Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
MMM-CalendarExt2
Whole new build-up for MMM-CalendarExt
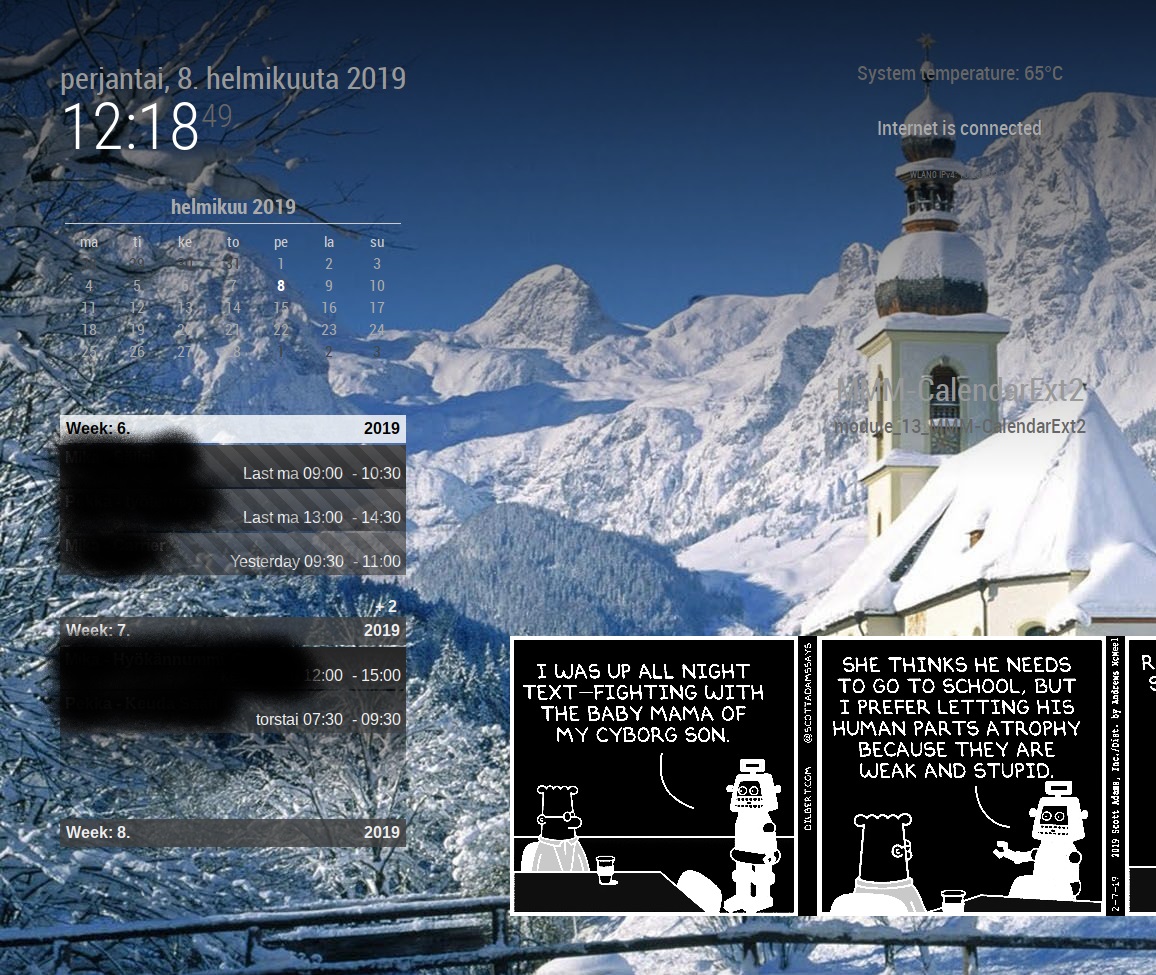
Screenshot



Install & Configuration
See the wiki
Major feature
- Multiple views at same time in a scene
- Scenes could be rotated by time or notification or other trigger (e.g: Scene per
PAGE) MMM-CalendarExtTimeline,MMM-TelegramBotsupported.- Over 5000 icons; (iconify)
- custom class for beautifying
- month/week timeline view.
What’s different with
MMM-CalendarExtBut if you have no dissatisfaction with
MMM-CalendarExt, leave it.- New parser. New look.
profileis deprecated.sceneis more than that.- Beautiful timeline view (month/week)
- dynamic scene changeable.
MEMO
- I should release this before my winter holidays. So this is not tested fully.
- Bug reports, PR, any other suggestions are always welcome!
[card:eouia/MMM-CalendarExt2]
-
The hardest part of development was writing manual…
-
@sean true, but I have to say that your manuals are the most complete here. :D
-
Great module! Love the formatting, incredibly beautiful and flexible.
I do have a question - I know I can specify a custom icon per calendar, and I can also customize/replace title text as needed for display, but is there an easy way to provide a custom icon based on text in the title? E.g. Anytime you find the word Birthday in the title, specify a balloon icon? I’ve thought of a few options to do this by filtering the same calendar URL multiple times, but it seemed pretty inefficient from a processing perspective.
-
@gregp
Not supported directly(even though you can do like your words - filtering same calendar), but good suggesion. I’ll consider that feature on next updates. -
@Sean First of all, thanks for the great module! We’re using it at work for car reservation calendar. Can you help me customise it? He’re the config:
{ module: "MMM-CalendarExt2", position: "upper_third", config: { calendars : [ { url: "https://outlook.office365.com/owa/calendar/supersecret.ics }, ], views: [ { mode: "weekly", }, ], scenes: [ { name: "AUTOKALENTERI", }, ], }, },screenshot:

What I’d like to change:
- hide past days
- show let’s say 10 markings per week
- show no more than two weeks / current week only
- hide the module logo at the center of the screen
-
hide past days
In calendar configuration, set
beforeDays:0or in view configuration, setfilterPassedEvent: true.
https://github.com/eouia/MMM-CalendarExt2/wiki/2b.-Configuration:Calendar
https://github.com/eouia/MMM-CalendarExt2/wiki/2c.-Configuration:Viewshow let’s say 10 markings per week
Sorry I cannot understand what this means. I’m not good at English, sorry. Tell me more detailed description or example.
show no more than two weeks / current week only
I think you are using
view:weekly. setfromNow:0andslotCount:1on your view configuration.
https://github.com/eouia/MMM-CalendarExt2/wiki/2c.-Configuration%3AView
https://github.com/eouia/MMM-CalendarExt2/wiki/2c2.-View:weekly,-monthlyhide the module logo at the center of the screen
You might have set the
positionof module itself. MMM-CalendarExt2 doesn’t need position for module itself. remove it from your configuration.{ module: 'MMM-CalendarExt2', // here you don't need to describe position of module itself. config: {https://github.com/eouia/MMM-CalendarExt2/wiki/2.-Configuration
-
@gregp
I’ve updated. Now you cantransformthe event properties as your wish.// In your targeted view configuration, add this. transform: (event)=>{ if (event.title.search("Birthday") > -1) { // If the event might include "Birthday" in its title, event.icon = "fxemoji-birthdaycake" // Set icon of that event to "fxemoji-birthdaycake" } return event // Return that event. } -
@sean Wow! Fantastic! Will give it a whirl.
-
@sean “show let’s say 10 markings per week”
What I meant was that there were two items missing on week 6. Therefore the “+2” like in the screenshot. Fixed it with:hideOverflow: true“You might have set the position of module itself. MMM-CalendarExt2 doesn’t need position for module itself. remove it from your configuration.”
Ah, of course. Set position under “views” and now it’s working as desired. Thank you!
