Read the statement by Michael Teeuw here.
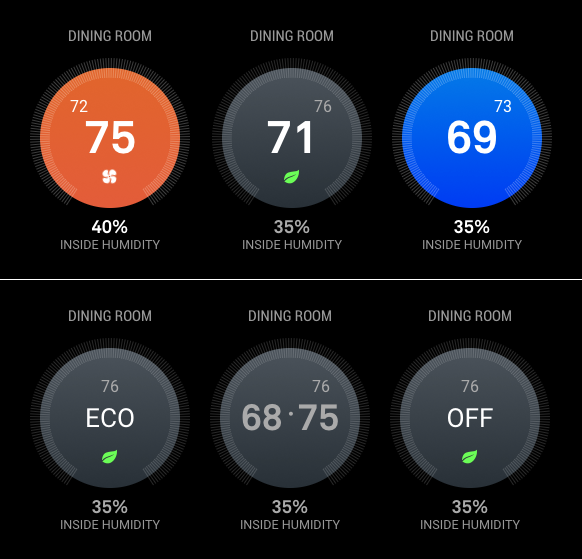
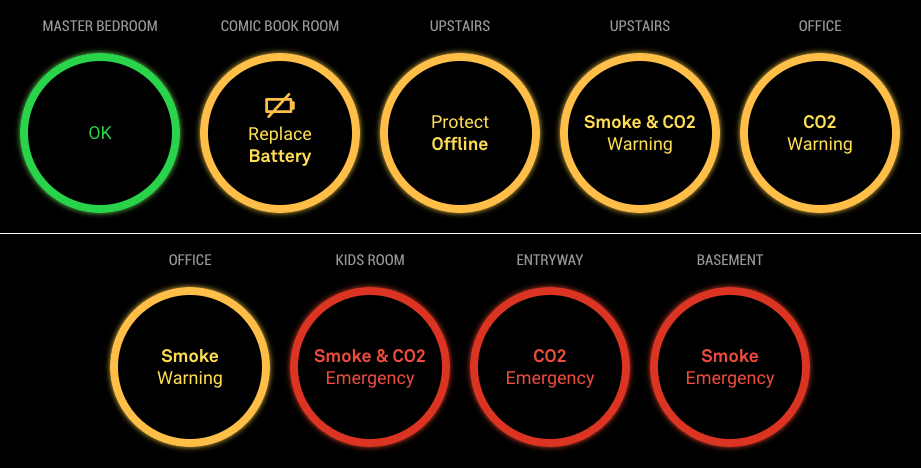
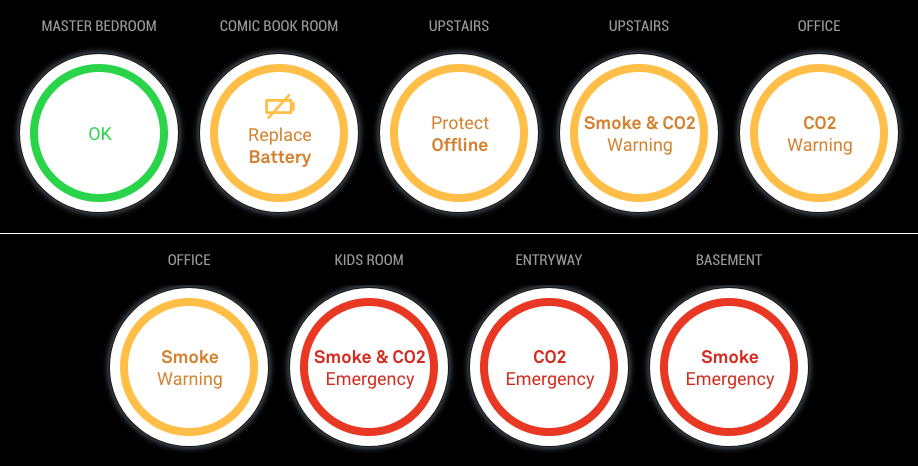
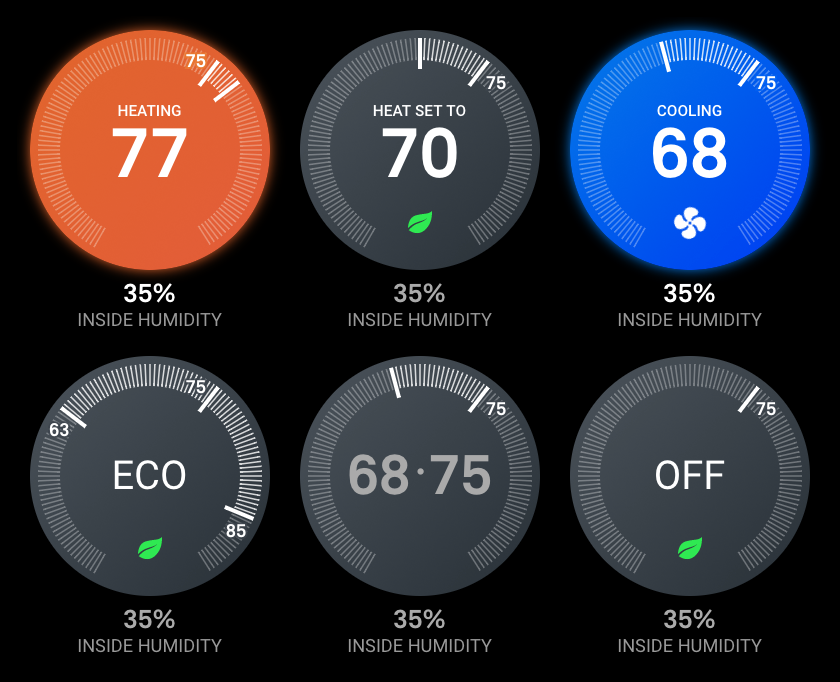
MMM-Nest-Status - New module for your Nest thermostats and protect smoke detectors!
-
@phideltdexter Great to hear - thanks for the update!
-
Would you have any way to add the outdoor temperature reading that the Thermostat has?
-
@phideltdexter said in MMM-Nest-Status - New module for your Nest thermostats and protect smoke detectors!:
Would you have any way to add the outdoor temperature reading that the Thermostat has?
Unfortunately, no - the outdoor temperature reading on a Nest thermostat isn’t actually coming from Nest; they send your location data to the Weather Channel (yes, really!) and then show the returned value on the thermostat itself.
As such, they don’t include the outdoor temperature as part of their API data.
-
Just wanted to announce that there’s a new version out of both my Nest modules!
I added functionality to support Paviro’s MMM-PIR-Sensor module meaning that the modules can now be suspended & resumed based on movement detected through a PIR sensor (or whatever else you’re using for motion detection).
Check out the release notes here:
https://github.com/michael5r/mmm-nest-status/releases/tag/1.4.0And for
mmm-nest-cameras:
https://github.com/michael5r/mmm-nest-cameras/releases/tag/1.1.0 -
This is my first module I am attempting to install, and keep getting a Nest API Error:null. Total noob here, but I have registered as a developer, obtained Nest token/pincode, and believe I input code correctly into config.js file per below.
