Read the statement by Michael Teeuw here.
Home Assistant Module
-
Hello,
it would be very cool if someone could build a Module for Home Assistant.
-
ohhhh yes!!!
-
this could be really amazing
-
Has anyone tried displaying the home-assistant front end in a browser window on the mirror?
-
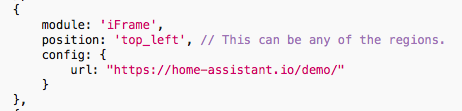
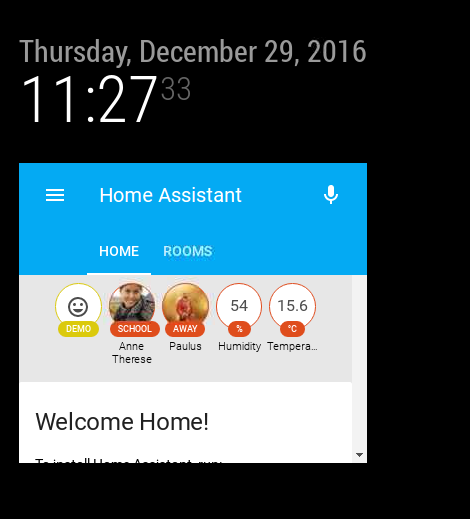
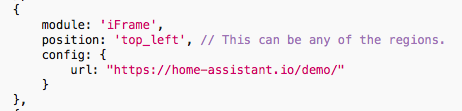
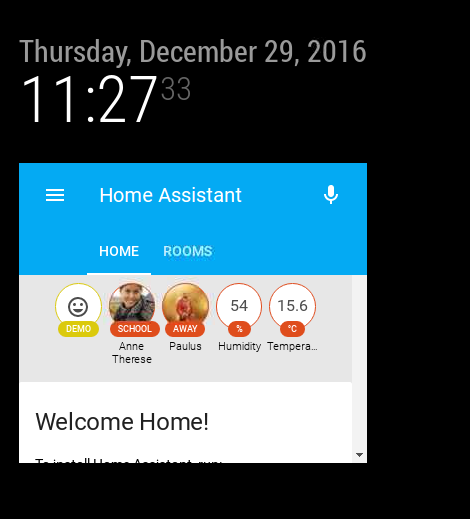
OK using the iFrame module (https://github.com/desertblade/iFrame) I got mirror to show the home-assistant demo page, so a little more work required to get something usable but a start.
Cheers

-
@robmarkcole said in Home Assistant Module:
OK using the iFrame module (https://github.com/desertblade/iFrame) I got mirror to show the home-assistant demo page, so a little more work required to get something usable but a start.
Cheers

I am not a programmer either but am very interested in this…
-
Hi Cowboy, this post suggests a way forward https://home-assistant.io/blog/2016/04/07/static-website/ I think rather than display the whole HA panel on the mirror, I would display just some key info, such as who is home, house temperature etc. The novel part of the project is then to use Alexa to display information in the centre panel of the mirror, and have that panel dynamically update. It would show the alexa feed (in my case at http://alexa.amazon.co.uk/spa/index.html#cards) but I would add extra functionality to Alexa by integrating with Home-assistant. E.g. if the door-bell rang, I could ask Alexa ‘whos at the door’, and a feed to the front door camera would show in the panel. Any thoughts on this approach?
-
Well this is where most of these are heading… I like the idea!! NOT to mention that I’m waiting on parts to build a 32" mirror as a control center for my house…
Temps
Thermostat
door locksetc…
-
Hi,
take a look @:
https://github.com/tkoeberl/MMM-homeassistant-sensors -
@tkoeberl Hi, looks awesome. Cant get mine to work though.
Did git clone https://github.com/tkoeberl/MMM-homeassistant-sensors.git in the modules folder. I can see a folder called MMM-homeassistant-sensors in the modules folder.The config looks like this
{ module: 'MMM-homeassistant-feed', position: 'top_left', config: { url: 'http://URL:8123/api/states?api_password=mypassword', title: 'HA', prettyName: 'true', stripName: 'true', values: ["sensor.olkyl_temperature"] } },And it’s nothing there. Like the module is not there at all.
If i change
module: 'MMM-homeassistant-feed',to
module: 'MMM-homeassistant-sensors',I loads and i just get “Error fetching stats”.
Any idea what i might have done wrong?
