Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
1.1.0 (2022-05-29)
- ADDED : control interval of refreshing on fetching calendar
- config option
waitFetchfor waiting for too frequent fetching. - config option
refreshIntervalfor refresh view by force. - config option
glanceTimefor focusing temporal moment then returning to current moment - config option
animationSpeedfor update animation
- config option
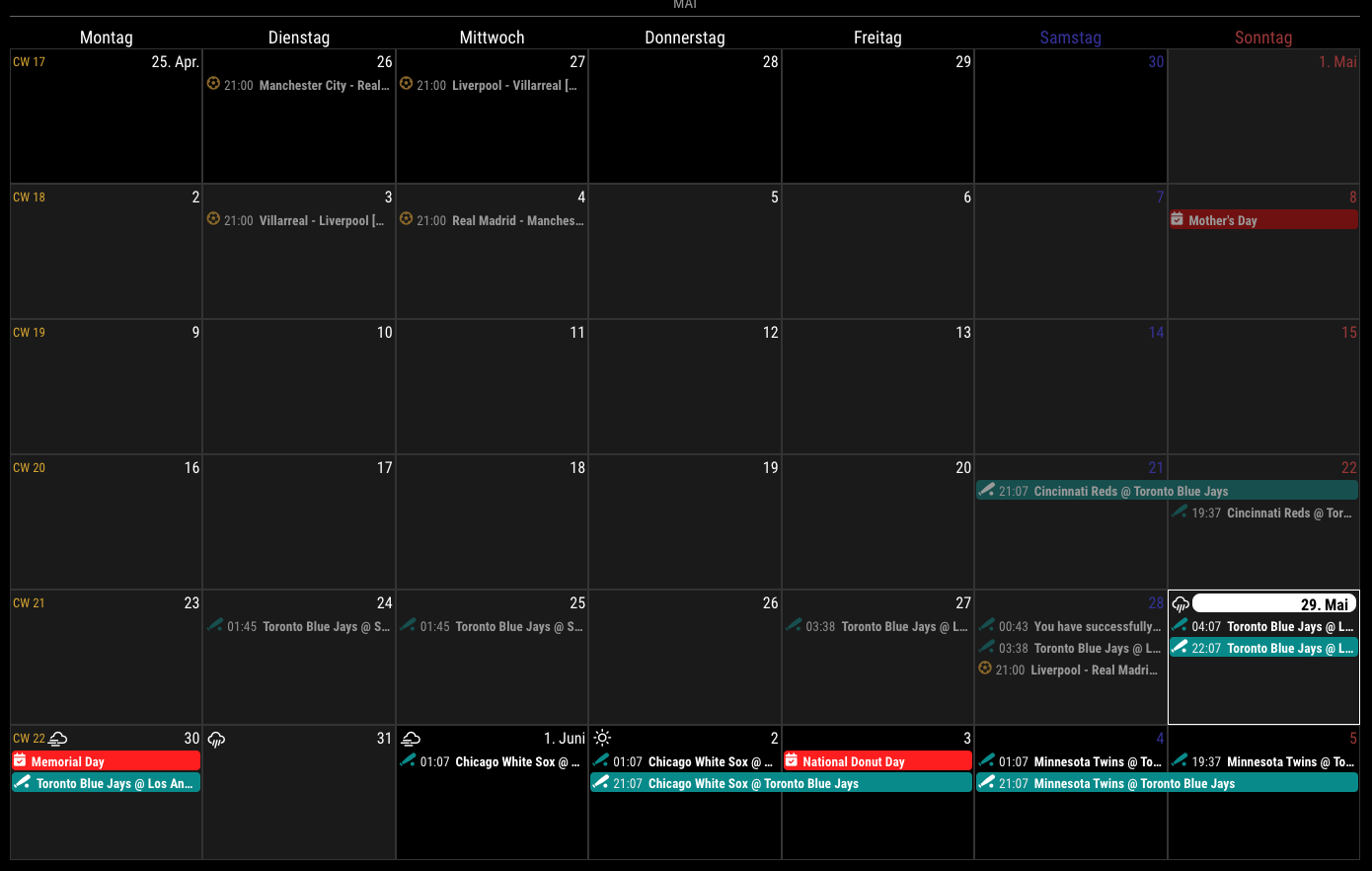
- ADDED : calendar symbol can be used. (config option
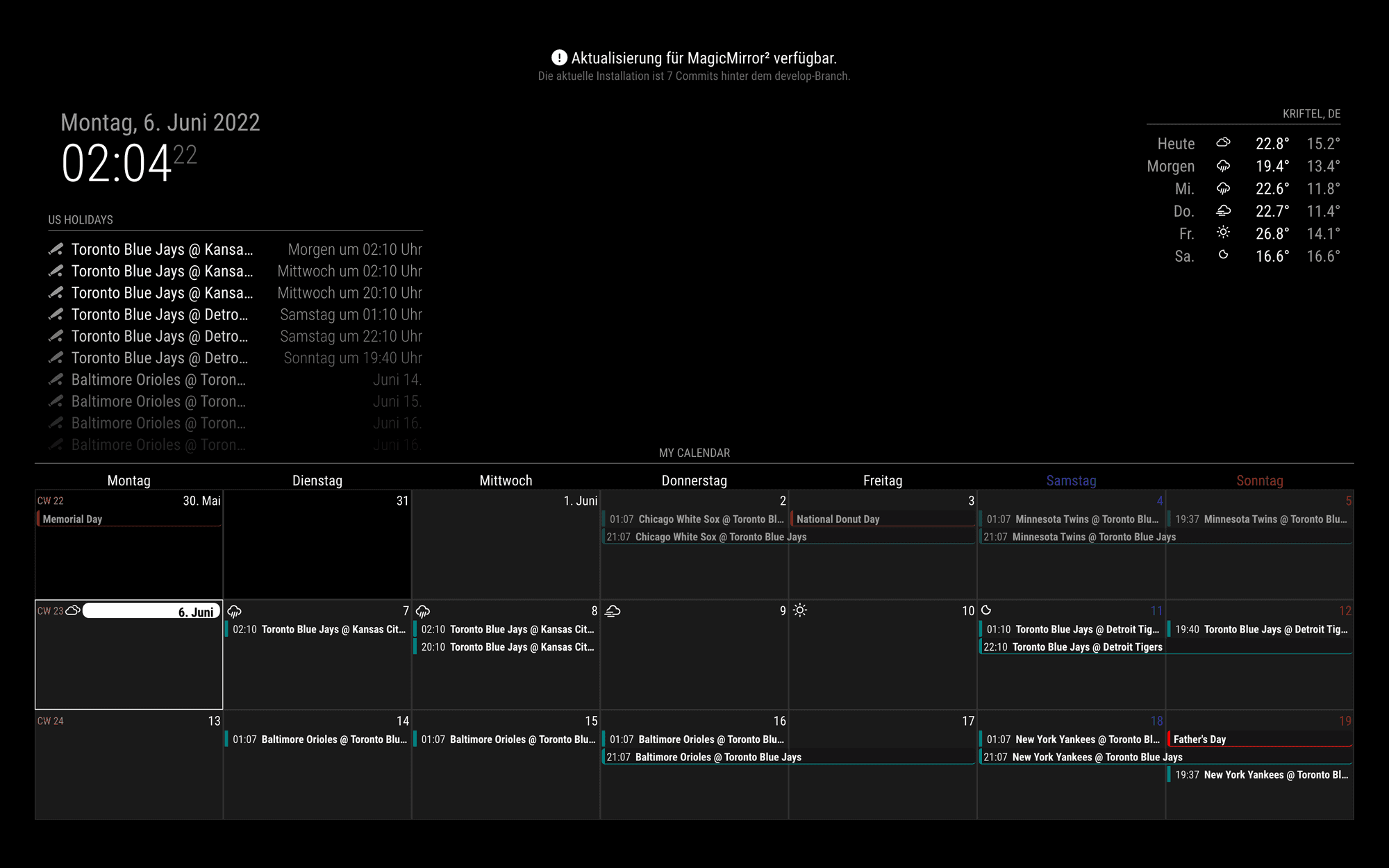
useSymbole) - ADDED : weather forecast could be displayable. (From
MM 2.20 releasedorMM 2.19 developbranch) - CHANGED : Now,
monthview could has a fit weeks by the days not fixed 6 weeks.

