@j.e.f.f
Managed to do it and pretty pleased with myself :)
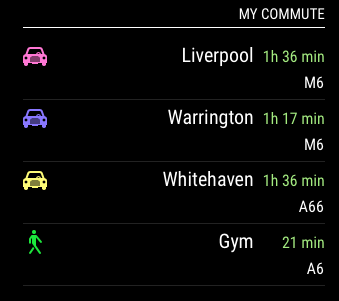
Here’s what it looks like:

I had to edit the css file to move the destination-label slightly as you mentioned:
margin-right: 70px;
I edited your formatTime function to format the time in hours and minutes or just minutes if it’s less than an hour in total.
Below is the code for that function with my bits added, I am sure it could be better but I think I did ok!
formatTime: function(time, timeInTraffic) {
var timeEl = document.createElement("span");
timeEl.classList.add("travel-time");
if (timeInTraffic != null) {
var minutes = Math.floor(Number(timeInTraffic) /60);
var h = Math.floor(minutes /60);
var m = Math.floor(minutes %60);
if (h == 0) {
timeEl.innerHTML = m + " min";
} else {
timeEl.innerHTML = h + "h " + m + " min";
}
var variance = timeInTraffic / time;
if (this.config.colorCodeTravelTime) {
if (variance > this.config.poorTimeThreshold) {
timeEl.classList.add("status-poor");
} else if (variance > this.config.moderateTimeThreshold) {
timeEl.classList.add("status-moderate");
} else {
timeEl.classList.add("status-good");
}
}
} else {
var minutes = Math.floor(Number(time) /60);
var h = Math.floor(minutes /60);
var m = Math.floor(minutes %60);
if (h == 0) {
timeEl.innerHTML = m + " min";
} else {
timeEl.innerHTML = h + "h " + m + " min";
}
timeEl.classList.add("status-good");
}
Thanks for your help Jeff, learned some more programming skills too so I’m happy! :)