Read the statement by Michael Teeuw here.
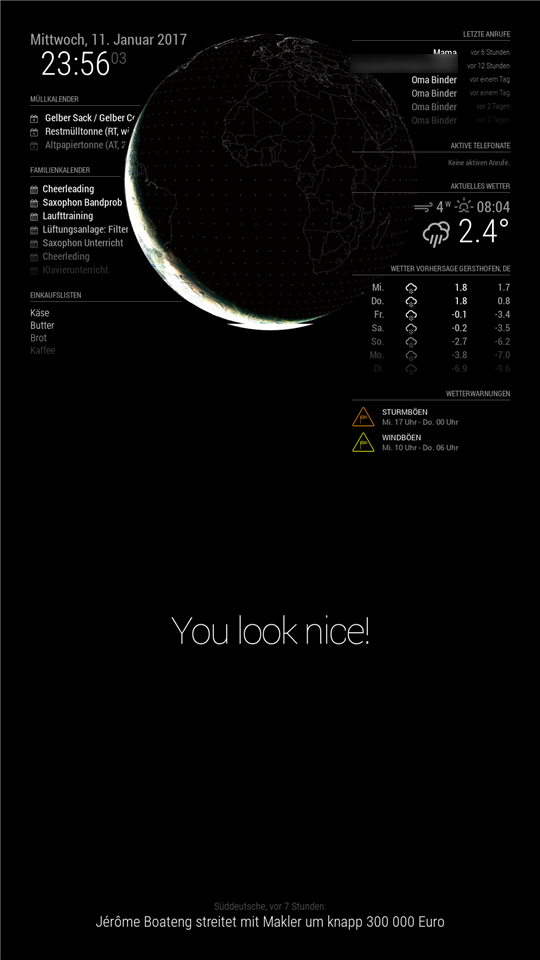
layer definition: here MMM-Globe overlaps left panel
-
I tested my Magic Mirror today with a rotated display and found, that the picture of my globe in MMM-Globe overlaps the left panel side. That is also, if I move the MMM-Globe in the config.sys to the top. The right panel side is nicely in the background and above the globe.
Is there a way to show change the layer visibility?
-
Yes, using z-index on the modules you can arrange the layers.
Like
.MMM-Globe { z-index: 2; }Will put the globe module above everyother module, you can also apply this to regions.
-
thanks! Works like a charm now!
-
Hello,
I’m sorry, but where I have to change the Settings to arrange the layers? -
@Niggich
~/MagicMirror/css/custom.css -
I did, but it’s not working… :-(
-
@Niggich how does your custom.css look like
-
Like:
/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { } .compliments .xlarge { font-size: 40px; line-height: 40px; letter-spacing: 0px; font-weight: 400; } .calendar { width: 100%; font-size: 15px; } .MMM-FRITZ-Box-Callmonitor { width: 90% } .currentweather { width: 100% } .weatherforecast { width: 100% } .MMM-DWD-WarnWeather { width: 100% } .MMM-Globe { z-index: 2; } -
@Niggich when you set it to two it will be above all, you have to set a lower value than the other have like -1
-
no, it is not working… I try -1, also -20 and -50
