@sdetweil Thanks!
This worked in my first tests. Is this now the official version? or still in work?
Read the statement by Michael Teeuw here.
Posts
-
RE: Calendar shows incorrect time for a single changed event in a series
-
RE: Calendar shows incorrect time for a single changed event in a series
@sdetweil said in Calendar shows incorrect time for a single changed event in a series:
@Hinge @KristjanESPERANTO node-ical has just release a new version (0.17.0) which removes the luxon library which causes all the localdate/time issues…
want to give it a try ? do
cd ~/MagicMirror npm install node-ical@latestthen start mm as usual
I have the same problem.
Did this fix work?
Thanks -
RE: MMM Awesome Alexa installing snowboy.
@sdetweil Thank you! I finally found my mistake. Yes it does work when your script is followed exactly.
-
RE: MMM Awesome Alexa installing snowboy.
Was the error installing MMM-AwesomeAlexa solved? I am also stuck at the step “npm run prepublish”. (see below).
I tried the fix to install libcblas, but my system shows that it is already installed.
I am running a clean install of the latest Buster full release with a basic install of MagicMirror - no other add-on modules.root@raspberrypi:/home/pi/MagicMirror/modules/MMM-awesome-alexa/node_modules/snowboy# npm run prepublish > snowboy@1.3.1 prepublish /home/pi/MagicMirror/modules/MMM-awesome-alexa/node_modules/snowboy > tsc --listFiles node_modules/@types/node/index.d.ts:20:1 - error TS1084: Invalid 'reference' directive syntax. 20 /// <reference lib="es2015" /> ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ /home/pi/MagicMirror/modules/MMM-awesome-alexa/node_modules/snowboy/node_modules/typescript/lib/lib.es6.d.ts /home/pi/MagicMirror/modules/MMM-awesome-alexa/node_modules/snowboy/lib/node/index.ts /home/pi/MagicMirror/modules/MMM-awesome-alexa/node_modules/snowboy/lib/node/node-pre-gyp.d.ts /home/pi/MagicMirror/modules/MMM-awesome-alexa/node_modules/snowboy/lib/node/SnowboyDetectNative.d.ts /home/pi/MagicMirror/modules/MMM-awesome-alexa/node_modules/snowboy/node_modules/@types/node/base.d.ts /home/pi/MagicMirror/modules/MMM-awesome-alexa/node_modules/snowboy/node_modules/@types/node/index.d.ts /home/pi/MagicMirror/node_modules/@types/color-name/index.d.ts npm ERR! code ELIFECYCLE npm ERR! errno 2 npm ERR! snowboy@1.3.1 prepublish: `tsc --listFiles` npm ERR! Exit status 2 npm ERR! npm ERR! Failed at the snowboy@1.3.1 prepublish script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! /root/.npm/_logs/2020-09-13T14_34_37_010Z-debug.log root@raspberrypi:/home/pi/MagicMirror/modules/MMM-awesome-alexa/node_modules/snowboy# -
RE: custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant
@Bugsounet
Here is the custom.css file I use:/** * custom clock location */ .clock { position: absolute !important; left: 200px; top: 20px; } -
RE: custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant
@gelaw said in custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant:
@hango said in custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant:
maybe help this:
position: absolute !important;YES! That fixed my issue. Thanks!
@Bugsounet This made my display work, but it really is a brute force method. There must be a better solution. I still wonder what I missed in my original approach.
-
RE: custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant
@hango said in custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant:
maybe help this:
position: absolute !important;YES! That fixed my issue. Thanks!
-
RE: custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant
@Bugsounet Thanks! When I navigate to the location that you posted it do not see an entry for custom.css. Perhaps I have it in the wrong location? Or I missed a setting to activate this in GoogleAssistant or Assistant2Display?
my custom.css file is simply:

and it it located at /home/pi/MagicMirror/css
-
RE: custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant
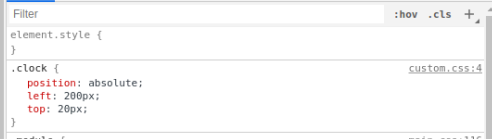
@sdetweil Thanks! I see it now. Here is what I found:
When I start MM:

When I access GoogleAssistant:

When the system exits GoogleAssistant and returns to MM the modified element.style persists and the position remains “fixed”.