Read the statement by Michael Teeuw here.
Issue displaying images in alerts
-
Hi guys, I’v been trying to show an alert with an image and it seems impossible. I’ve been reading and searching for some examples with it but I can’t seem to find anything. My idea is to show an alert from Mo 2 Fri with an image. This is the code that I have by using MMM-ModuleScheduler:
{notification: 'SHOW_ALERT', schedule: '20 15 * * 1-6', payload: {title: 'Title', imageUrl: "https://www.dropbox.com/s/XXX/kids2.png", timer: 30000}},Plus I’ve been trying to show an image that I have in:
/home/pi/Pictures/kids2.pngbut it never shows it, and playing with the code, I found that it does show images that have an URL, so I decided to use dropbox for it, and published the image as public so anyone can access it. but still doesn’t work either way.Little help please?
-
This is the code I’ve been using for the image stored locally that I also cannot seem to make it work:
{notification: 'SHOW_ALERT', schedule: '20 15 * * 1-5', payload: {title: 'Title', imageUrl: /home/pi/Pictures/kids2.png, timer: 30000}},Am I doing something wrong?
Thanks in advance for your help. This project is awesome!
-
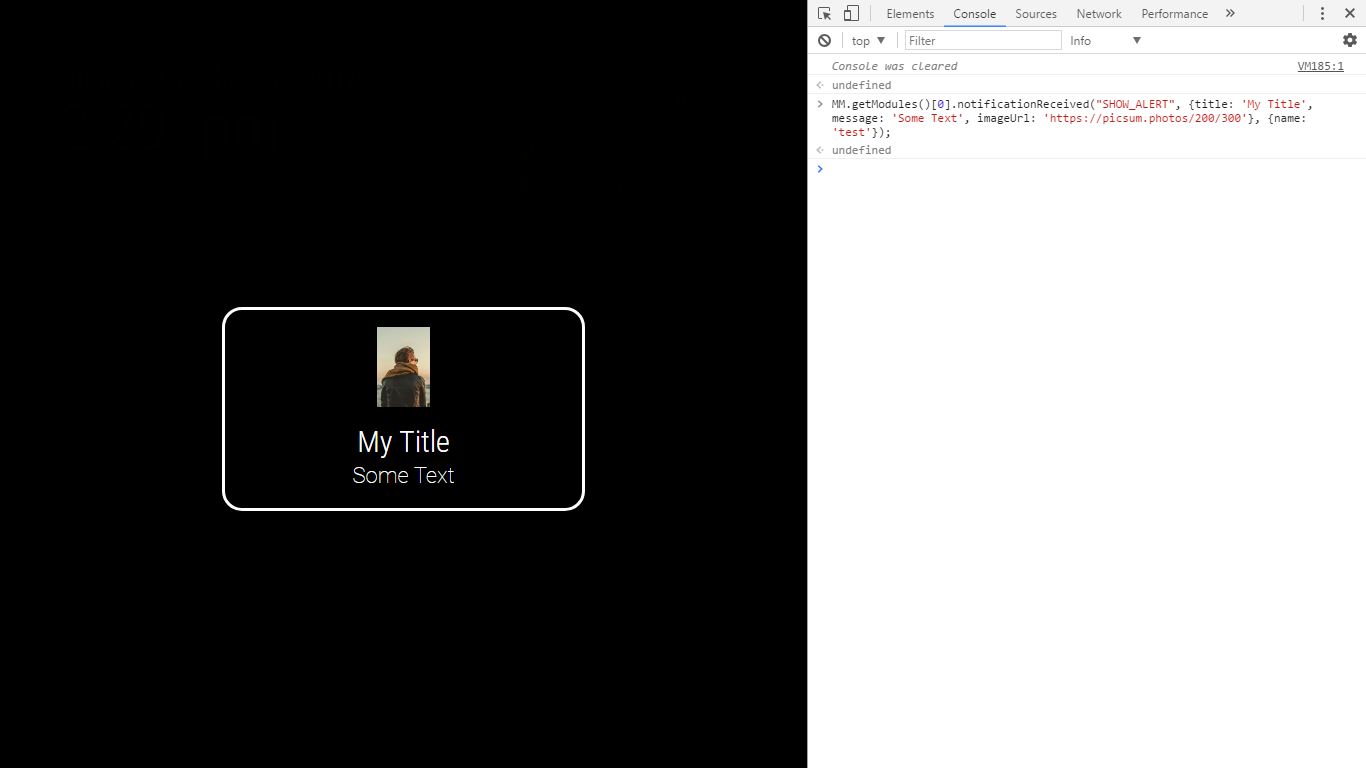
It works for me, see screenshot. You can type this in the developer console to try it yourself, the command requires the alert module to be the first module in the config or you adjust the index accordingly.
MM.getModules()[0].notificationReceived("SHOW_ALERT", {title: 'My Title', message: 'Some Text', imageUrl: 'https://picsum.photos/200/300'}, {name: 'test'});
The question now is why it doesn’t work for you?
- Do you have the alert module in the config?
- Are the alerts displayed at all without the picture?
- Can you trigger the alerts when they do not contain a picture?
-
@strawberry-3-141 said in Issue displaying images in alerts:
MM.getModules()[0].notificationReceived(“SHOW_ALERT”, {title: ‘My Title’, message: ‘Some Text’, imageUrl: ‘https://picsum.photos/200/300’}, {name: ‘test’});
Hi, thanks for replying!
