@yawns haha, im being really dumb i know. i have finally seen it, long day. thats what im going to blame it on.
its working now!
@yawns haha, im being really dumb i know. i have finally seen it, long day. thats what im going to blame it on.
its working now!
i presume to update the module i just run this again?
@yawns haha, im being really dumb i know. i have finally seen it, long day. thats what im going to blame it on.
its working now!
@yawns yes my bad. i noticed this and corrected it. still same message

can the position be the same as another module though? i still get the message to saying ‘Please create config file’
as my clock is in top_left
EDIT: Just noticed that i missed the ’ from the module name. added that in and still issue

OK I have found that i didn’t copy all the text. the below does not work
’
var config = {
port: 8080,
language: 'en',
timeFormat: 24,
units: 'metric',
modules: [
{
module: 'alert',
},
{
module: 'clock',
position: 'top_left'
},
{
module: 'calendar',
header: 'Public Holidays',
position: 'top_left',
config: {
calendars: [
{
symbol: 'calendar-check-o ',
url: 'webcal://www.calendarlabs.com/templates/ical/UK-Holidays.ics'
}
]
}
},
{
module: 'compliments',
position: 'lower_third'
},
{
module: 'currentweather',
position: 'top_right',
config: {
location: 'London',
locationID: '264443', //ID from http://www.openweathermap.org
appid: 'number'
}
},
{
module: 'weatherforecast',
position: 'top_right',
header: 'Weather Forecast',
config: {
location: 'London',
locationID: '264443', //ID from http://www.openweathermap.org
appid: 'Number'
}
},
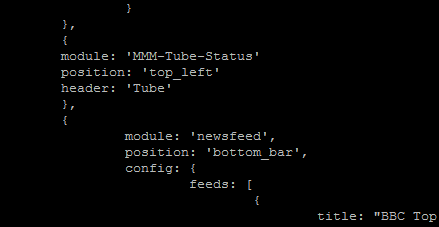
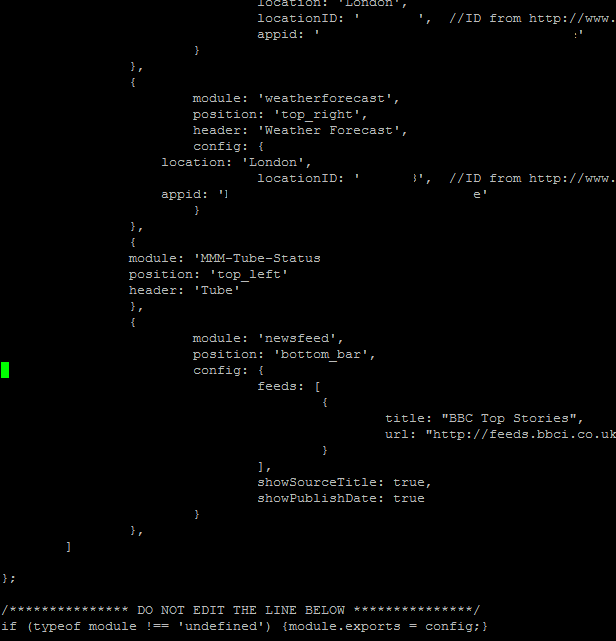
{
module: 'MMM-Tube-Status'
position: 'top_left'
header: 'Tube'
}
{
module: 'newsfeed',
position: 'bottom_bar',
config: {
feeds: [
{
title: "BBC Top Stories",
url: "http://feeds.bbci.co.uk/news/rss.xml"
}
],
showSourceTitle: true,
showPublishDate: true
}
},
]
};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== ‘undefined’) {module.exports = config;}
’
yes, it is the entire file it currently works.
@djbenny07 i took it out of there as it didnt work. could it be corrected? is it possible to get it on the right hand upper corner underneath the clock?
’
var config = {
port: 8080,
language: 'en',
timeFormat: 24,
units: 'metric',
modules: [
{
module: 'alert',
},
{
module: 'clock',
position: 'top_left'
},
{
module: 'calendar',
header: 'Public Holidays',
position: 'top_left',
config: {
calendars: [
{
symbol: 'calendar-check-o ',
url: 'webcal://www.calendarlabs.com/templates/ical/UK-Holidays.ics'
}
]
}
},
{
module: 'compliments',
position: 'lower_third'
},
{
module: 'currentweather',
position: 'top_right',
config: {
location: 'London',
locationID: '245613', //ID from http://www.openweathermap.org
appid: 'ID Number taken out'
}
},
{
module: 'weatherforecast',
position: 'top_right',
header: 'Weather Forecast',
config: {
location: 'London',
locationID: '245613', //ID from http://www.openweathermap.org
appid: 'ID Number taken out'
}
},
{
’
@nigel-daniels I have done as the config suggests however the display says it needs a valid config file.
thanks very much. not installed a new module before so we’ll see how it goes!
Is there any instructions on module installation? to put in the config.js as to the location of the module on the screen?