@harney I like your toaster:-)
Read the statement by Michael Teeuw here.
Posts
-
Temperature of a RPI3
Hi all,
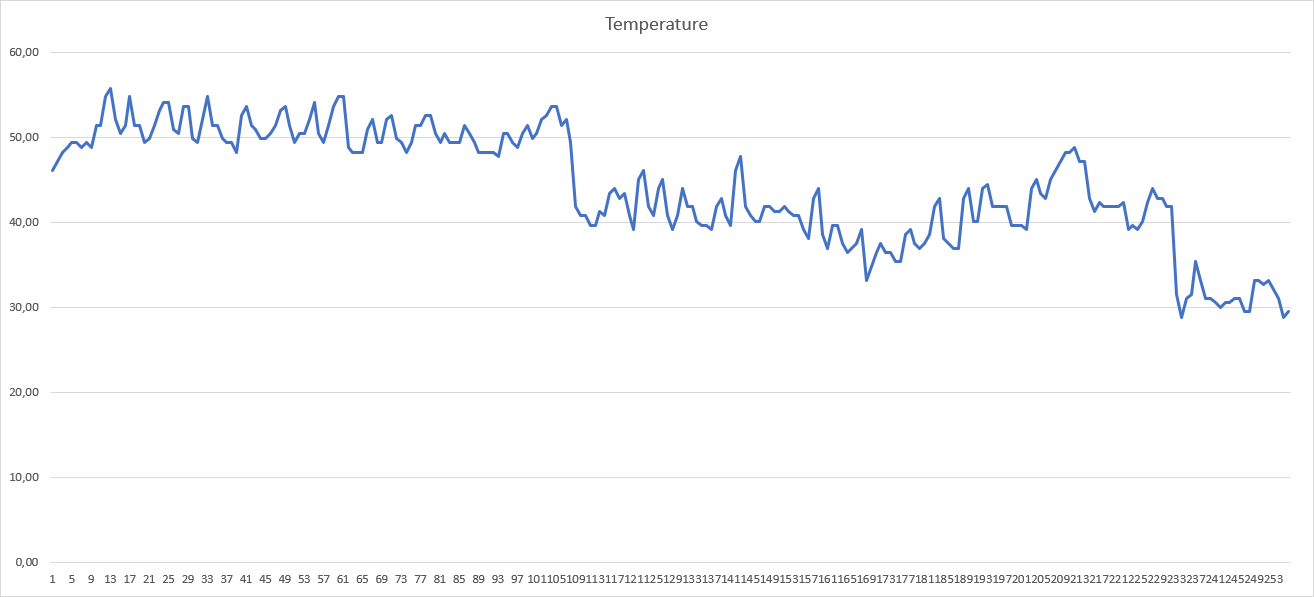
I made some investigations about the temperature of my PI…
- without any cooling - around 52 degrees Celsius
- with a heatsink from an old PC stuck with cable ties - around 42 degrees Celsius
- with heatsink and a fan, also from my old PC - around 30 degrees Celsius

May be this is interesting for someone who use a PI in a close frame.
-
RE: MMM-MarineTraffic??
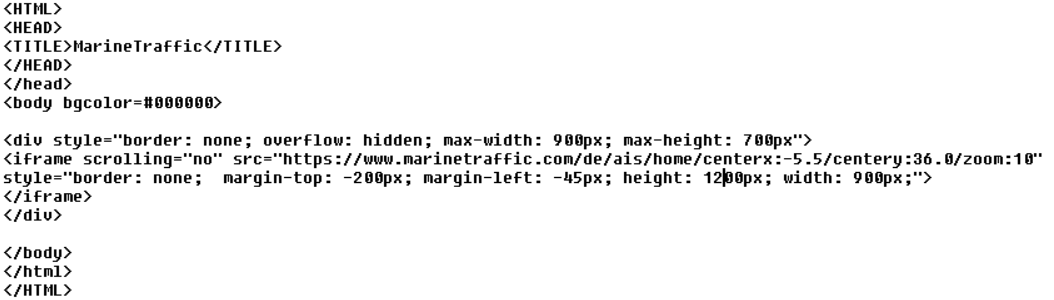
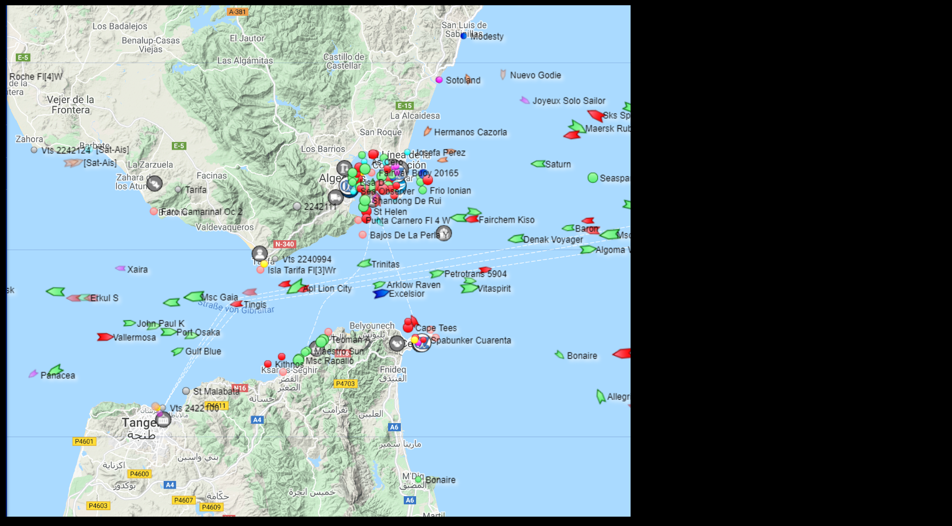
@adrian-k here an example how it can look, if you store this HTML

