Read the statement by Michael Teeuw here.
MMM-Worldclock
-
@macg America/Texas, Houston is really America/Chicago
-
@macg They went for the biggest city in the timezone. I’m annoyed by that too. Los Angeles shouldn’t represent all of Pacific Time, damnit.
-
@macg can you share how you got them to be horizonal?
-
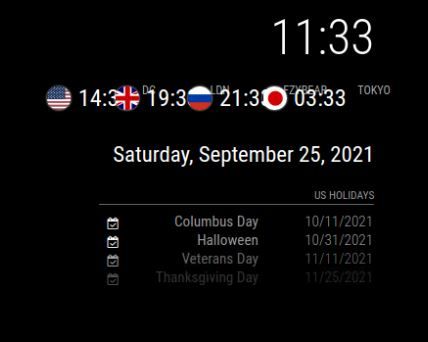
@solelo With the first eight lines of the posted snippet of my custom.css, you get the horizontal representation. Copy them into your custom.css and adjust the pixel width.
@BKeyport Pick Vancouver or the time zone itself (PST8PDT). :winking_face: That’s why I found the list of possibilities so helpful.
@sdetweil Yes, I had chosen the Windy City then, too.
-
@macg Thanks! I added it to my custom.css but it didn’t change. Is there anything else I should be checking?
-
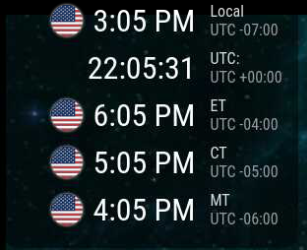
@solelo Actually, no. For completeness here are my settings from config.js:
{ module: 'MMM-Worldclock', position: 'top_left', // This can be any of the regions, best in top_left or top_right regions config: { // See 'Configuration options' for more information. timeFormat: 'HH:mm', //Global time format, as defined in moment.js format() style: 'top', // Which way do you want the flag and description from the clock? choices are 'top', 'left','right','bottom' offsetTimezone: null, // Timezone you want to show the difference from. null, "", or omitted from config will be UTC. clocks: [ { title: "Weltzeit", timezone: "UTC", // timeFormat: "HH:mm MM/DD", // Time format override. // altflag: "world.png" // if you'd like a flag from a file on your mirror device. }, { title: "Vancouver", // Too long of a title could cause bad text align. timezone: "America/Vancouver", flag: "ca", // If you'd like a flag from the standard library }, { title: "Boca Chica", // Too long of a title could cause bad text align. timezone: "America/Chicago", //When omitted, Local time will be displayed. flag: "us", // If you'd like a flag from the standard library }, { title: "Sydney", // Too long of a title could cause bad text align. timezone: "Australia/Sydney", flag: "au", // If you'd like a flag from the standard library }, ] }, },Did you restart MM or do a reload (Ctrl-R)?
-
I added your custom css but the title is showing overlapped and I have it as style left, should I change it to top like yours?
-
@solelo Adjust the width to 200px
.MMM-Worldclock .world { width: 200px; }The module may also have an alignment problem on the right side. Further customization of custom.css may be required.
-
@macg Ok thanks I’ll mess around with it some more and see if I can get it customized. I figured it was simple as adding your custom css snippet in but I guess not
-
@solelo Just try to set the width higher and higher, eventually nothing will overlap anymore. But it will probably be quite wide, with the cities next to the time. Maybe that’s why style: ‘top’ is the better choice.