- ADDED : control interval of refreshing on fetching calendar
-
Just a couple of quick questions. First, how do you remove icons from events? I see in the sample pics that it’s been done, but I can’t seem to make it happen. Second, in CalExt2, I could style event borders and would show/color those instead of having a completely filled in event color. I could also show only certain borders (for full day I only had the left and bottom, but single day events only had the left border). Is that possible with CalExt3?
-
- Not to use symbol:
useSymbol: false
// config of your module; ... config: { useSymbol: false, ...- Is this what you wanted?

/* in your custom.css */ .CX3 .event.fullday, .CX3 .event.multiday { border-left: 4px solid var(--calendarColor); border-bottom: 1px solid var(--calendarColor); background-color: rgba(0, 0, 0, 0.2); } .CX3 .event.singleday { border-left:4px solid var(--calendarColor); } .CX3 .event.singleday:not(.useSymbol)::before { content: ''; } - Not to use symbol:
-
@MMRIZE That’s perfect. Thanks. I just wasn’t sure if those attributes were available and I honestly just didn’t feel like experimenting at that moment. Last question (think): Is there a way to hide the default calendar module and still populate CX3. I found a way to hide the module (by editing the calendar module’s base config) on startup, but then CX3 doesn’t have any events. Here’s what I used (courtesy of @sdetweil from a thread a couple of years ago):
hidden: false, suspend: function(){ this.hidden=true }, restore: function(){ this.hidden=false }, notificationReceived: function(notification, payload, source){ // this comes before the first call to getDom() if(notification === "ALL_MODULES_STARTED") this.hidden=true; }. getDom: function (){ var wrapper=document.createElement('div') if(this.hidden==false){ //create normal content } return wrapper; }, -
@almightyyoshi I think you will have to use css to hide, vs code
-
@almightyyoshi
You can hide it with CSS, or just drop out “position”. -
@MMRIZE Dropping position worked. I thought I’d get an error or blank screen for that. Thanks again!
-
@almightyyoshi Every time i think this is fixed then it comes back again…
I have 3 calendars so I renamed calendar1 and calendar2, as I don’t want these calendars to conflict with CX3.
Then I have my calendar module and dropped the position as I don’t want to show it.
My CX3 loads empty and after a while the information appears, then it goes and then it comes back. I think I have not set up properly the refresh. I’ve tried many combinations but nothing works{
module: “MMM-CalendarExt3”,
position: “bottom_bar”,
title: “Calendario”,
waitFetch: 10000, // (ms) waiting the fetching of last calendar to prevent flickering view by too frequent fetching.
refreshInterval: 1000 * 60 * 1, // (ms) refresh view by force if you need it.
glanceTime: 1000 * 60 * 1, // (ms) Return to original view when you move to other moment by notification.
//animationSpeed: 2000, // (ms) Refreshing the view smoothly.
rotateInterval: 0,
eventTimeOptions: {
timeStyle: “short”
},
fetchInterval: 1000,
config: {
mode: “week”,
instanceId: “WeeklyCalendar”,
locale: ‘es-CO’,
maxEventLines: 3,
firstDayOfWeek: 0,
weekIndex: 0,
weeksInView: 4,
broadcastPastEvents: true, // <= IMPORTANT to see past events
calendarSet: [‘Cal1’, ‘Cal2’, ‘Cal3’, 'Cal4, ‘Cal5’],
}
},And Go Jays Go!! :beaming_face_with_smiling_eyes:
-
@luisestrada do you have 3 instances of
module:‘calendar’
? -
@sdetweil said in MMM-CalendarExt3:
@luisestrada do you have 3 instances of
module:‘calendar’
?Yes, I have 3 modules, the holidays (shows 3), the birthday calendar (shows 2) and the normal calendar (shows 8).
