A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
MMM-MealViewer
-
@sdetweil Yeah! That part is working. Now I’ve an other error which has something to do with the xmlToJson function:
Whoops! There was an uncaught exception... TypeError: xml.hasChildNodes is not a functionAny idea?
-
@htilburgs yeh, tricky crap… they had a special runtime that supported that… sorry…
have to use one of the libs…in your module folder do
npm install xml2jsthen in your code
const xml2js = require('xml2js');then
getMTVM: function(url) { let self=this request(url, function(err, res, body) { // if no error and server was happy if(err == null && res.statusCode ==200){ console.log(body); xml2js.parseString(body,function (err,result) { let json_data = result // not needed but may make more clear console.log("Text is " + json_data.film[0].titel) }); } }); }, -
@sdetweil Almost there I think ;-)
Whoops! There was an uncaught exception... TypeError: Cannot read property '0' of undefined at /home/pi/MagicMirror/modules/MMM-MyTVMovies/node_helper.js:28:47 at Parser.<anonymous> (/home/pi/MagicMirror/modules/MMM-MyTVMovies/node_modules/xml2js/lib/parser.js:306:18) at Parser.emit (events.js:182:13) at SAXParser.onclosetag (/home/pi/MagicMirror/modules/MMM-MyTVMovies/node_modules/xml2js/lib/parser.js:264:26) at emit (/home/pi/MagicMirror/modules/MMM-MyTVMovies/node_modules/sax/lib/sax.js:624:35) at emitNode (/home/pi/MagicMirror/modules/MMM-MyTVMovies/node_modules/sax/lib/sax.js:629:5) at closeTag (/home/pi/MagicMirror/modules/MMM-MyTVMovies/node_modules/sax/lib/sax.js:889:7) at SAXParser.write (/home/pi/MagicMirror/modules/MMM-MyTVMovies/node_modules/sax/lib/sax.js:1436:13) at Parser.exports.Parser.Parser.parseString (/home/pi/MagicMirror/modules/MMM-MyTVMovies/node_modules/xml2js/lib/parser.js:325:31) at Parser.parseString (/home/pi/MagicMirror/modules/MMM-MyTVMovies/node_modules/xml2js/lib/parser.js:5:59)Has this something to do with the json_data.film[0].titel ??
Or is it something else?When I remove .film[0].titel I got:
Text is [object Object] 200[object Object] -
@htilburgs u should look at the data format
getMTVM: function(url) { let self=this request(url, function(err, res, body) { // if no error and server was happy if(err == null && res.statusCode ==200){ console.log(body); xml2js.parseString(body,function (err,result) { let json_data = result // not needed but may make more clear console.log(JSON.stringify(json_data)) }); } }); }, -
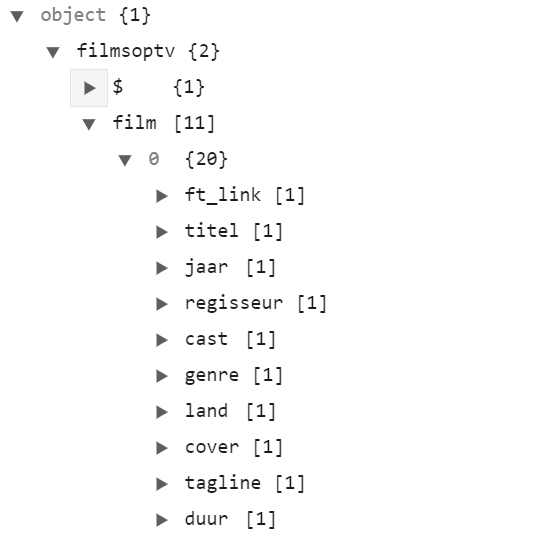
@sdetweil JSON is perfect:

Thanks for the help so far!! Now I have my data I can play around with it.
