@Sean
No problem, thanks for the help, :)
D
Read the statement by Michael Teeuw here.
Latest posts made by btni
-
RE: MMM-HTMLBox not displaying my 1 hour countdown timer html file
-
RE: MMM-HTMLBox not displaying my 1 hour countdown timer html file
@Sean
Hi Sean,
I rebuild a new Pi with MM and was able to get the countdown timer showing, thank you for your help.However some 0 numbers dissappear and I am trying to increase the size of the font.
I have created a css file in the module subfolder as per your instructions in the cs file. Then I have copied and edited the css info from this post https://forum.magicmirror.builders/topic/4527/change-fontsize , I doubled all values to see if it makes a difference, but the text stayed the same size. Am I looking in the right area.I did uncomment your line
return ["MMM-MyCountDown.css"] // If needed, you can add your css.Thanks
Davebody { .xsmall { font-size: 30px; line-height: 40px; } .small { font-size: 40px; line-height: 50px; } .medium { font-size: 60px; line-height: 70px; } .large { font-size: 130px; line-height: 130px; } .xlarge { font-size: 150px; line-height: 150px; letter-spacing: -6px; } } -
RE: MMM-HTMLBox not displaying my 1 hour countdown timer html file
@Sean
Hi Sean, I have tried putting this code in but getting a black screen. As I have played with lots of different modules and code I am going to rebuild the pi this afternoon and only put this module and code in to test.
My idea is if my kids have built up enough brownie points to get 1hr of Tech, then I use remote.html (via MMM-Remote module) to refresh HTML or restart the MagicMirror to start a 1-hour timer on the Magic Mirror Screen above the computer desk.
I am sure there are loads of ways to do this, but I like the clean crispness of the MagicMirror and will be building one with stocks/calendar etc for my bedroom, and possibly one for most rooms around the house (some touchscreen).
I do want to get ways to put up an image and/or play a video to them which I have seen some modules to allow this, but the first basic thing I would like to get is this countdown timer working.Thanks again for your patience and help, I shall rebuild this pi this afternoon and let you know how I get on,
Dave -
RE: MMM-HTMLBox not displaying my 1 hour countdown timer html file
Hi Sean,
I think with my very limited knowledge of the code, I first started looking at some of the modules like Doomsday, countdown etc but from what i could see they all counted down to a date/time, rather than now + 60 minutes.
I was then trying to just get html code and use the other modules, but still hitting the same wall. I still cant even get the html code working inside the MMM-Widget lol.If you can help steer me to a countdown module that can reset to 60 minutes via MMM-Remote - restart MM then that would be great, or if you can see where I am going wrong below it would help. I have shorted to a sample html file.
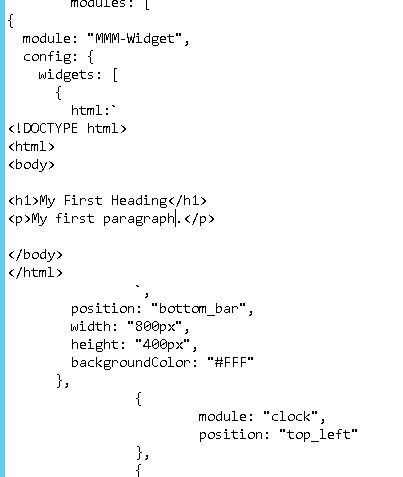
At the start of the HTML code, do I need the file header items like DOCUTYPE, html and body? It makes it dissapear in the formatted code below.{ module: "MMM-Widget", config: { widgets: [ { html:` <!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> `, position: "top_left", width: "800px", height: "400px", backgroundColor: "#FFF" },
-
RE: MMM-HTMLBox not displaying my 1 hour countdown timer html file
Thanks Sean, sorry I left my update late last night, then when driving into work this morning remembered I had moved away from testing the MMM-Widget and was going to test it first thing this morning. You beat me to it, thank you for your help, I can now tweak the background and text colour etc.
Thanks again
David -
RE: MMM-HTMLBox not displaying my 1 hour countdown timer html file
ok I have been trying out different code in different modules like MMM-Widget and MMM-iFrames and still unable to get a 1hr coutdown to display.
issue 1 - MMM-Widget - I cannot get it to display a local file. I have even tried creating a public subfolder and use url local location, but I cant seem to get any public folder to publish?
Issue 2 - MMM-iFrame - Will display a local single test html file but if I use this code below it doesnt. Here is my code that is working in the www.w3schools.com website.
Sorry I am a bit of a noob with html, js MM etc.
