Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
@BKeyport really trouble with past events getting counted
-
I’ve change it from 100 to 100000 and now its works,
my calendar is showed now. thanks a lot for your reactivity guys, perfect answer.two other questions : this parameter symbol: ‘camera’ maybe be other value than ‘camera’? I did not understood why camera was by default… is there a list of other symbol values?
other question : I want to extend the text limit showing because it’s looks like limited for the events that not have a eaxct duration like 10:00-12:00
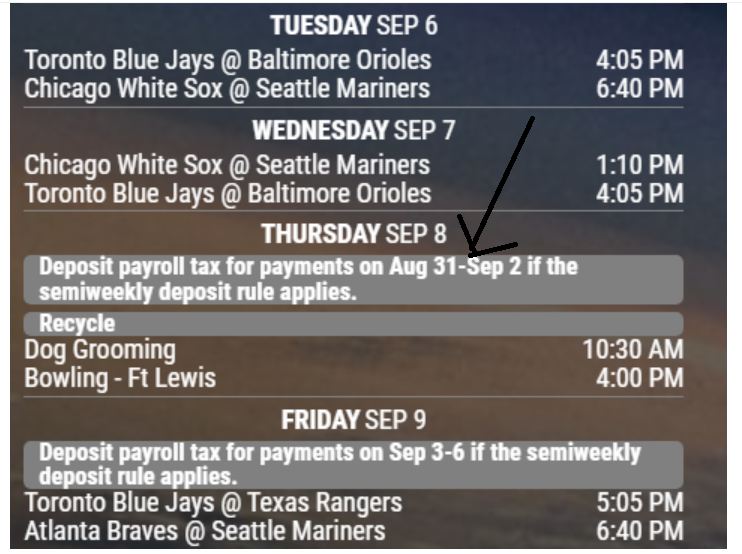
like you have here in your screen :

Thanks.
-
@hogedir The event you point to is generated by the IRS, and is a full day event. the text is theirs.
Here’s my CSS, fully commented for you to borrow:
/* CalendarExt3Agenda */ /* Set CX3a to size, etc. */ .CX3A { font-size: 18px; min-width: 440px; max-width: 440px; max-height: 900px; overflow-y: unset; text-align: left; position: relative; color: var(--color-text); --todayColor: DarkSlateGrey; --saturdayColor : orange; --sundayColor: darkGoldenRod; } /* Hide useless descriptions, you wanna know, load your calendar */ .CX3A .event .description { display: none; } /* Hide useless locations, you wanna know, load your calendar */ .CX3A .event .location { display: none; } /* Set up custom full day look */ .CX3A .cellBody .fullday .event { color: var(--calendarColor); background-color: var(--oppositeColor); max-width: 100%; padding: 0px 10px; width: 100%; } /* make fullday events overflow onto next line */ .CX3A .cellBody .fullday .event .title { color: inherit; overflow: unset; white-space: unset; text-overflow: unset; } /* Add the icon to full day events */ .CX3A .cellBody .fullday .event .headline { display: inline-block; } /* get rid of the icon for blanks */ .CX3A .event .headline .symbol { display: none; } /* fullday keep the times hidden */ .CX3A .cellBody .fullday .event .headline .time { display: none; } /* Start Time Adjustments */ .CX3A .event .time.startTime { order: 2; width: 90px; text-align: right; } /* Stretch title to left justify and organize */ .CX3A .event .title { flex-grow: 1; color: var(--calendarColor); } /* change date header to center & change color */ .CX3A .agenda .cellHeader { justify-content: center; color: var(--text-color); } .CX3A .agenda .cellDay { color: var(--text-color); } /* get rid of spare space & dash */ .CX3A .event .startTime::after { content: ''; } /* Adjust time space */ .CX3A .event .time { font-size: unset; } /* Remove End time */ .CX3A .event .endTime { display: none; } /* Adjust how tall app is */ .CX3A .agenda { position: relative; max-height: 900px; overflow-y: hidden; } /* Fade adjustments */ .CX3A .agenda::after { position: absolute; bottom: 0; left: 0; height: 6%; width: 100%; content: ''; background-image: unset; }
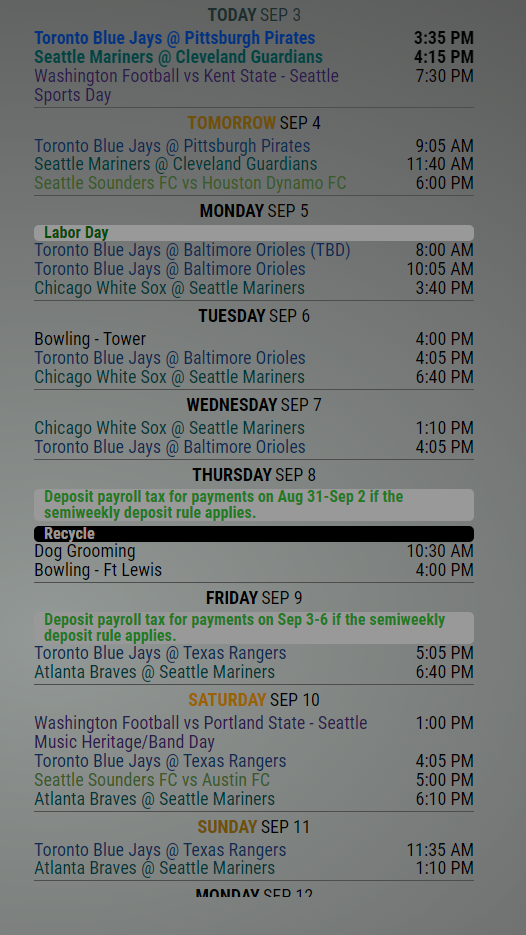
(shading due to developer console)I decided to change it up, this is what it looks like now.
color of events is set by the calendar functionality, thusly, background is via CSS:
url: "http://cal.events/VReW45.ics", name: "Seahawks", color: "#002244", -
@MMRIZE said in MMM-CalendarExt3:
Small news.
Now it could get the events fromrandomBrainstormer/MMM-GoogleCalendarmodule also.Are you planning on adding this to Agenda? I could use this.
-
@BKeyport already applied.
-
@BKeyport I don’t understand how to extend the full day event like you. mine is limited and i have some space available like that

I want to extend totally the text for fullday event and not having these 3 points “…”
-
@hogedir It’s documented in my CSS above… Look closely you’ll find it. “fullday events overflow” is a clue.
-
@BKeyport I appreciate you posting your CSS, it gave me a good base to tweak to make my layout work for me (especially getting each event in the calendar’s color but still dimming when that event is in the past.
-
Nobody like my default color settings? :(
-
@MMRIZE I did, when I was on a dark background. Then I decided I wanted to go with color to tell events apart, so css work it was.
