Read the statement by Michael Teeuw here.
Display the specified picture in the specified location
-
@sdetweil Sorry I didn’t find line 247

-
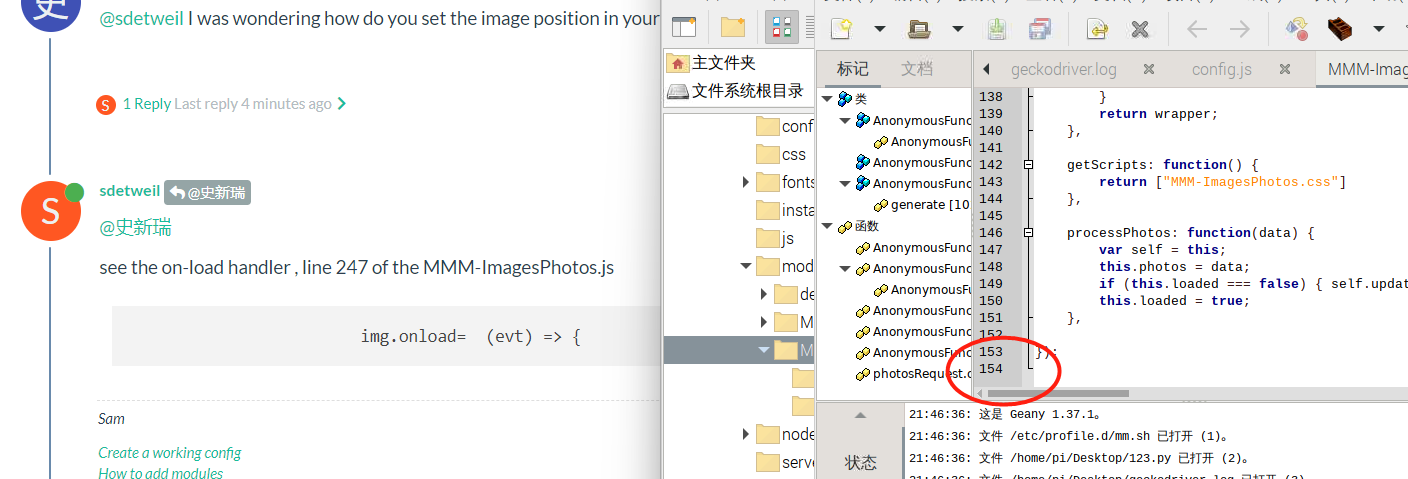
@史新瑞 my version
-
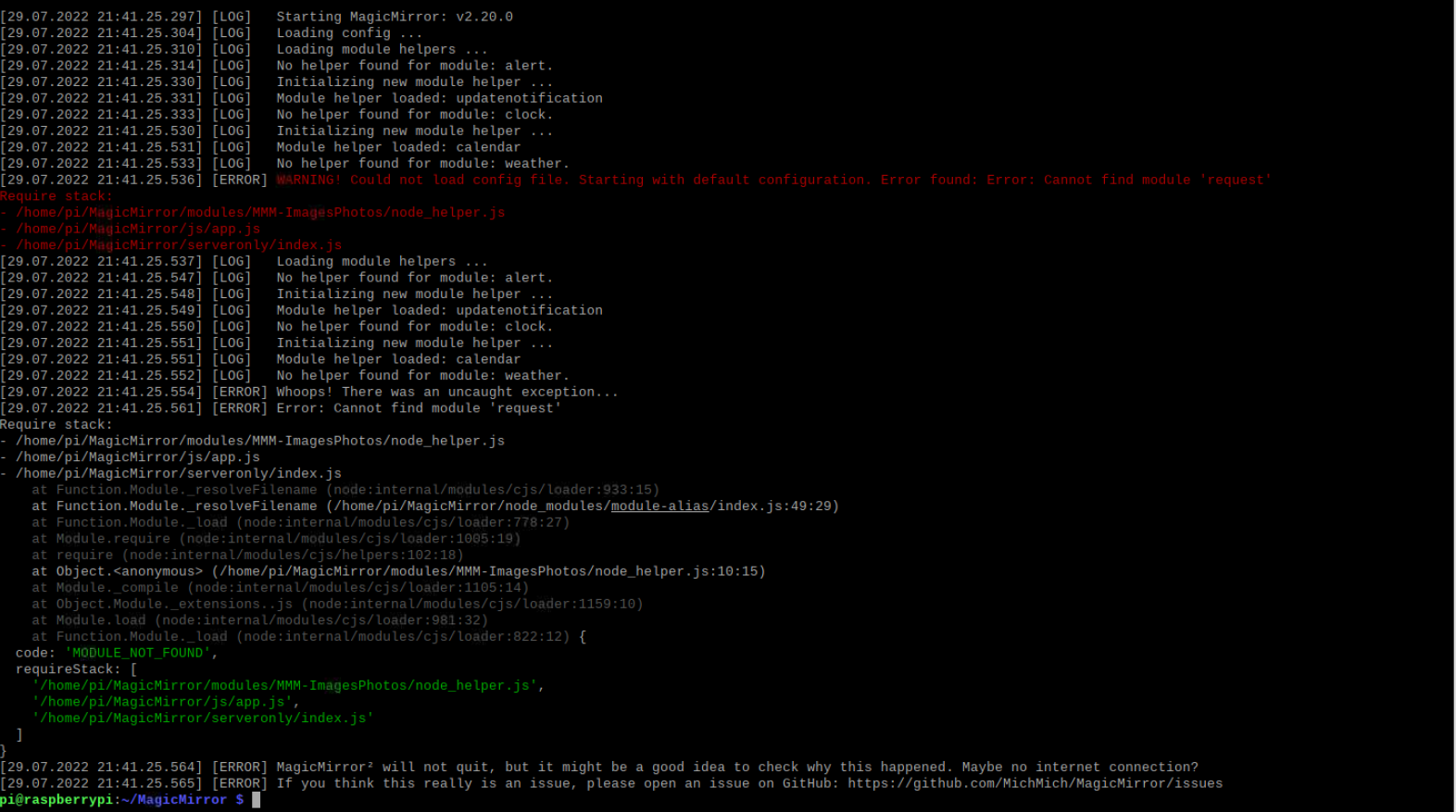
@sdetweil Thank you. I have downloaded your module, but there is an error when I use it. Could you please help me check it? I’m very sorry

-
@史新瑞

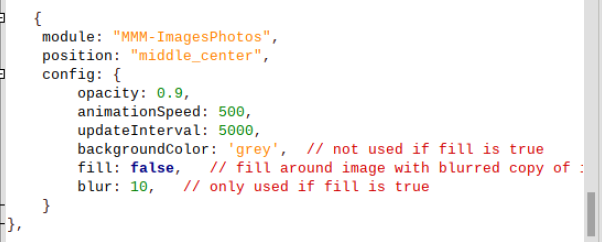
This is the config.js file -
-
@sdetweil Sorry, I forgot. I’ll try again
-
@史新瑞 my code always uses the full screen
m is the margin sizevar tw = document.body.clientWidth+(parseInt(m)*2); var th = document.body.clientHeight+(parseInt(m)*2)but one could get the module position( part of the config Info passed to module) and then get ITS size.
see the window.getComputedStyle(), used on line 221. -
@sdetweil I did the installation and configuration several times. But yesterday’s mistake has not been resolved
-
@sdetweil Thank you very much. I’ve got the problem
Thank you again
-
@史新瑞 I do not understand
if you did the npm install in the newly cloned module folder then the request library would be added to the modules library list
