Read the statement by Michael Teeuw here.
MMM-GroveGestures
-
Hello @Sean
i will watch npm start dev.
Thanks for your help.BenH
-
Hi @Benjaminh86
If it can help you, this is how I’m dealing with it :
- I uses MMM-GroveGestures / MMM-Pages / MMM-Pages indicator / MMM-Notificationtrigger
MMM-Pages allows PAGE_INCREMENT / PAGE_DECREMENT notification reception.
MMM-Pages is allow able to send you the active page number back is you ask for QUERY_PAGE_NUMBER.So basically, in MMM-GroveGesture , I wanted specific gestures depending on the active page :
-
I’ve created one command set per page (1/2/3/4/5)
-
I’ve put PAGE_INCREMENT / DECREMENT as a default gesture (left / right) on all commands sets (as those one are always the same)
-
I’ve put specific up / down / etc… gestures and related notification in different commands set depending on the page.
-
I’ve added a specific fire into MMM-NotificationTrigger so that each time “PAGE INCREMENT / DECREMENT” is triggered, it also fires “PAGE NUMBER IS” back (thanks to “PAGE_QUERY_NUMBER”)
This way, MMM-GrovesGestures always knows on which page I’m and is using the proper command set.
Hope this will help you.
-
Thank you so much @bolish !!
in principle, I understand how it works, but I’m really fond of programming.
without wanting to abuse, can you show me your scripts MMM-GroveGestures, MMM-Pages, MMM-NotificationTrigger… -
@Benjaminh86
I will be able to do it later tonight as not at home for now.
Honestly, I clearly don’t have any knowledge at all neither, I just started MM 2 months ago and never touched to a Raspberry or Javascript or even text edit before…
Just by reading around on MM forums + the incredible community support, I managed it by playing around myself with different modules.
I’m still not an expert, but it works and I’m proud of myself!If you want to understand how it works yourself for purposes of proudness, I would recommend you to :
- Install MMM-Pages (config in config.js is easy)
- Install MMM-RemoteControl (appart from changing the IP adress at the top of your config.js, there is nothing else to do. This will allow you to send notification from your smartphone browser as a matter of testing. And when you will be comfortable, you will see that this will allow you to configurate your own smartphone command app for the mirror, it’s pretty powerful and simple)
- Install MMM-NotificationTrigger (basically, it works like that : if Notification A is received, please send notification B
Start to play with NotificationTrigger and MMM-Pages to do something like this :
- On your smartphone browser (after ahving installed MMM-RemoteControl and configured it) : send some notification like this to MMM-Pages and see if the pages changes :
http://YOURIP:8080/remote?action=NOTIFICATION¬ification=PAGE_INCREMENT""http://YOURIP:8080/remote?action=NOTIFICATION¬ification=PAGE_DECREMENT"Try to configure MMM-NotificationTrigger so that when “PAGE_INCREMENT” is received, it will fire “PAGE_QUERY_NUMBER” (to MMM-Pages that will then respond with “PAGE_NUMBER_IS” + payload “X”, X being the page number).
Try to configure MMM-NotificaitonTrigger so that when “PAGE_NUMBER_IS” is received (with payload), and alert is shown on the mirror with the returned Page Number as a payload.
Once you will have done that, you will have understand how everything works (you will be able to delete the alert shown on the message which was just a test).
If you manage to do that, the MMM-GroveGestures part in the end will be a piece of cake (and don’t worry, the above is not difficult at all if you want to learn by yourself).
I will try to post you a working extract of my config.js this evening. If I forget, please remind me.
Regards
-
you seem to know how to do things better than me; there are some who understand faster than others, I must be part of the 2nd categories!
I already installed remote control that works well. I will try with all the information you give me as soon as I have time (I am not at home now).
it may seem a little easy for me to ask you your scripts, but it allows me to understand the operation and interactions, so I want to see them when you have time.
Thanks for your help :) -
Hi, I’m interrested in using this module (Great job by the way).
