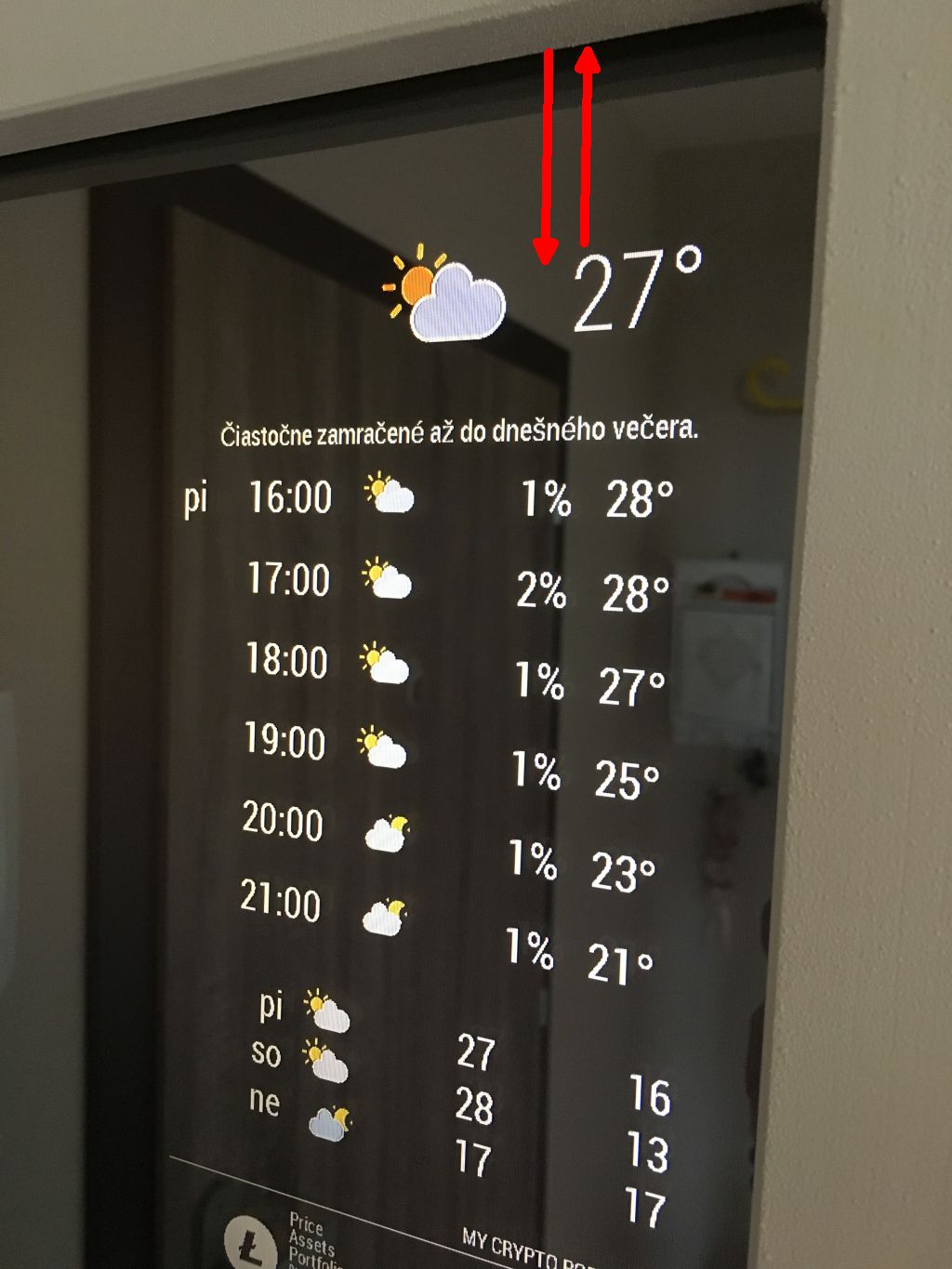
finally i did it :) One thing i’m not able to to is to decrease the gap on the top (red arrows) Can someone help me what parameter needs to be set in CSS to set this space how big it should stay ?

