Read the statement by Michael Teeuw here.
MMM-Astrology font color
-
Hello everyone, i’m trying to change the color of the main text font I’ve tried .header and .content but it seems to not be changing the color. however when i try .MMM-Astrology. title —the color of the title does change. any tips or advice is greatly appreciated as always thank you for helping a noob.
@font-face { font-family: "DancingScript"; src: url(DancingScript-Regular.ttf) format("truetype"); } body { } .compliments .xlarge { font-family: "DancingScript"; color: #ff96ca; font-size: 50px; } .region.bottom.left{ width: 200px } .region.bottom.right{ width: 200px } .region.top.left{ width: 200px } .clock .bright{ font-size: 40px; color: #ff96ca } .clock .dimmed{ font-size: 20px; color: #551033 } .MMM-Astrology { font-family: "DancingScript"; } .MMM-Astrology .header{ color: #ff96ca; } -
change the following highlighted part of your MMM-Astrology.css file:

can use any type of color code IE:
words for some colors: red, blue, maroon, etc
hex code: #ff0000, #00ffff, #b80000, etc
rgb code, rgb(255, 0, 0), rgb(0, 255, 255), rgb(137, 40, 19), etcthen save it.
run MM.
Enjoy!
-
had to edit my first post, Apologies!
-
thanks for the quick reply however that didn’t change the font color for me :/
-
Strange, It works for me.
And, you made the cahnge in the MMM-Astrology.css file?
Or, ADD the full code snippet to your custom.css file
Either way should work!
-
@letmetakeaselfie I wrote MMM-Astrology… do this… in your custom.css
It worked for the title because there’s a class for that called ‘title’, I just edited it on github and added a class for description called ‘desc’
Now you can go into your custom.css file like this:
call your font [put this in the top of your custom.css file]
@font-face {
font-family: “DancingScript”;
src:
url(DancingScript-Regular.ttf) format(“truetype”);
}.MMM-Astrology .desc{
font-family: DancingScript-Regular;
color: blue;
}
.MMM-Astrology .title{
font-family: DancingScript-Regular;
color: purple;
} -
the content is the same as the description, it changed color for me by just changing that part of the css
-
@justjim1220 NEVER advise ANYONE to change a css file, that is what the custom.css is for.
And no your answer will not work… there are two different classes…one for title and one for description… IF he’s using the MMM-Astrology module I wrote…
-
Sorry, I thought that was the reason for the css files, to make the changes to suit your needs.
I usually add to the custom.css file after I figure out what does what.My apologies! :worried_face:
-
what is the content class in the css file?
Just curious, because that is how I figured out how to change the color of the description content…

gives me this…

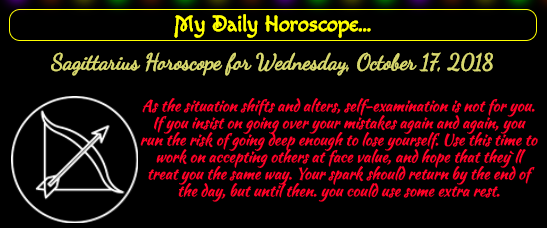
and this…

gives me this…

When I go to figure out how things work, I make changes to the css file, then move it to my custom.css file, leaving the original intact. I was told to do it this way way back when I first started doing this. I guess I wasn’t told that changing the original was taboo, although, I have always felt I needed to keep the original intact to go back to just ‘in case’.
I was told this was the best way to learn, to play with things. Which I do. And if someone asks a question that I have had some experience with, I tend to return the help given to me by you and all the others who have been so awesome and patient with me.
I won’t give that advise anymore, I really am sorry, :pensive_face:
