Read the statement by Michael Teeuw here.
MMM-Worldclock
-
@bkeyport - Thanks! It works as you describe. I thought I had already tried removing that code to no avail, but obviously hadn’t. Thanks again!
-
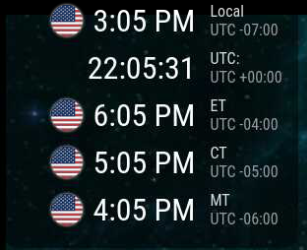
NOTICE: As of the current moment, this module is not behaving well with MagicMirror 2.16. The module comes up smaller than intended.
As such, the workaround is as follows:
in custom.css
.MMM-Worldclock .main { font-size: 1.65rem; } .MMM-Worldclock .caption { font-size: 1rem; }Hopefully the font generation in MagicMirror will go back to normal in a couple of releases. Of course, you can adjust the font sizes as you please.
-
It’s a superb module but needs some CSS adjustments. Thanks for the helpful hints here in the thread.
Is it possible to update the clock only when the time has changed? The current refresh is every second, but I only use a clock with hours and minutes.
That might also lower the load on the browser and it would probably be helpful for CSS customizations via the browser developer tools.

-
@macg I doubt there’d be any performance boost, as the whole browser/javascript is constantly scanning for changes. The original code this is based on used the second for the refresh as it assumes the second would be the minimum displayed unit.
There’s really no such thing as idle anymore.
As for CSS - please, adjust it, adding to your custom.css file - and publish what you do here. Sean’s CSS is good, mine is weaker, but I’m learning and playing at the pace my job allows. Changes that I evaluate would help the core will be included.
-
@bkeyport By updating all of a second, I didn’t get to all the style classes with Chromium’s developer tools. But luckily you had already posted the essential ones.
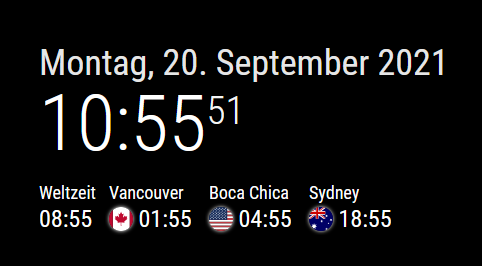
I cared about the horizontal layout and yours has been tweaked a bit. The first clock with UTC time didn’t get a flag or globe, so it didn’t need to be as wide as the others. The text color and size were adjusted with MM variables. The size is 6px smaller than my standard (24px). The time difference to UTC time was hidden. With “display: none” I had no success, therefore my way over the transparent text.
At the config.js is:
style: ‘top’,
offsetTimezone: null,And here al my lines for the custom.css:
/* Arrange clocks horizontally */ .MMM-Worldclock .worldtime { display: flex; flex-direction: row; } .MMM-Worldclock .world{ width: 100px; } .MMM-Worldclock .world-0{ /* 1st clock = UTC clock */ width: 70px; } /* Time title font color and size */ .MMM-Worldclock .zone { font-size: calc(var(--font-size) - 6px); color: var(--color-text-bright); } /* Hide time difference to UTC */ .MMM-Worldclock .gap { font-size: 1px; color: transparent;The screenshot of this is in my previous post.
For the time zones, I looked here to see which ones are accepted. At first, I thought that America/Texas or America/Houston would be possible. But this is not the case.
-
@macg America/Texas, Houston is really America/Chicago
-
@macg They went for the biggest city in the timezone. I’m annoyed by that too. Los Angeles shouldn’t represent all of Pacific Time, damnit.
-
@macg can you share how you got them to be horizonal?
-
@solelo With the first eight lines of the posted snippet of my custom.css, you get the horizontal representation. Copy them into your custom.css and adjust the pixel width.
@BKeyport Pick Vancouver or the time zone itself (PST8PDT). :winking_face: That’s why I found the list of possibilities so helpful.
@sdetweil Yes, I had chosen the Windy City then, too.
-
@macg Thanks! I added it to my custom.css but it didn’t change. Is there anything else I should be checking?