in your modules-folder and display it in your mirror:

-
RE: Expensive Bedside Clock
@harney I’m plannig to use an old case of a router to build something similar like you did, so there will be also some jokes from my family!
Did you include a speaker at the rear side, or just a fan? -
CPU-Temperature as a graph with RRDtool
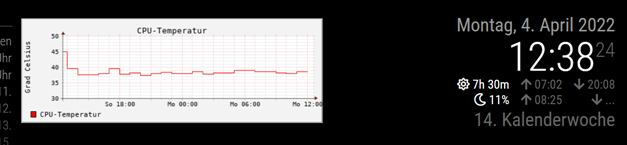
I added a graph about the progress of the CPU-temperture of my RPI3 to my MM via RRDtool:

It looks a little bit nerdy, but the temperature is a nerdy hardware characteristic. OK, it is not so beautiful like grafana…but much easier to use.
Therefor, it needs only a few steps to realize it:sudo apt-get install rrdtoolwill install it.
Only one time create the database in the terminal session:rrdtool create cputemp.rrd --step 300 DS:temp:GAUGE:600:-20:90 RRA:AVERAGE:0.5:12:24 RRA:AVERAGE:0.5:288:31Add two tasks to crontab:
2-57/5 * * * * rrdtool update cputemp.rrd N:$(vcgencmd measure_temp | cut -c "6-9")moves every 5 minutes the temperature to the database established above.
0 * * * * rrdtool graph /home/pi/MagicMirror/modules/cputemp.gif --start -24h --title "CPU-Temperatur" --vertical-label "Grad Celsius" --disable-rrdtool-tag DEF:cputemperatur=cputemp.rrd:temp:AVERAGE LINE1:cputemperatur#ff0000:"CPU-Temperatur" ;generates once in an hour a graph which will be displayed later. If you like, you can adjust the map legend (“CPU-Temperatur” and “Grad Celsius”) with descriptions in your language.
Now create a file named cputemp.html in the modules-folder of your MM:
<HTML> <HEAD> <TITLE>CPU Temperatur</TITLE> </HEAD> <body bgcolor=#000000> <img src="cputemp.gif"/> </body> </HTML>and use MMM-SmartWebDisplay in your config.js to show it:
//################################################################################# { disabled: false, module: 'MMM-SmartWebDisplay', position: 'top_center', config: { logDebug: false, height: "180", width:"500", updateInterval: 0, NextURLInterval: 0, displayLastUpdate: false, url: ["/modules/cputemp.html"], } }, //#################################################################################Based on these steps, some more modifications of the appearance are possible. Please use your favorite search-engine for more.
-
RE: Auto power on and off
@natebrown enter crontab -e at the prompt and insert the data garbieflux mentioned.
If you struggle with the syntax, you can use several internet-pages to define the rules:
https://crontab-generator.org/
or
https://crontab.guru/ for exapmleI use
@reboot sudo sh -c ‘echo none > /sys/class/leds/led0/trigger’
@reboot sudo sh -c ‘echo 0 > /sys/class/leds/led0/brightness’
@reboot sudo sh -c ‘echo none > /sys/class/leds/led1/trigger’
@reboot sudo sh -c ‘echo 0 > /sys/class/leds/led1/brightness’
to turn off the LEDs at my RPI 3+Btw, an # at the beginning of the line marks it as a comment.
Or use a time-switch to turn on and off the whole construction.
Thomas
-
No Tour de France module???
Hi,
I looked today for a module for the Tour de France…and found none.
But I was able to integrate a kind of screenshot from a webside with the total results.
I would like to share it with you.
Create a file with the following content, name it tdf.html and store it in the MagicMirror-modules folder (sorry, I was not able to add it as a html-source, only as a picture, but it is standard-html and only some lines:-)):
Download and install the MMM-SmartWebDisplay if not done before and add the following part to your config.js
{ module: 'MMM-SmartWebDisplay', position: 'top_center', config: { logDebug: false, height: "1000px", width:"1000px", updateInterval: 15, NextURLInterval: 0, displayLastUpdate: false, url: ["/modules/tdf.html"], } },leads to this screen:

Thomas