Read the statement by Michael Teeuw here.
Posts
-
RE: MMM-Darksky-hourly - change icons
-
RE: Strip Down Guide for BenQ 28" VA Monitor GC2870H
looks very nice let us updated about progress :)
-
RE: Black screen after some hours
how do you remove and reinstall screen saver ? can you give me commands ?
i’ve tried
sudo apt-get remove xscreensaverbut it just gives me that no xscreensaver isn’t installed.
-
RE: MMM-Darksky-hourly - change icons
noone ? i’ve tried just to add one icon to custom.css :
.MMM-darksky-hourly .wi-day-sunny { content: url("/css/icons/day.svg"); }but only top icon was replaced correctly other in timplan were replaced as before only one column is shown :(
-
RE: MMM-Darksky-hourly - change icons
i’ve tried to change icons via custom.css but i’m able to change only to main icon (on top) other icons disappear can someone help me what i need to change to see them ? there is only on line as you can see in picture attached.

i’ve added this to custom.css
.MMM-darksky-hourly .weathericon { position: absolute; left: 35px; z-index: 1; margin-top: -30px; height: 100px; } .MMM-darksky-hourly .wi-day-sunny { content: url("/css/icons/day.svg"); padding-left: 6px; padding-top: 5px; height: 50px; } .MMM-darksky-hourly .wi-day-cloudy { content: url("/css/icons/cloudy-day-1.svg"); } .MMM-darksky-hourly .wi-rain { content: url("/css/icons/rainy-6.svg"); padding-left: 8px; padding-top: 5px; height: 45px; } .MMM-darksky-hourly .wi-night-clear { content: url("/css/icons/night.svg"); } .MMM-darksky-hourly .wi-night-cloudy { content: url("/css/icons/cloudy-night-2.svg"); height: 50px; padding-left: 5px; padding-top: 7px; } .MMM-darksky-hourly .wi-cloudy { content: url("/css/icons/cloudy.svg"); } .MMM-darksky-hourly .wi-showers { content: url("/css/icons/rainy-7.svg"); } .MMM-darksky-hourly .wi-thunderstorm { content: url("/css/icons/thunder.svg"); } .MMM-darksky-hourly .wi-snow { content: url("/css/icons/snowy-6.svg"); } .MMM-darksky-hourly .wi-cloudy-windy { content: url("/css/icons/cloudy-day-3.svg"); height: 45px; padding-left: 8px; padding-top: 7px; } .MMM-darksky-hourly .wi-night-rain { content: url("/css/icons/rainy-6.svg"); padding-left: 8px; padding-top: 5px; height: 45px; } .MMM-darksky-hourly .wi-night-snow { content: url("/css/icons/snowy-6.svg"); } .MMM-darksky-hourly .wi-night-thunderstorm { content: url("/css/icons/thunder.svg"); } .MMM-darksky-hourly .wi-night-showers { content: url("/css/icons/rainy-7.svg"); } .MMM-darksky-hourly .wi-fog { content: url("/css/icons/cloudy.svg"); } .MMM-darksky-hourly .wi-night-alt-cloudy-windy { content: url("/css/icons/cloudy-night-1.svg"); height: 50px; padding-left: 5px; padding-top: 7px; }also rain possibility moved closer to temperature as you can see. With default icons it looks different

-
RE: Problem with Weather forecast
is it possible to show in weatherforecast units ?
it’s still showing just number f.e. 22
but i want to see 22°Ci tried to add units and also decimalSymbol but it still only numbers no sign of Celsius.
-
RE: {HowTo} turn on/off your monitor (Time based, PIR/Button, App)
everything is working after disabling module :)
just one remark there is needed to add also to crontab to turn off monitor at f.e. 21:02 because if there will be movement in last seconds before pir.py will be killed monitor will stay on :)
-
MMM-Darksky-hourly - change icons
is there possibility to easily change default icons to animated :
https://www.amcharts.com/free-animated-svg-weather-icons/i’ve tried to edit custom.css but it looks like it’s not so easy. after changing and restarting MM icons disappear and i’m not able to find what sizes should have new icons.
can someone help me ?
this is perfect weather module for me but i would like to make it more colourful and animated little bit
-
RE: {HowTo} turn on/off your monitor (Time based, PIR/Button, App)
i’ve removed line from rc.local and mirror is still working as should (turn on when there is movement and turn off after 30s as set up in MMM-PIR module)
-
RE: {HowTo} turn on/off your monitor (Time based, PIR/Button, App)
Yes i’ve active mmm-pir module.
I’ll try your solution and let you know
Thank you ;)