Read the statement by Michael Teeuw here.
MMM-Worldclock
-
MagicMirror Module to display clocks from multiple time zones
After not getting an answer on Sean’s EXCEPTIONAL worldclock module (His first) from the new maintainer, I decided to fork it and start working on it myself. As such, I present to you “MMM-Worldclock”… It’s mostly Sean’s work, with a few fixes here and there right now.
This will be fully supported, much in the spirit of Sean’s work.
This module is derived from default MagicMirror module ‘clock’ and modified. Thanks to michaelteeuw.
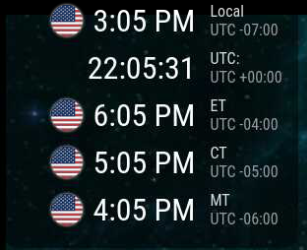
This module displays times from around the world.
Modified fork of worldclock by eouia, renamed and improved.
Installation
- Execute the following commands to install the module:
cd ~/MagicMirror/modules # navigate to module folder git clone https://github.com/BKeyport/MMM-Worldclock # clone this repository- Then, add the following into the modules section of your config/config.js file:
{ module: 'MMM-Worldclock', position: 'top_left', // This can be any of the regions, best results in top_left or top_right regions config: { // See 'Configuration options' for more information. timeFormat: 'hh:mm A', //defined in moment.js format() style: 'top', //predefined 4 styles; 'top', 'left','right','bottom' offsetTimezone: null, // Or you can set `Europe/Berlin` to get timegap difference from this timezone. `null` will be UTC timegap. clocks: [ { title: "Home", }, { title: "HOLLYWOOD", // Too long title could cause ugly text align. timezone: "America/Los_Angeles", //When omitted, Localtime will be displayed. It might be not your purporse, I bet. flag: "us", }, { timezone: "Asia/Seoul", }, ] } },Of course, you should change the configuration values for your purpose.
for configuration options see github.
Updates:
2020-08-06 (BKeyport) Fixed timeFormat per clock to work properly.
2019-02-24 (Sean) offsetTimezone is added.
2017-08-25 (sean) supports MMM-TelegramBot (https://github.com/eouia/MMM-TelegramBot) command /worldclock is added
2017-08-10 (sean) Country flags are supported. HTML/CSS Structures are refined.** Note: telegram bot may not work in this version, I did not modify that code in the slightest, however, if it’s relying on the module name, it’s broken. I’ll fix it if it gets reported to me.
Thanks to Seongnoh Sean Yi’s (eouia) for his exceptional module and all the wonderful support he’s done over the years. I wouldn’t have the knowledge I have without Sean’s help.
-
Hi, congratulations for the job, I really needed such a module and I’m trying it on my MM but I have difficulty in viewing the times side by side, horizontally and not vertically. Can you tell me what can I do?
-
I’ll refer back to the original module here:
This code does work with my updated version of the module:
In your custom.css:
.worldtime { display:flex; flex-direction:row; } .world{ width:200px; }As a reminder, only make changes to your files, not system files.
– B
-
Thank you very much
-
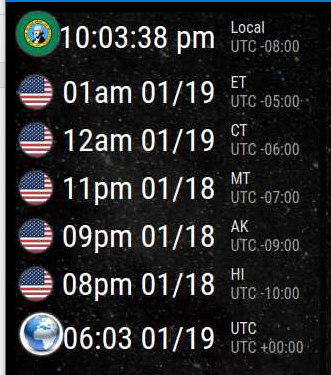
Update: As of 1/18/21 - new feature - You now may use a flag of your choice, using the altflag command.
It’s not perfect, but it’s there.
module: "MMM-Worldclock", position: "top_left", config: { style: "right", offsetTimezone: null, clocks: [ { title: "Local", timezone: "America/Los_Angeles", altflag: "washington.png", timeFormat: "hh:mm:ss a", }, { title: "ET", timezone: "America/New_York", flag: "us", timeFormat: "hha MM/DD", }, { title: "CT", timezone: "America/Chicago", flag: "us", timeFormat: "hha MM/DD", }, { title: "MT", timezone: "America/Boise", flag: "us", timeFormat: "hha MM/DD", }, { title: "AK", timezone: "America/Anchorage", flag: "us", timeFormat: "hha MM/DD", }, { title: "HI", timezone: "Pacific/Honolulu", flag: "us", timeFormat: "hha MM/DD", }, { title: "UTC", timezone: "UTC", timeFormat: "HH:mm MM/DD", altflag: "world.jpg" }, ] }, },
-
Thanks for the module. I have installed it and have it working, but do have one question: How do I keep the top ‘home’ time zone from displaying? I already have the clock module running, so I don’t need a 2nd module telling me the local time… Unfortunately, when i remove the code for the home timezone, it still displays. Thanks in advance,
-
@JohnGalt Let me see your config, that’s really odd…(JUST the config for Worldclock/MMM-Worldclock, no need for the rest)
-
Here you go:
{ module: “MMM-Worldclock”,
position: “bottom_right”, // This can be any of the regions, best results in top_left or top_right regions
config: { // See ‘Configuration options’ for more information.
timeFormat: ‘hh:mm A’, //defined in moment.js format()
style: ‘top’, //predefined 4 styles; ‘top’, ‘left’,‘right’,‘bottom’
offsetTimezone: null, // Or you can setEurope/Berlinto get timegap difference from this timezone.nullwill be UTC timegap.
clocks: [
{ title: “Home”,
flag: “us” },
{
title: “Italy”,
timezone: “Europe/Rome”,
flag: “it”,
},
{
title: “Durban, So Africa”, // Too long title could cause ugly text align.
timezone: “Africa/Johannesburg”, //When omitted, Localtime will be displayed. It might be not your purporse, I bet.
flag: “za”,
},
{ title: “Aruba”,
timezone: “America/Curacao”,
flag: “aw”,
},
] // Close clocks list
} // Close Worldclock config
}, // Close module MMM-Worldclock -
Hummm - It looks like the forum stripped out leading tabs and/or spaces, but the content look OK…
-
@JohnGalt didn’t mark it as code… use
To remove the home timezone, just remove it, including the opening and closing bracket.
You don’t need to specify your local time zone. In my examples, I only use MMM-Worldclock to display the time on my mirror, so I need a local view. I pasted the code adjustment below, didn’t retab it, and I may have missed a few “adjusted” quotes, so if MM don’t like it, check the quotes.
clocks: [ { title: "Italy", timezone: "Europe/Rome", flag: "it", }, { title: "Durban, So Africa", // Too long title could cause ugly text align. timezone: "Africa/Johannesburg", //When omitted, Localtime will be displayed. It might be not your purporse, I bet. flag: "za", }, { title: "Aruba", timezone: "America/Curacao", flag: "aw", },
