Never mind about price, just what are different ways to achieve touchscreen capability with an acrylic sheet?
Read the statement by Michael Teeuw here.
Posts
-
RE: How do I go about making a decent sized mirror cheap?
-
RE: How do I go about making a decent sized mirror cheap?
@bhepler That’s great and all, but I was mainly looking for ways to do touchscreen. I’m going to end up making a mirror for my grandma because she wants one but she would neither know how to use VNC or be able to, so I was hoping I could make it touchscreen so she could change whatever she wanted by just touching what she wants.
-
How do I go about making a decent sized mirror cheap?
I currently have a raspberry pi running the MagicMirror software, I have it fully customized to my liking. My new issue is going about building the actual mirror itself. I was wondering how I could get big screen real-estate, while also having it touch capable, while also keeping the costs down. Any suggestions??
-
RE: MMM-Modulebar - A module that adds touch buttons for showing/hiding other modules.
@Snille That was a brilliant idea! I got it to work just as I wanted.

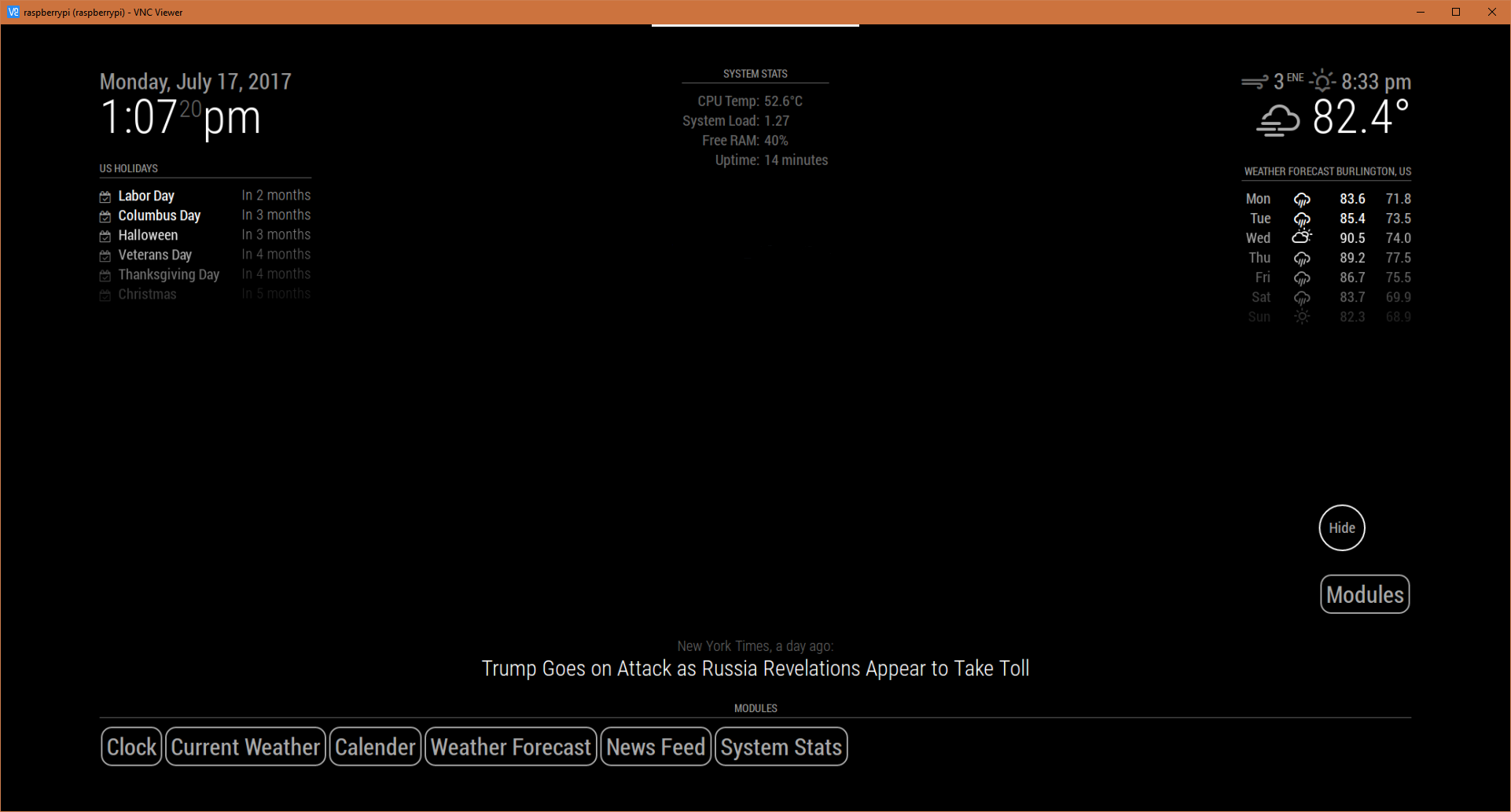
The Modules button is a separate module bar that I set up to toggle the one that I will fill with all my modules. I achieved this by going to my modules folder and duplicating the “MMM-Modulebar” folder and renaming it “MMM-ModulebarHide”. I then renamed everything referencing “MMM-Modulebar” to “MMM-ModulebarHide” for consistency.My config file is set up like this:
{ module: "MMM-ModulebarHide", position: "bottom_right", //header: "Modules", classes: "default everyone", config: { buttons: { "1": { module: "MMM-Modulebar", text: "Modules", }, } } }, { module: "MMM-Modulebar", position: "bottom_bar", // This can be any of the regions. header: "Modules", // Optional classes: "default everyone", // Optional config: { buttons: { "1": { module: "clock", text: "Clock", }, "2": { module: "currentweather", text: "Current Weather", }, "3": { module: "calendar", text: "Calender", }, "4": { module: "weatherforecast", text: "Weather Forecast", }, "5": { module: "newsfeed", text: "News Feed", }, "6": { module: "MMM-SystemStats", text: "System Stats", }, } // See 'Configuration options' for more information. } },I can now toggle the module bar! Thanks so much!
-
RE: MMM-Modulebar - A module that adds touch buttons for showing/hiding other modules.
@Snille I have that module installed also, I was just wanting a quick way to hide certain modules like for example email. For whenever I don’t want any friends snooping, while i still get to show off the mirror. :)
-
RE: MMM-Modulebar - A module that adds touch buttons for showing/hiding other modules.
@Snille Haha, I tried that yes. only to realize my mistake.
-
RE: MMM-Modulebar - A module that adds touch buttons for showing/hiding other modules.
Is it possible to make the module bar itself toggle-able? It covers a large amount of screen real-estate; I was just wondering if its possible, how I could do that.
-
RE: I need help with editing configs (mainly the compliments)
@Mykle1 Works like a charm, thank you for the guidance!
-
I need help with editing configs (mainly the compliments)
I am very new to Linux and the raspberry pi. I was inspired to build a smart mirror so I got everything set up right, I installed Magic Mirror and then I hit a wall. I don’t quite understand on how to edit the configs, I am specifically trying to edit what the compliments say and get them to fade after 5 seconds. Can someone explain to me how I go about doing this?