But in hardware I have number of choice :
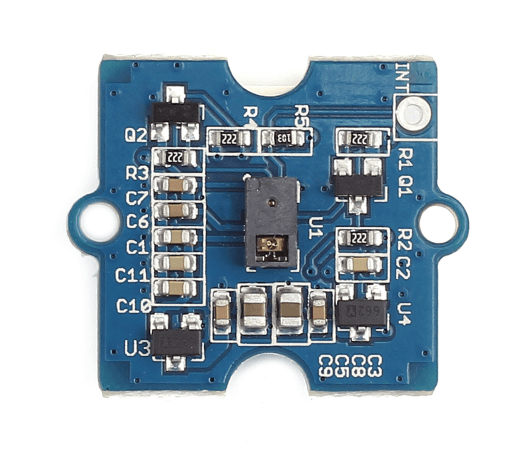
https://fr.aliexpress.com/item/Fast-Free-Ship-Based-on-PAJ7620U2-Gesture-Recognition-Sensor-9-Gesture-Recognition-Grove-Gesture-Recognition-Sensor/32796887595.html
This one seam to be the same as yours at 22.33€But there other with the same "chipset’ :
https://fr.aliexpress.com/item/PAJ7620U2-Divers-Geste-Reconnaissance-Capteur-Module-Pour-Arduino-Int-gr-9-geste-IIC-interface-reconnaissance-intelligente/32963443120.html
At 3.52€ … The only “difference” I see is the number of pin : 5 instead of 4… there is a “INT” Pin… do you know if it’s compatible and what’s the use of this “INT” pin ? -
@Screech
I’m not annexpert so I cannot declare, but…
I think INT means Interrupt, It can give additional feature about interruptions to device. Anyway I think it would work when INT is not connected, but not sure. Sorry. -
@Sean
Thank you for the info ;) I just command one to test ;)
Cya in about 1 month (when I receiv and test it) I give you a feedback then :D -
Here is an extract of mine that should help you to understand. You just have to tweak the notification and pages based on your setup.
{ // 22 module: "MMM-GroveGestures", position: "top_right", config: { autoStart: true, //When Mirror starts, recognition will start. verbose:true, // If set as `true`, useful messages will be logged. recognitionTimeout: 1000, //Gesture sequence will be ended after this time from last recognized gesture. cancelGesture: "WAVE", //If set, You can cancel gesture sequence with this gesture. visible: true, //Recognized gesture sequence will be displayed on position idleTimer: "0", // `0` for disable, After this time from last gesture, onIdle will be executed. defaultCommandSet: "DEFAULT_MODE", commandSet: { "DEFAULT_MODE": { "LEFT": { notificationExec: { notification: "PAGE_INCREMENT", } }, "RIGHT": { notificationExec: { notification: "PAGE_DECREMENT", } }, }, "0": { // this corresponds to the page N° sent back by MMM-Pages "LEFT": { notificationExec: { notification: "PAGE_INCREMENT", } }, "RIGHT": { notificationExec: { notification: "PAGE_DECREMENT", } }, "UP": { notificationExec: { notification: "CALEXT2_SCENE_NEXT", payload: null, } }, "DOWN": { notificationExec: { notification: "CALEXT2_SCENE_PREVIOUS", payload: null, } }, }, "1": { "LEFT-RIGHT-LEFT": { notificationExec: { notification: "REMOTE_ACTION", payload: { action: "SHOW", module: "module_13_MMM-BackgroundSlideshow", }, } }, "RIGHT-LEFT-RIGHT": { notificationExec: { notification: "REMOTE_ACTION", payload: { action: "HIDE", module: "module_13_MMM-BackgroundSlideshow", }, } }, "UP-DOWN-UP": { notificationExec: { notification: "REMOTE_ACTION", payload: { action: "SHOW", module: "module_14_MMM-BackgroundSlideshowInfo", }, } }, "DOWN-UP-DOWN": { notificationExec: { notification: "REMOTE_ACTION", payload: { action: "HIDE", module: "module_14_MMM-BackgroundSlideshowInfo", }, } }, "LEFT": { notificationExec: { notification: "PAGE_INCREMENT", } }, "RIGHT": { notificationExec: { notification: "PAGE_DECREMENT", } }, "UP": { notificationExec: { notification: "ARTICLE_MORE_DETAILS", } }, "DOWN": { notificationExec: { notification: "ARTICLE_LESS_DETAILS", } }, "CLOCKWISE": { notificationExec: { notification: "BACKGROUNDSLIDESHOW_NEXT", } }, "ANTICLOCKWISE": { notificationExec: { notification: "ARTICLE_PREVIOUS", } }, }, "2": { "LEFT": { notificationExec: { notification: "PAGE_INCREMENT", } }, "RIGHT": { notificationExec: { notification: "PAGE_DECREMENT", } }, "UP": { notificationExec: { notification: "SWD_NEXT", } }, "DOWN": { notificationExec: { notification: "SWD_PREV", } }, "FORWARD-BACKWARD": { notificationExec: { notification: "SWD_PAUSE", } }, "BACKWARD-FORWARD": { notificationExec: { notification: "SWD_PLAY", } }, } }, commandSetTrigger: { "DEFAULT_MODE": "DEFAULT_MODE", "PAGE_NUMBER_IS": (payload) => { return payload } // this is what set the right command set based on MMM-Pages feedback "PAGE_NUMBER_IS" }, } }, { //22 module: "MMM-NotificationTrigger", config: { useWebhook: false, triggers: [ { // Is hiding the compliments module when newsfeed article is toggled fullscreen trigger: "ARTICLE_MORE_DETAILS", fires: [ { fire: "REMOTE_ACTION", payload: { action: "HIDE", module: "module_6_compliments", }, } ] }, { // Is showing the compliments module again when newsfeed is minimized. trigger: "ARTICLE_LESS_DETAILS", fires: [ { fire: "REMOTE_ACTION", payload: { action: "SHOW", module: "module_6_compliments", }, } ] }, { // Is triggering PAGE NUMBER NOTIFICATION when pages is changing trigger: "PAGE_DECREMENT", fires: [ { fire: "QUERY_PAGE_NUMBER", } ] }, { // Is triggering PAGE NUMBER NOTIFICATION when pages is changing trigger: "PAGE_INCREMENT", fires: [ { fire: "QUERY_PAGE_NUMBER", } ] }, { // Slideshow_Show. trigger: "SLIDESHOW_SHOW", fires: [ { fire: "REMOTE_ACTION", payload: { action: "SHOW", module: "module_13_MMM-BackgroundSlideshow", }, } ] }, { // Slideshow_Hide. trigger: "SLIDESHOW_HIDE", fires: [ { fire: "REMOTE_ACTION", payload: { action: "HIDE", module: "module_13_MMM-BackgroundSlideshow", }, } ] }, { // SlideshowInfo_Show. trigger: "SLIDESHOWINFO_SHOW", fires: [ { fire: "REMOTE_ACTION", payload: { action: "SHOW", module: "module_14_MMM-BackgroundSlideshowInfo", }, } ] }, { // SlideshowInfo_Hide. trigger: "SLIDESHOWINFO_HIDE", fires: [ { fire: "REMOTE_ACTION", payload: { action: "HIDE", module: "module_14_MMM-BackgroundSlideshowInfo", }, } ] }, { // Is showing the compliments module again when newsfeed is minimized. trigger: "ARTICLE_LESS_DETAILS", fires: [ { fire: "REMOTE_ACTION", payload: { action: "SHOW", module: "module_6_compliments", }, } ] }, { // AT START - Is hiding MMM-ImageSlideshow at start. trigger: "ALL_MODULES_STARTED", fires: [ { fire: "REMOTE_ACTION", payload: { action: "HIDE", module: "module_13_MMM-BackgroundSlideshow", }, }, { fire: "REMOTE_ACTION", payload: { action: "HIDE", module: "module_14_MMM-BackgroundSlideshowInfo", }, }, { fire: "QUERY_PAGE_NUMBER", }, { fire: "PAGE_INCREMENT", }, ] }, { // SHUTDONW - turns screen off and shutdown pi trigger: "SCREENOFFSHUTDOWN", fires: [ { fire: "REMOTE_ACTION", payload: { action: "MONITOROFF", }, }, { fire: "REMOTE_ACTION", payload: { action: "SHUTDOWN", }, }, ] } ] } }, -