Read the statement by Michael Teeuw here.
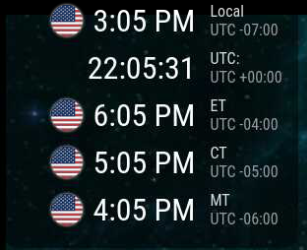
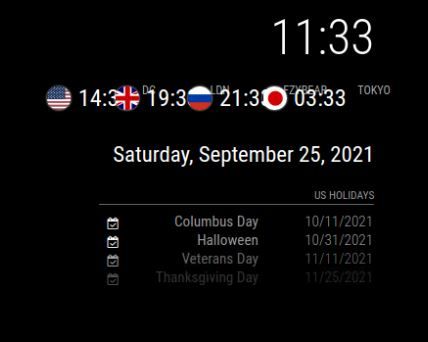
MMM-Worldclock
-
@solelo Actually, no. For completeness here are my settings from config.js:
{ module: 'MMM-Worldclock', position: 'top_left', // This can be any of the regions, best in top_left or top_right regions config: { // See 'Configuration options' for more information. timeFormat: 'HH:mm', //Global time format, as defined in moment.js format() style: 'top', // Which way do you want the flag and description from the clock? choices are 'top', 'left','right','bottom' offsetTimezone: null, // Timezone you want to show the difference from. null, "", or omitted from config will be UTC. clocks: [ { title: "Weltzeit", timezone: "UTC", // timeFormat: "HH:mm MM/DD", // Time format override. // altflag: "world.png" // if you'd like a flag from a file on your mirror device. }, { title: "Vancouver", // Too long of a title could cause bad text align. timezone: "America/Vancouver", flag: "ca", // If you'd like a flag from the standard library }, { title: "Boca Chica", // Too long of a title could cause bad text align. timezone: "America/Chicago", //When omitted, Local time will be displayed. flag: "us", // If you'd like a flag from the standard library }, { title: "Sydney", // Too long of a title could cause bad text align. timezone: "Australia/Sydney", flag: "au", // If you'd like a flag from the standard library }, ] }, },Did you restart MM or do a reload (Ctrl-R)?
-
I added your custom css but the title is showing overlapped and I have it as style left, should I change it to top like yours?
-
@solelo Adjust the width to 200px
.MMM-Worldclock .world { width: 200px; }The module may also have an alignment problem on the right side. Further customization of custom.css may be required.
-
@macg Ok thanks I’ll mess around with it some more and see if I can get it customized. I figured it was simple as adding your custom css snippet in but I guess not
-
@solelo Just try to set the width higher and higher, eventually nothing will overlap anymore. But it will probably be quite wide, with the cities next to the time. Maybe that’s why style: ‘top’ is the better choice.
-
@solelo see this
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1632064035932
u can change the styles livee and then save it to custom.css…
note that you can doc the dev window at the bottom too, using the 3 dot menu next to the X to close the dev window
-
A supplement to the development tools. When you open it, you can select “Sources” and pause script execution with the “pause button” or F8 in the lower third. This makes it easier to get through all the style classes, which otherwise update every second.
-
I used to install the original
woldclockmodule, just switched to this one and it worked out of the box.Thanks for the work. :clapping_hands:
-
How do I center horizontally at the top of the screen instead of left?
-
@SymmetriC put it in the top_center position