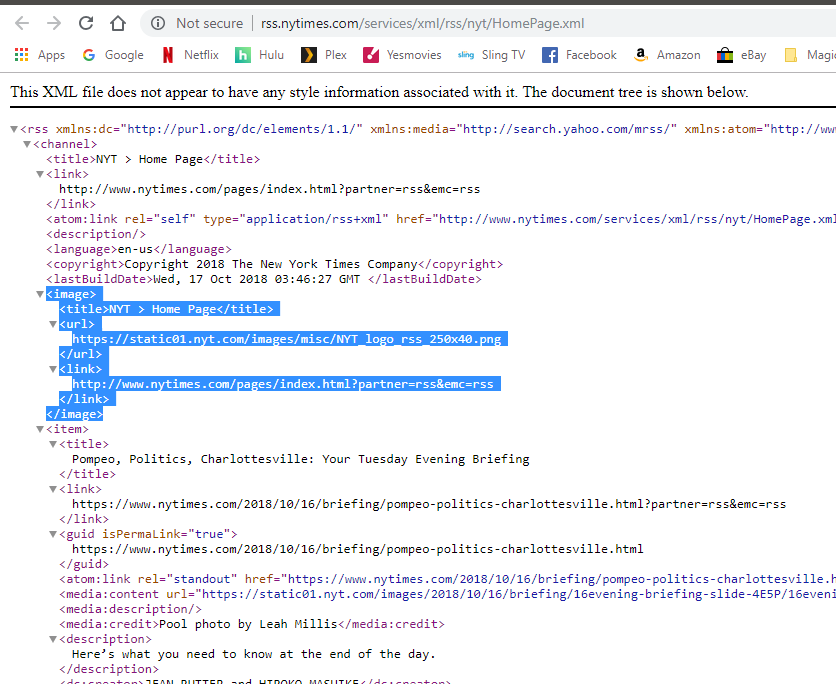
Note that that data is not part of the item. What code moves the xml to the Json object you are accessing?
-
looking at the code on my phone, the fetcher.js needs another method to parse out the source icon.
parser.on("image", function(image){})To set a variable with the icon url,
That u can use in theparser.on("item", function(item)To add the icon url to each item to be able to use it during the display process
-
@justjim1220
But not all RSS would have thatchannel.image. that is optional.