@maxbachmann Preferably having a gif play before the other modules appear. In my setup, I’ll either use a motion sensor or commands to keep the mirror in the off-state until I want to use the mirror so when the mirror is activated I want the custom animation to play before the other modules come into focus.
Read the statement by Michael Teeuw here.
Latest posts made by Winter
-
RE: Custom .gif animation upon Magic Mirror Startup. Is this possible?
-
Custom .gif animation upon Magic Mirror Startup. Is this possible?
I didn’t see any posts on the forum about this topic already, so I was wondering if the concept of having a custom animation launch (that is played only once) upon the MagicMirrors startup is possible. I know there is already a module that allows the user to input custom animations inside their magicMirror “MMM-EyeCandy” as a module exists, but has anyone come across the possibility of using this module or another method to have a custom .gif animation appear -> play -> and then disappear before allowing any other modules in the mirror to load in?
All help on the topic is appreciated!
-
RE: Changing Custom Font Type Within Magic Mirror
@broberg Ah, that seems to be what the problem was. Thank you so much for your help in solving this issue!
As for the two different files I went ahead and removed the .woff file from the program.
-
RE: Changing Custom Font Type Within Magic Mirror
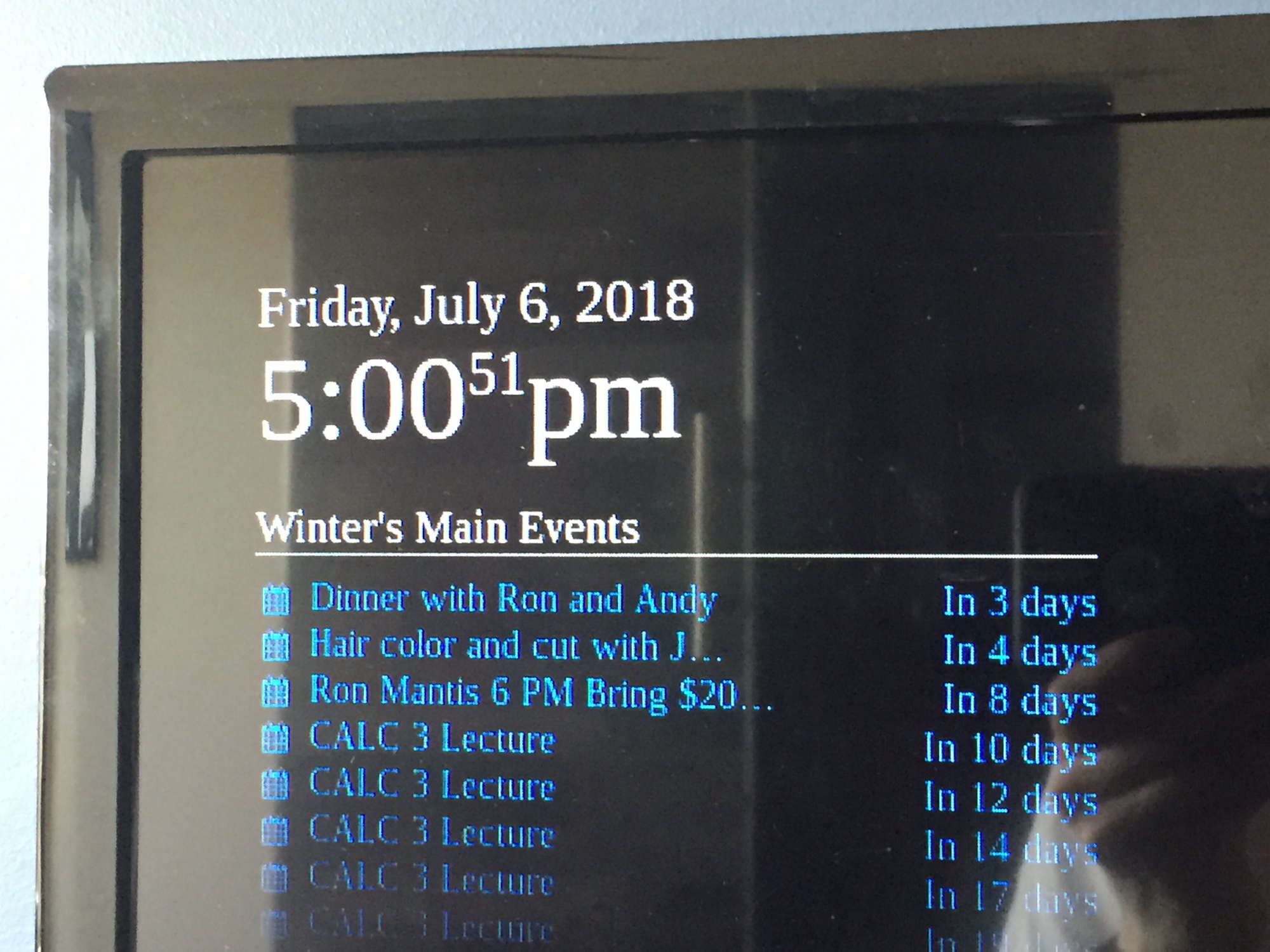
Hey @broberg, I tried your edits and it seems that “Luxia” is now working, though when I try the exact setup for “Alcubierre”, it defaults back to the font shown in the first image I attached. Would you suggest trying to reinstall the font for Alcubierre and seeing if that works or would you have any further recommendations?
-
RE: Changing Custom Font Type Within Magic Mirror
Hello Broberg,
I have attached the code for both my custom.css and main.css files below:
Also, addressing your mention of an “update”, is that an update in terms of the software or an edit by the user to the default main.css?
