A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
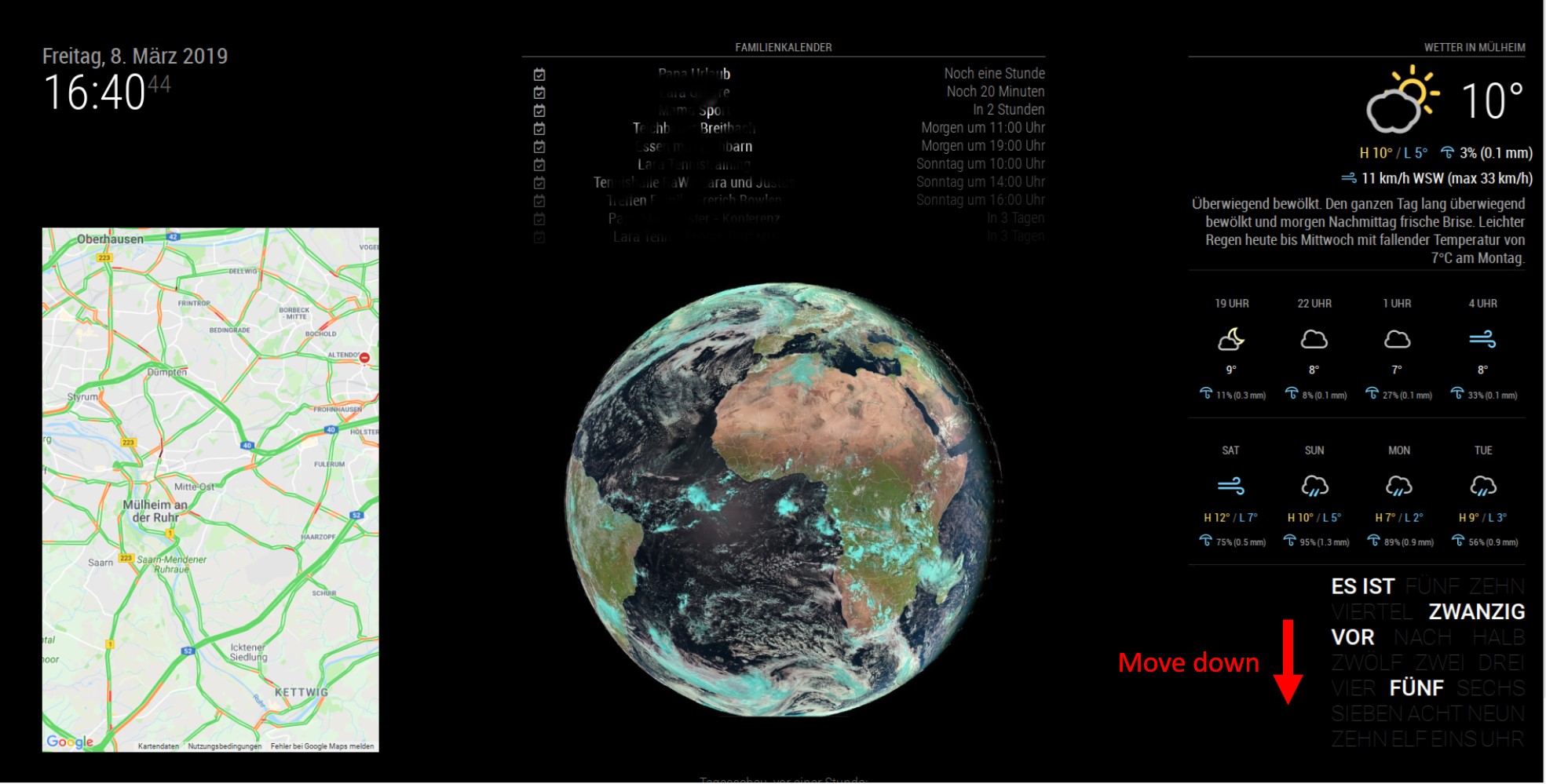
Optimize position in "bottom right"
-
Hi,
I try to optimize the positioning of my text ckock. My plan is to shift it a few mm down to get more space for the weather. Do you have any ideas how to shift the module?{
module: ‘MMM-TextClock’,position: 'bottom_right', config: { layout: "Field", its24: "HOLY SHIT IS IT", to24: "BLOODY", after24: "ALREADY?", marked: "color: white; font-weight: 500;", }
-
Please try in your custom.css file and adjust accordingly
.MMM-TextClock { margin-bottom: -50px; }