I cant seem to add the code in here but here is a link to the w3schools site
Your Code has Been Saved
File has been saved to: https://www.w3schools.com/code/tryit.asp?filename=G0I4VVLAWBCNThanks
Dave -
RE: MMM-HTMLBox not displaying my 1 hour countdown timer html file
Thanks @Sean i will try that
-
RE: MMM-HTMLBox not displaying my 1 hour countdown timer html file
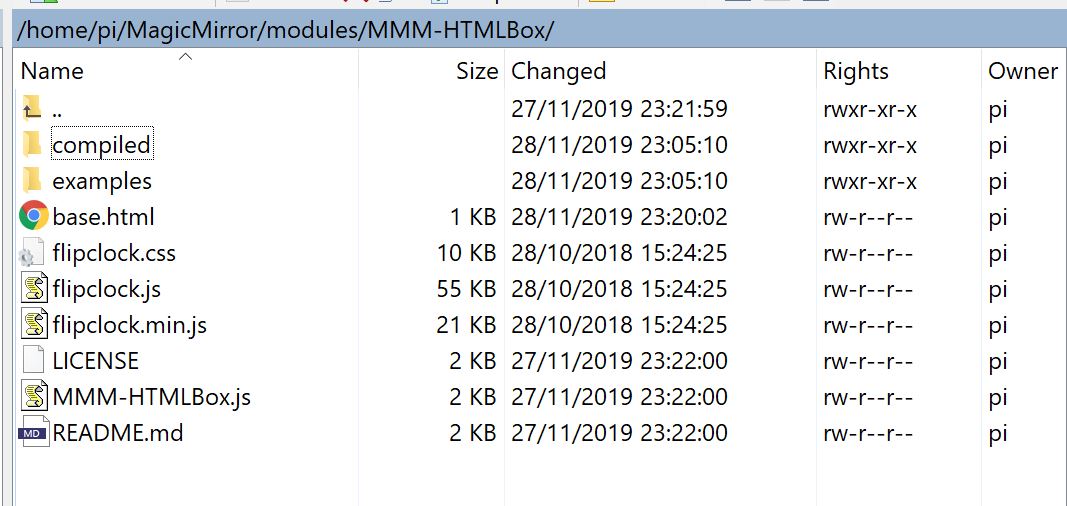
the file structure looks a bit messy as i have copied the files in a number of places to try to get it working, but currently running with all necessary files in the same location, the sub folder of MMM-HTMLBox

-
RE: MMM-HTMLBox not displaying my 1 hour countdown timer html file
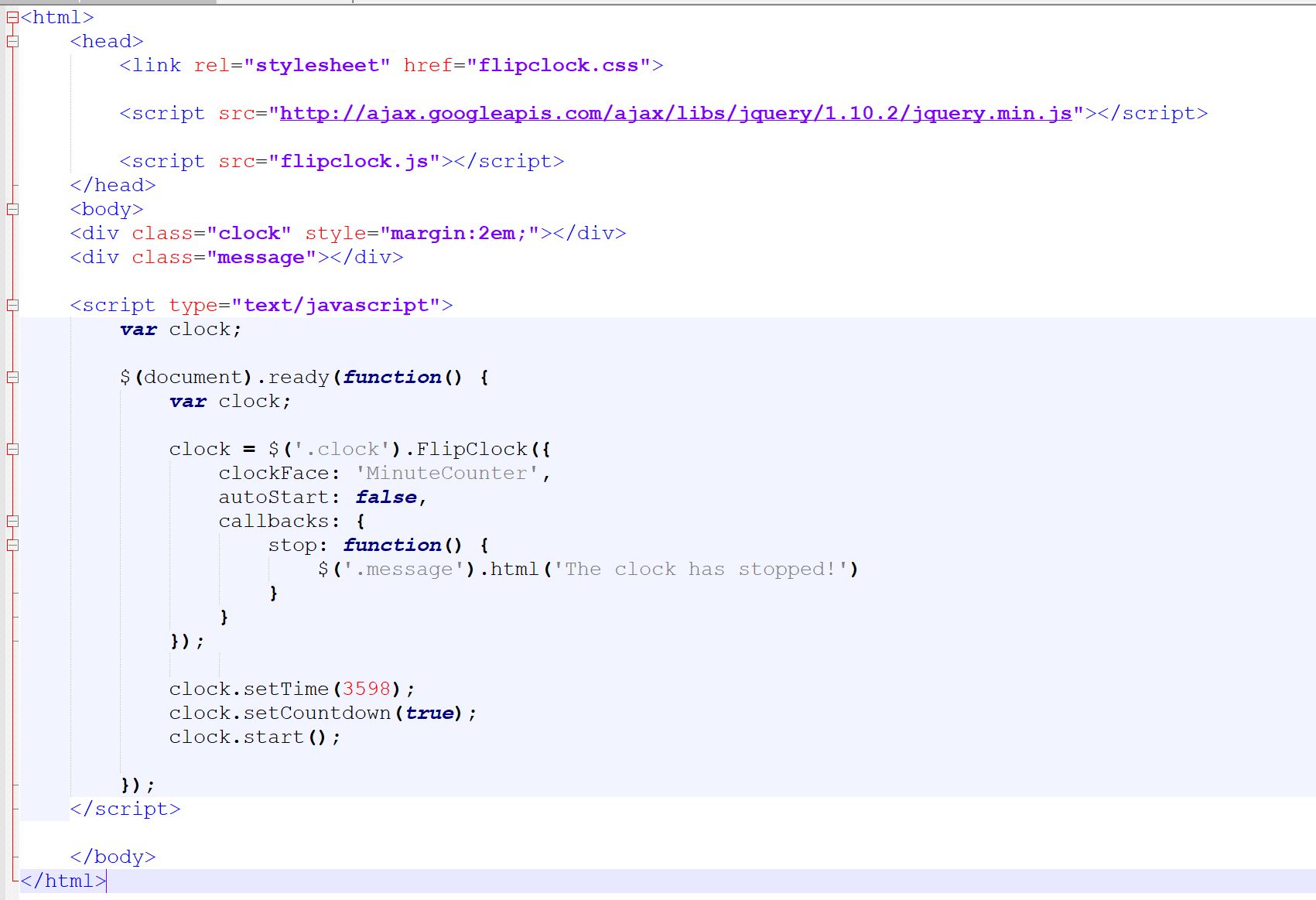
not sure if anyone can see this code below, i shall take a screen grab next and upload it
<html> <head> <link rel="stylesheet" href="flipclock.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="flipclock.js"></script> </head> <body> <div class="clock" style="margin:2em;"></div> <div class="message"></div> <script type="text/javascript"> var clock; $(document).ready(function() { var clock; clock = $('.clock').FlipClock({ clockFace: 'MinuteCounter', autoStart: false, callbacks: { stop: function() { $('.message').html('The clock has stopped!') } } }); clock.setTime(3598); clock.setCountdown(true); clock.start(); }); </script> </body> </html>