Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
@DJ6sTep said in MMM-CalendarExt2:
Which wallpaper module are you using?
BTW- Your MM looks dope man!
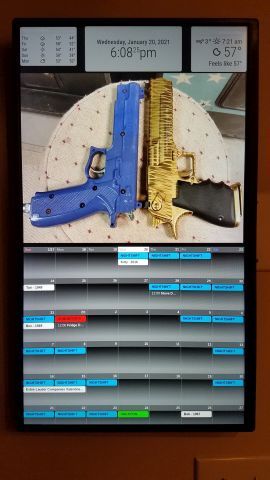
No wallpaper, only google photos. Thanks!
-
@DJ6sTep said in MMM-CalendarExt2:
@rmcelwee I can’t change the background of my events.
Nothing works :( What am I missing?
.CX2 .vacation.fullday {
background-color:#00FF00;
color:#000;
}
.CX2 .nights.fullday {
background-color:#009DFF;
color:#000;
}
.CX2 .days.fullday {
background-color:#FFFF00;
color:#000;
}BTW, here is what the weather forecast does (note that it is smaller on the bottom than in my other picture). I have changed nothing…

-
@rmcelwee So would I just change,
.CX2 .vacation.fullday -> .CX2 .bday.fullday in my case?What was the module you added after your weather forecast size changed? I had a similar issue just after I added my stock ticker module & contacted the developer. So that might be an option too.
Do you have a module that prevents burn ins on your screen? I run MMM-MagicMover on mine, to prevent screen burn in. With MMM-MagicMover it does move my modules around ever so slightly, where my modules won’t be spaced out perfectly. But it’s not very noticeable.
-
This post is deleted! -

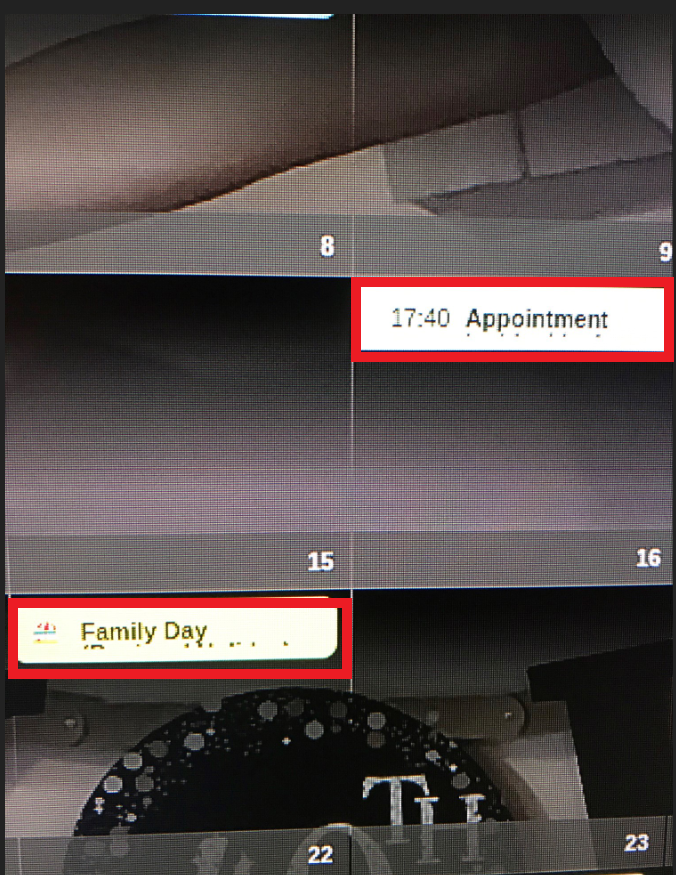
Does anyone know how to increase the event cells? So it will display on the line below? I’ve included a screenshot, you can see that my event doesn’t fit on one line & I’ve been able to wrap the text & it shows the overflow text below, but the cell is too small. I’ve looked online into wrap & flex styles for the custom.css file.
Let me know if anyone has ran into this issue & what the fix is.
Cheers,
-
@jerrylein @Sean how did you get your event cells larger to display an event that has a long description to the line below as well? I’ve tried using wrap & flex in my custom.css file & no dice.
Any help would be appreciated.
I couldn’t post a screenshot of what I’m talking about, but I was able to post it in the link below:
https://forum.magicmirror.builders/topic/9279/mmm-calendarext2/375?page=38
-
@dj6step Sean has left the forums due to family issues. no one has taken over this module.
-
@sdetweil I’m sorry to hear that about Sean. I guess I’ll keep my fingers crossed to see if @Jerrylein or anyone can point me in the right direction. This is the last piece I need to complete my MM.
Appreciate the quick response on this. This calendar module is the best out there.
-
To have different calendars on different pages MMM-Pages uses:
notifications: { "PAGE_INCREMENT" : { exec: "sceneNext", }, "PAGE_DECREMENT" : { exec: "scenePrevious", }, } }What would the equivalent be for MMM-Carousel, where the notification is constant and the payload changes?
notification: "REMOTE_ACTION", payload: { action: "CAROUSEL_NEXT" } notification: "REMOTE_ACTION", payload: { action: "CAROUSEL_PREVIOUS" } -
This sort of works:
notifications: { "REMOTE_ACTION" : { payload: "CAROUSEL_NEXT", exec: "sceneNext", } },Except in the view config, for page 2 only one scene is listed instead of both as it is with MMM-Pages (otherwise both are shown). However, when I switch to page 2: the calendar from page 1 is drawn for a few milliseconds, then the correct calendar is drawn, but then is immediately redrawn.
