Hi All,
I’m totally new to Magic Mirror (as in last week), but I thought I’d attempt to make a module anyhow.
My background is Web & Multimedia, but not a full-on programmer so I’m having issues getting it to work.
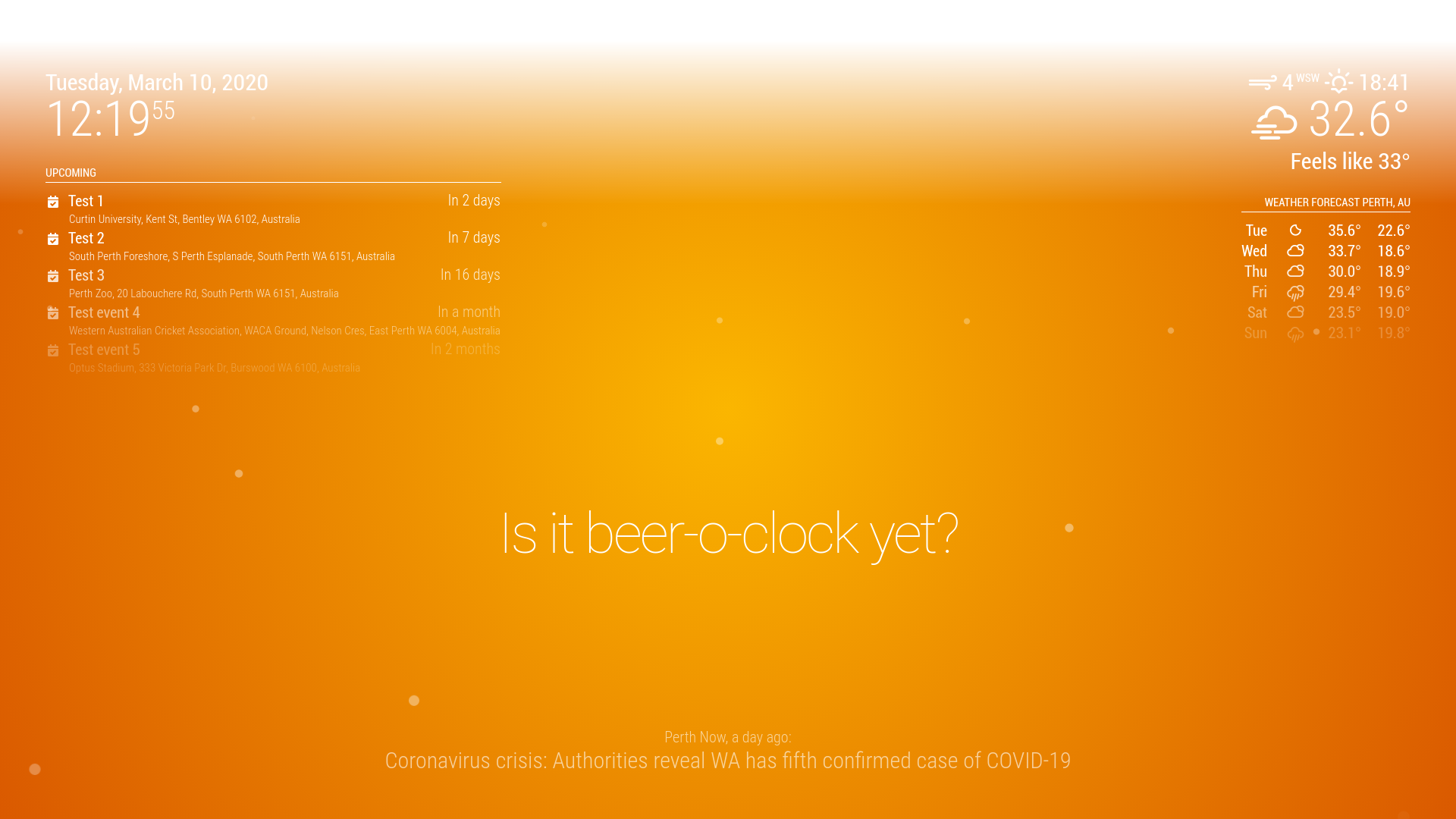
I decided to create an Animated CSS background module, which will allow the user to select from a bunch of different themes. These are CSS only, requiring no Javascript or dependencies. I know this is meant to be a Mirror, so perhaps background animations may not show, but I want to use it as a screen. How it works (or is meant to):
User selects a theme
The class is added to the html tags
the .njk template displays code based on what theme is selected
Issues:
Whenever I add the
getDom: function() { }
It breaks
I also don’t think I set up the .njk template if statements correctly. As long as I don’t add the getDom it will load my CSS and display the hello world text (I was using top_center to test the text)…
I’ve read the Documentation, viewed many examples, but can’t figure out why it’s not working.
If anyone has any time to assist, I’d be forever grateful and can add as a contributor.
here’s what I’ve done so far on Github, this is my first real Github repository, so still learning how to use:
https://github.com/404ryannotfound/MMM-CSSBackgrounds
If I can get it working locally, I’ll be able to clean up and refine the CSS. I’m working on the assumption the browser that runs on the Raspberry Pi will be able to render the animations ok, and I’ve toned them back considerably.
Thanks in advance!
Regards,
Ryan