Read the statement by Michael Teeuw here.
MMM-Worldclock
-
Hi, congratulations for the job, I really needed such a module and I’m trying it on my MM but I have difficulty in viewing the times side by side, horizontally and not vertically. Can you tell me what can I do?
-
I’ll refer back to the original module here:
This code does work with my updated version of the module:
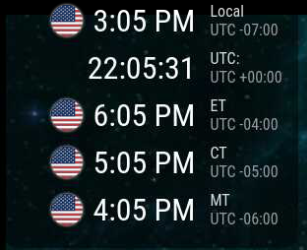
In your custom.css:
.worldtime { display:flex; flex-direction:row; } .world{ width:200px; }As a reminder, only make changes to your files, not system files.
– B
-
Thank you very much
-
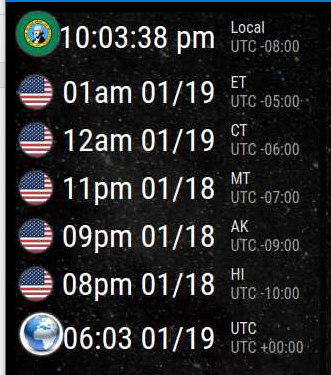
Update: As of 1/18/21 - new feature - You now may use a flag of your choice, using the altflag command.
It’s not perfect, but it’s there.
module: "MMM-Worldclock", position: "top_left", config: { style: "right", offsetTimezone: null, clocks: [ { title: "Local", timezone: "America/Los_Angeles", altflag: "washington.png", timeFormat: "hh:mm:ss a", }, { title: "ET", timezone: "America/New_York", flag: "us", timeFormat: "hha MM/DD", }, { title: "CT", timezone: "America/Chicago", flag: "us", timeFormat: "hha MM/DD", }, { title: "MT", timezone: "America/Boise", flag: "us", timeFormat: "hha MM/DD", }, { title: "AK", timezone: "America/Anchorage", flag: "us", timeFormat: "hha MM/DD", }, { title: "HI", timezone: "Pacific/Honolulu", flag: "us", timeFormat: "hha MM/DD", }, { title: "UTC", timezone: "UTC", timeFormat: "HH:mm MM/DD", altflag: "world.jpg" }, ] }, },
-
Thanks for the module. I have installed it and have it working, but do have one question: How do I keep the top ‘home’ time zone from displaying? I already have the clock module running, so I don’t need a 2nd module telling me the local time… Unfortunately, when i remove the code for the home timezone, it still displays. Thanks in advance,
-
@JohnGalt Let me see your config, that’s really odd…(JUST the config for Worldclock/MMM-Worldclock, no need for the rest)
-
Here you go:
{ module: “MMM-Worldclock”,
position: “bottom_right”, // This can be any of the regions, best results in top_left or top_right regions
config: { // See ‘Configuration options’ for more information.
timeFormat: ‘hh:mm A’, //defined in moment.js format()
style: ‘top’, //predefined 4 styles; ‘top’, ‘left’,‘right’,‘bottom’
offsetTimezone: null, // Or you can setEurope/Berlinto get timegap difference from this timezone.nullwill be UTC timegap.
clocks: [
{ title: “Home”,
flag: “us” },
{
title: “Italy”,
timezone: “Europe/Rome”,
flag: “it”,
},
{
title: “Durban, So Africa”, // Too long title could cause ugly text align.
timezone: “Africa/Johannesburg”, //When omitted, Localtime will be displayed. It might be not your purporse, I bet.
flag: “za”,
},
{ title: “Aruba”,
timezone: “America/Curacao”,
flag: “aw”,
},
] // Close clocks list
} // Close Worldclock config
}, // Close module MMM-Worldclock -
Hummm - It looks like the forum stripped out leading tabs and/or spaces, but the content look OK…
-
@JohnGalt didn’t mark it as code… use
To remove the home timezone, just remove it, including the opening and closing bracket.
You don’t need to specify your local time zone. In my examples, I only use MMM-Worldclock to display the time on my mirror, so I need a local view. I pasted the code adjustment below, didn’t retab it, and I may have missed a few “adjusted” quotes, so if MM don’t like it, check the quotes.
clocks: [ { title: "Italy", timezone: "Europe/Rome", flag: "it", }, { title: "Durban, So Africa", // Too long title could cause ugly text align. timezone: "Africa/Johannesburg", //When omitted, Localtime will be displayed. It might be not your purporse, I bet. flag: "za", }, { title: "Aruba", timezone: "America/Curacao", flag: "aw", }, -
@bkeyport - Thanks! It works as you describe. I thought I had already tried removing that code to no avail, but obviously hadn’t. Thanks again!