@techlady First of all I would adjust the borders at the custom.css
:root {
--gap-body-top: 40px;
--gap-body-right: 40px;
--gap-body-bottom: 40px;
--gap-body-left: 40px;
}
The 40 pixels are examples.
@techlady First of all I would adjust the borders at the custom.css
:root {
--gap-body-top: 40px;
--gap-body-right: 40px;
--gap-body-bottom: 40px;
--gap-body-left: 40px;
}
The 40 pixels are examples.
@solelo Just try to set the width higher and higher, eventually nothing will overlap anymore. But it will probably be quite wide, with the cities next to the time. Maybe that’s why style: ‘top’ is the better choice.
@solelo Adjust the width to 200px
.MMM-Worldclock .world {
width: 200px;
}
The module may also have an alignment problem on the right side. Further customization of custom.css may be required.
@solelo Actually, no. For completeness here are my settings from config.js:
{
module: 'MMM-Worldclock',
position: 'top_left', // This can be any of the regions, best in top_left or top_right regions
config: {
// See 'Configuration options' for more information.
timeFormat: 'HH:mm', //Global time format, as defined in moment.js format()
style: 'top', // Which way do you want the flag and description from the clock? choices are 'top', 'left','right','bottom'
offsetTimezone: null, // Timezone you want to show the difference from. null, "", or omitted from config will be UTC.
clocks: [
{
title: "Weltzeit",
timezone: "UTC",
// timeFormat: "HH:mm MM/DD", // Time format override.
// altflag: "world.png" // if you'd like a flag from a file on your mirror device.
},
{
title: "Vancouver", // Too long of a title could cause bad text align.
timezone: "America/Vancouver",
flag: "ca", // If you'd like a flag from the standard library
},
{
title: "Boca Chica", // Too long of a title could cause bad text align.
timezone: "America/Chicago", //When omitted, Local time will be displayed.
flag: "us", // If you'd like a flag from the standard library
},
{
title: "Sydney", // Too long of a title could cause bad text align.
timezone: "Australia/Sydney",
flag: "au", // If you'd like a flag from the standard library
},
]
},
},
Did you restart MM or do a reload (Ctrl-R)?
I use the gradient function of MMM-BackgroundSlideshow and have made many adjustments in custom.css. First of all, I made the dimmed text colors a bit lighter:
:root {
--color-text: #e6e6e6;
--color-text-dimmed: #f5f5f5;
--color-text-bright: #ffffff;
}
They can also all three be given the same bright color, e.g. #ffffff for white.
Then I checked each module to see if it used the default fonts, font-weight, and text colors. If not this was changed. For the default calendar, the times were a little darker than the event title. Here are my adjustments:
.calendar .time {
color: var(--color-text-bright);
font-weight: 400;
}
@krynn72 I have similar problems with live streams from Youtube and MMM-SmartWebDisplay. A starting point would probably be the graphics card (GPU) hardware acceleration at the browser. Without this, everything is calculated via the CPU.
However, I have not yet addressed the problem. The keywords for finding a solution are: chromium hardware acceleration raspberry pi
@harmzj I don’t see any errors, but I use the OpenWeatherMap and it works fine here. The option feels like can be turned off with:
showFeelsLike: false,
Add it under the type.
If you use Ctrl-Shift-I, does the weather module show an error message?
@solelo With the first eight lines of the posted snippet of my custom.css, you get the horizontal representation. Copy them into your custom.css and adjust the pixel width.
@BKeyport Pick Vancouver or the time zone itself (PST8PDT). :winking_face: That’s why I found the list of possibilities so helpful.
@sdetweil Yes, I had chosen the Windy City then, too.
@bkeyport By updating all of a second, I didn’t get to all the style classes with Chromium’s developer tools. But luckily you had already posted the essential ones.
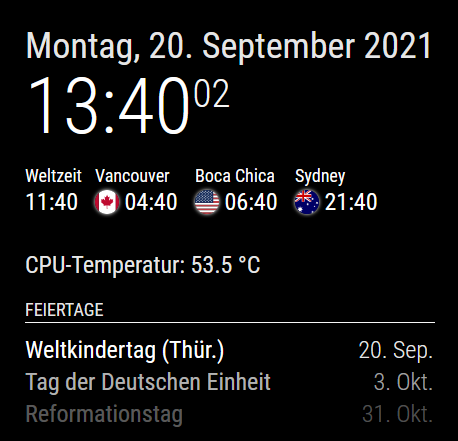
I cared about the horizontal layout and yours has been tweaked a bit. The first clock with UTC time didn’t get a flag or globe, so it didn’t need to be as wide as the others. The text color and size were adjusted with MM variables. The size is 6px smaller than my standard (24px). The time difference to UTC time was hidden. With “display: none” I had no success, therefore my way over the transparent text.
At the config.js is:
style: ‘top’,
offsetTimezone: null,
And here al my lines for the custom.css:
/* Arrange clocks horizontally */
.MMM-Worldclock .worldtime {
display: flex;
flex-direction: row;
}
.MMM-Worldclock .world{
width: 100px;
}
.MMM-Worldclock .world-0{ /* 1st clock = UTC clock */
width: 70px;
}
/* Time title font color and size */
.MMM-Worldclock .zone {
font-size: calc(var(--font-size) - 6px);
color: var(--color-text-bright);
}
/* Hide time difference to UTC */
.MMM-Worldclock .gap {
font-size: 1px;
color: transparent;
The screenshot of this is in my previous post.
For the time zones, I looked here to see which ones are accepted. At first, I thought that America/Texas or America/Houston would be possible. But this is not the case.
@sdetweil The timeFormat is relative by default. I used getRelative: 0 without changes at the display. Also with timeFormat: “absolute” only the display changed since hours instead of remaining hours. But with an additional urgency: 0 it works. Thank you, Sam!
Oh yes, an adjustment of the format was also necessary. The dateFormat was no longer applied.
Before:
{
module: "calendar",
header: "Feiertage",
position: "top_left",
config: {
dateFormat: "D. MMM",
displaySymbol: false,
broadcastEvents: false,
hideTime: true,
fadePoint: 0.05,
fetchInterval: 24 * 60 * 60 * 1000, // 1 day
calendars: [
{
maximumEntries: 3,
url: "webcal://localhost:8080/modules/calendar/feiertage.ics"
}
]
}
},
After changes:
{
module: "calendar",
header: "Feiertage",
position: "top_left",
config: {
dateFormat: "D. MMM",
displaySymbol: false,
broadcastEvents: false,
hideTime: true,
timeFormat: "absolute",
getRelative: 0,
urgency: 0,
fullDayEventDateFormat: "D. MMM",
nextDaysRelative: true, // shows Tomorrow and Today
fadePoint: 0.05,
fetchInterval: 24 * 60 * 60 * 1000, // 1 day
calendars: [
{
maximumEntries: 3,
url: "webcal://localhost:8080/modules/calendar/feiertage.ics"
}
]
}
},
I can well do without the “today”.

Edit: The “Today” comes with the setting: nextDaysRelative: true.