module: "mmm-nest-status", position: "top_right", config: { token: "my8characterpinfromnest", displayType: "grid", displayMode: "all", thermostatsToShow: "all",Any ideas how to resolve the API issue?
-
@eawalker1 If your token is 8 characters long, it’s not the correct Nest token. It should be a long-ass string that usually begins with
c.I think you’re confusing the token with the PIN you get from Nest.Did you run the
getToken.shbash script in the module? It has multiple steps - you start by entering theclient idandclient secretwhich then generates a URL you need to open in a browser to get a PIN.You then enter the PIN in the bash script and on the next screen, it should display your actual token.
-
@michael5r Nope, that did the trick. Thanks.
-
@eawalker1 said in MMM-Nest-Status - New module for your Nest thermostats and protect smoke detectors!:
@michael5r Nope, that did the trick. Thanks.
Great :thumbs_up:
-
thnx for your hard work ,i really like this module,but its not updating right.When i restart MM works fine for few hours and then stops updating.My token is working fine ,i use it also to my Openhab setup .Also my other modules are all updating fine.My config is :
{ module: "mmm-nest-status", position: "top_center", // pick whichever position you want config: { token: "c.xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", displayType: "grid", displayMode: "all", thermostatsToShow: "all", updateInterval: "60000", showNames: true, thermostatSize: "medium", // ... and whatever else configuration options you want to use } -
@costascontis You configuration looks fine - the
updateIntervalis set to 60000, so it’s only pulling data every 10 minutes.What exactly do you mean that it “stops updating”?