Yes, I do have the alert module as the first:
modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" },And here is the interesting thing:
This code does work:
{notification: 'SHOW_ALERT', schedule: '55 14 * * *', payload: {title: 'test1', imageUrl: "https://mir-s3-cdn-cf.behance.net/project_modules/disp/366be133850498.56ba69ac36858.png", timer: 30000}},But this code (which is only changing the imageURL is not working, and the image is set for public! :(
{notification: 'SHOW_ALERT', schedule: '54 14 * * *', payload: {title: 'test2', imageUrl: "https://www.dropbox.com/s/XXXX/kids2.png", timer: 30000}}Is there a way to show the image with a local path instead of an URL? I can’t seem to make it work either :(
-
@tagriel if you open the image in an icognito window of your browser, can you see it? Otherwise the settings are probably still broken.
If the local path doesn’t work, you can make use of the internal web server of the magic mirror. you can add a public directory in a module, like i did in the v2 of MMM-soccer and access the images via
/MMM-soccer/image.png -
Yup, I’m able to see it on Incognito mode, I’ve been uploading images to other servers and it still is the same, is not dropbox either :(
-
Hi, I manage to get it working with box instead of dropbox, amazon, google, and everything else that I’ve tried.
I was searching for MMM-soccer but I can’t seem to find any module with that name. Could you share the module URL? I think the idea of having an internal web server might do the trick here. I think is better to have it hosted locally because box URL is veeeeeery long and specific, it has so many chars in the URL that I believe it will work today but maybe not tomorrow.
-
@strawberry-3-141 Looks nice!
I’m trying to do the same from a python script and/or bash script.
Do you known how to trigger an alarm from curl or python?
thanks in advance. -
@tagriel the url would be https://github.com/fewieden/MMM-soccer
but the only thing you need is a module let’s call it
imageserver, which is only responsible as an image host.directory structure:
MagicMirror - modules - imageserver - public - kids.png - imageserver.js - node_helper.jsimageserver.js
Module.register("imageserver", {});node_helper.js
const NodeHelper = require('node_helper'); module.exports = NodeHelper.create({});config.js
{ module: "imageserver" },command
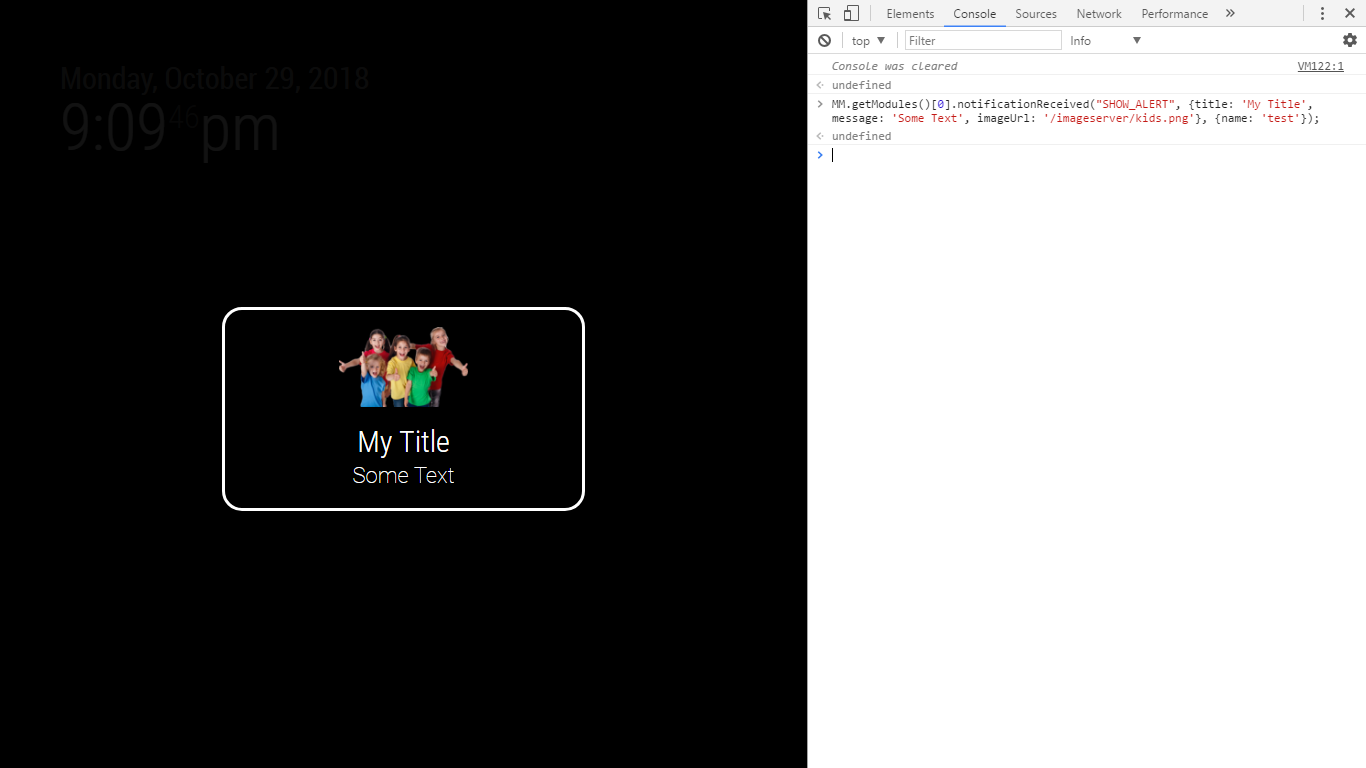
MM.getModules()[0].notificationReceived("SHOW_ALERT", {title: 'My Title', message: 'Some Text', imageUrl: '/imageserver/kids.png'}, {name: 'test'});