Custom.css file:
/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { } @font-face { font-family: Alcubierre; font-style: normal; font-weight: 100; src: url("/home/pi/MagicMirror/fonts/Alcubierre.ttf") format("truetype"); src: url("/home/pi/MagicMirror/fonts/Alcubierre.woff") format("woff"); } @font-face{ font-family: Luxia; src: url("/home/pi/MagicMirror/fonts/Luxia-Display.ttf") format("truetype"); font-weight: normal; font-style: normal; } .calendar { font-family: Luxia; }When I run the mirror, I keep either the Luxia or the Alcubierre section commented so only one runs. Though, as you can see here, I have the Luxia font in “.ttf” format and the Alcubierre font in both “.ttf” and “.woff” format, yet when I run the program neither file seems to achieve the desired result of changing my font to either “Luxia” or “Alcubierre”.
I have also attached my main.css file because I may have unknowingly made a few edits to it which might’ve caused the custom.css file to not run properly.
Main.css:
html { cursor: none; overflow: hidden; background: #000; } ::-webkit-scrollbar { display: none; } body { margin: 60px; position: absolute; height: calc(100% - 120px); width: calc(100% - 120px); background: #000; color: #aaa; //font-family: "Roboto Thin", sans-serif; //font-family: "Montserrat", sans-serif; //font-family: Luxia; font-weight: normal; font-style: normal; font-weight: 400; font-size: 2em; line-height: 1.5em; -webkit-font-smoothing: antialiased; } /** * Default styles. */ .dimmed { //color: #666; color: #fff; } .normal { //color: #999; color: #fff; } .bright { color: #fff; } .xsmall { font-size: 15px; line-height: 20px; } .small { font-size: 20px; line-height: 25px; } .medium { font-size: 30px; line-height: 35px; } .large { font-size: 65px; line-height: 65px; } .xlarge { font-size: 75px; line-height: 75px; letter-spacing: -3px; } .thin { //font-family: Roboto, sans-serif; font-weight: 100; //font-family: Luxia; } .light { //font-family: "Roboto Condensed", sans-serif; //font-family: Luxia; font-weight: 300; //font-family: Roboto, sans-serif; } .regular { //font-family: "Roboto Condensed", sans-serif; //font-family: Luxia; font-weight: 400; //font-family: Roboto, sans-serif; } .bold { //font-family: "Roboto Condensed", sans-serif; //font-family: Luxia; font-weight: 700; //font-family: Roboto, sans-serif; } .align-right { text-align: right; } .align-left { text-align: left; } header { //text-transform: uppercase; font-size: 25px; //font-family: "Roboto Condensed", Arial, Helvetica, sans-serif; //font-family: "Roboto Condensed"; font-weight: 400; //font-family: Roboto, sans-serif; border-bottom: 1px solid #999; line-height: 15px; padding-bottom: 5px; margin-bottom: 10px; //color: #999; color: #fff; } sup { font-size: 50%; line-height: 50%; } /** * Module styles. */ .module { margin-bottom: 30px; } .region.bottom .module { margin-top: 30px; margin-bottom: 0; } .no-wrap { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } /** * Region Definitions. */ .region { position: absolute; } .region.fullscreen { position: absolute; top: -60px; left: -60px; right: -60px; bottom: -60px; pointer-events: none; } .region.fullscreen * { pointer-events: auto; } .region.right { right: 0; text-align: right; } .region.top { top: 0; } .region.top .container { margin-bottom: 25px; } .region.bottom .container { margin-top: 25px; } .region.top .container:empty { margin-bottom: 0; } .region.top.center, .region.bottom.center { left: 50%; -moz-transform: translateX(-50%); -o-transform: translateX(-50%); -webkit-transform: translateX(-50%); -ms-transform: translateX(-50%); transform: translateX(-50%); } .region.top.right, .region.top.left, .region.top.center { top: 100%; } .region.bottom { bottom: 0; } .region.bottom .container:empty { margin-top: 0; } .region.bottom.right, .region.bottom.center, .region.bottom.left { bottom: 100%; } .region.bar { width: 100%; text-align: center; } .region.third, .region.middle.center { width: 100%; text-align: center; -moz-transform: translateY(-50%); -o-transform: translateY(-50%); -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .region.upper.third { top: 33%; } .region.middle.center { top: 50%; } .region.lower.third { top: 66%; } .region.left { text-align: left; } .region table { width: 100%; border-spacing: 0; border-collapse: separate; } -
Changing Custom Font Type Within Magic Mirror
I’m a bit new to the development involved regarding the Magic Mirror though an issue I haven’t been able to figure out, is changing font types within the Magic Mirror. I am trying to install some very modernistic fonts: “Luxia” and “Alcubierre”, though when I follow the instructions https://forum.magicmirror.builders/topic/5505/change-font-of-modules-local-fonts/2 from this topic post, my Magic Mirror font doesn’t change to the desired fonts but to that shown in the image attached.
Additionally, I had a few questions concerning this topic:
-
Do you only edit the Custom.css file and not the Main.css file?
-
What formats/extensions do I need to have my font files in, when they’re located in “/home/pi/MagicMirror/fonts/”
(People have mentioned .ttf, .woff, .woff2 but I am unsure how to proceed and which option(s) to implement in my code) -
What should a finished Custom.css file look like with these font additions? (I’m unsure of placement of the code concerning the body section:
body{ }Any help on this topic would be greatly appreciated!

-