Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
CX3? I’m still using OG CX …
I couldn’t get CX2 to do what I was doing with CX so I never upgraded at all - it still runs, but it does have trouble parsing some kinds of calendar items.
I use OG CX to do
-
A single Day scrolling view for my 7" “Desktop MM” - not much screen space on the 7" screen so can only show a single day on one half in a scrolling loop
-
A 3-day view for the Kitchen Family Screen - an entire week makes things too small so you cannot see easily - a 3 day view fits nicely though and can use a nice large font
I’ll agree that CX2 was crazy complicated to configure though - and I gave up trying to get it look like I wanted.
-
-
@MMRIZE
So i got rid of all the events and only left the one for the “test” on 8/28 and the results are the same. Nothing is showing up in the actual calendar.
I will keep working on it, my guess is I am missing something simple. -
@MMRIZE I am the one that caused the bug in 2.20, fixed in 2.21 oct 1
if u want to test the develop branch
see
https://forum.magicmirror.builders/topic/14327/testing-new-fixes-or-solving-current-problems-with-next-release-code -
@nmacd
I found what’s wrong.calendars: ['https://calendar.google.com/'],You need to set the names of calendar, in this case you assigned “Calendar” as the name of your google calendar.
So it should becalendarSet:[‘Calendar’],. Or just leave as blank([]) to get all the calendars. -
@MMRIZE as this is the 3rd or 4th time users have had trouble with this
you should put out a debugging messageunable to locate calendar with name property equal to “???”
maybe list the names you found…
-
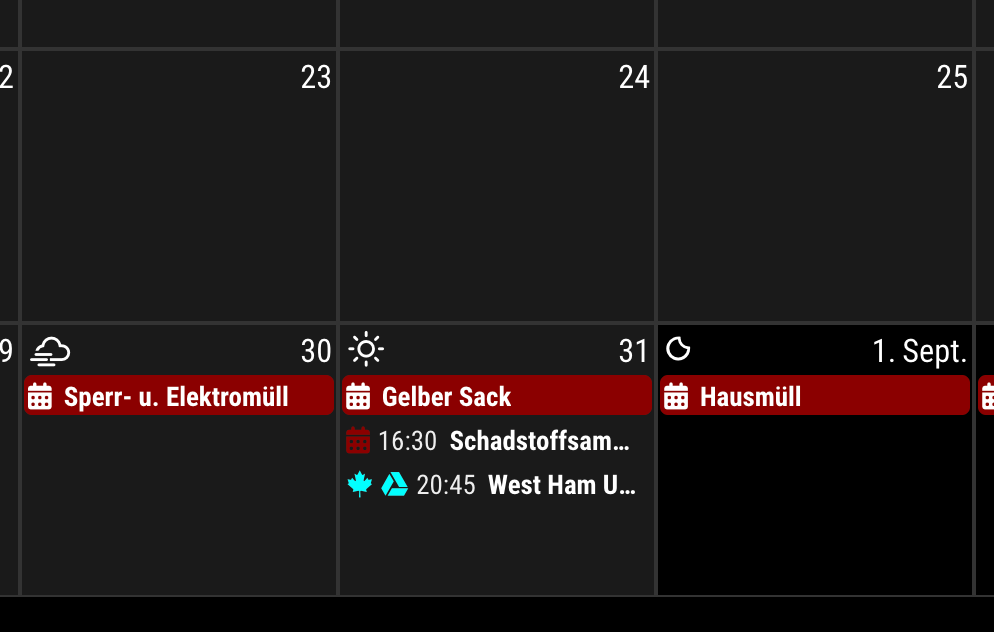
This used to be possible before, but after implementing the weather icons, it stopped working. It’s not a big deal but it’s a nice to have feature.
As you know, MagicMirror uses a very old version of Font Awesome. I updated mine to the most recent version and it now includes the Canadian flag and many other brand icons. Unfortunately, for brands, you have to use “fas” or “fa-solid”, and for brands you have to use “fab” or “fa-brands”. I solved this by tweaking the code in calendar.js and config.js. I also tried to do the same in MMM-CalendarEXT3.js, line 242, but when I try to update config.js calendar module, the calendar shows no data. The reason, because MMM-CalendarEXT3 module does not accept spaces in symbol.
CalendarEXT3.js, line 242:
symbol.className = "fa fa-fw fa" + s;config.js, for birthday calendar
symbol: "s fa-cake-candles",config.js, for Canadian holidays
symbol: "b fa-canadian-maple-leaf",The space breaks my code, I wanted to choose either “b” or “s” in the symbol field
How the icons look in the native calendar

Unfortunately, not allowing spaces, forces me to decide which one to use or “fas” or “fab”

-
@luisestrada
Maybe line 472-473 needs to be modified to allow ‘fa-brand’ instead of fixed ‘fa-solid’. I’ll check in a few days. -
@luisestrada

I fixed. Update your module.
I don’t know your code modification, so I applied these syntaxes./* In your default calendar config */ symbol: ['fa-brands fa-canadian-maple-leaf'], /* or */ symbol: ['brands canadian-maple-leaf'], /* of course below are also allowed */ symbol: 'brands canadian-maple-leaf', /* But if you want multi-icons, use array */ symbol: ['brands google-drive', 'solid calendar'], -
any idea why I can’t use this icon in this situation to set it up?
https://fontawesome.com/v5/icons/bowling-pins?s=solid
module: "calendar", // Built in //position: "top_right", config: { broadcastEvents: true, broadcastPastEvents: false, fetchInterval: 30000, maximumEntries: 20, customEvents: [{keyword: 'bowling', symbol: 'bowling-pins'}], ...Do I need to do the transform on your side, is it something else?
it does work with other icons, like “user”
thanks!
-
@BKeyport
I have no idea why this “bowling-pins” icon would not appear. maybe font-awesome CSS version issue?"
