Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
This post is deleted! -
@luke1 I believe it refreshes every minute anyway, but don’t ping the servers for the time you specify. If you want it to stop animating as a stopgap, you can use this:
/* Stop animating */ .CX2.hidden { display: block; opacity: 1; animation-name: none; animation-iteration-count: 0; animation-timing-function: none; animation-duration: 0s; } .CX2.shown { display: block; opacity: 1; animation-name: none; animation-iteration-count: 0; animation-timing-function: none; animation-duration: 0s; } -
@bkeyport Thanks a lot! :)
-
Hi
Just wondering if it’s possible to change the date format in the upcoming view.
Its currently giving me how many days until the event. I’m looking for the date of the event.
I’ve tried (useEventTimeRelative: “false”)
any other thoughts?
Jeremy
-
Is there a way to show the next month in the “month” view? I want to rotate between the current month and next month. If it can be done, is there a way to show it without having to manually filter it each month (i.e filter = currentMonth + 1 … or something like that)?
-
@almightyyoshi NM. I was way overthinking that. Found the “fromNow” setting.
-
@bkeyport
That is not correct. If you want to get rid of the week count create a css/custom.css file, never change the main.css! And add this line
.CX2 .weeksmark {
display:none;
} -
@marva82 My statement was functionally correct. Yeah, I forgot to use the overused “Use custom.css” mantra
(Which in this case, don’t really matter, as if you’d adjust MMM-CX2’s css stub, it’ll likely never get overwritten as the projects effectively dead)
And yes, you can remove the Week of the year with your stub.
-
Apparently I’m still using MMM-CalendarExt (which is archived) on my old configured MM, so I wanted to update it.
After a while with MMM-CalendarExt2 I still have an issue.I don’t get the ‘Today’ and ‘Tomorrow’ in Dutch, also keep giving the date ‘month day’ instead of day/month.
Additional question;
I know that with following you hide the week numbers.CX2 .weeksmark { display: none; }- But how can you remove the block so that the empty space disappears.
- Also how do you get less space between the ‘Today / Tomorrow / next days’
- Is it possible to see the entire appointment in ‘month’ view, even on multiple lines?

-
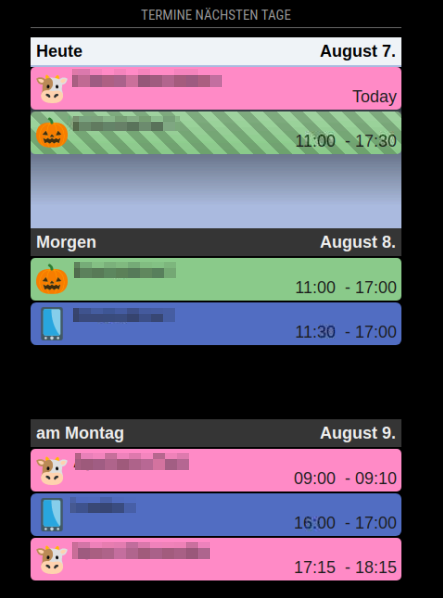
hi,
these are my lines in the config.jsviews: [ { name: "VIEW1", mode: "daily", title: "Termine nächsten Tage", position: "top_center", locale: "de-DE", calendars: ["eigene Kalender eintragen"], slotCount: 3, slotTitleFormat: { sameDay: "[Heute]", nextDay: "[Morgen]", nextWeek: "[am] dddd", lastDay: "[Gestern]", lastWeek: "[letzte] ddd", sameElse: "DD.MM." }, }, ],