Read the statement by Michael Teeuw here.
[INFO] Be careful to use iCal sample of config.js
-
Dear community,
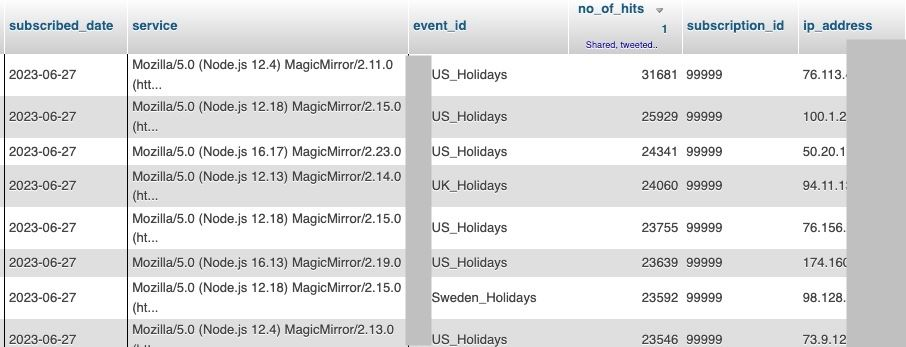
Recently I got a message fromCalendarLabs, who is providing ical of MM’s default config.js.sample. They had some problem from too many/frequent request from MM (because it is included inconfig.js.sample)Around three thousand MagicMirror systems are making a huge amount of requests, impacting our service (similar to DDoS). Some IPs even send more than 20 requests per minute.
Also, Most of them using an old version of the ics URL, which will be phased out from 30th July.
So, all the subscribers should get their unique URL for their applications(so that they won’t get blocked for exceeding the limits of 36 requests per day for holiday calendars).
Also, they should visit the ical page after creating a free login, if they want to get notified when they exceed the limit or there is any update related to the ics they are using (the subscriber ID get associated with the logged-in users when it is within same user session)
Any ics subscriber exceeding the request limit will receive notifications on their calendar from 30th July.

Not to request too many times/frequently. It consumes others’ resources.
I think 30 mins or a few hours is enough to reveal updates. Really do you guys need real-time updates?(Especially for holiday? it will not be changed in a day. :D ) -
@MMRIZE I created issue
https://github.com/MichMich/MagicMirror/issues/3138 to track this
I see you opened pr
https://github.com/MichMich/MagicMirror/issues/3137 -
@MMRIZE I grab mine off Office Holidays in case somebody is looking for an alternative.
-
@sdetweil Where are you correcting this?
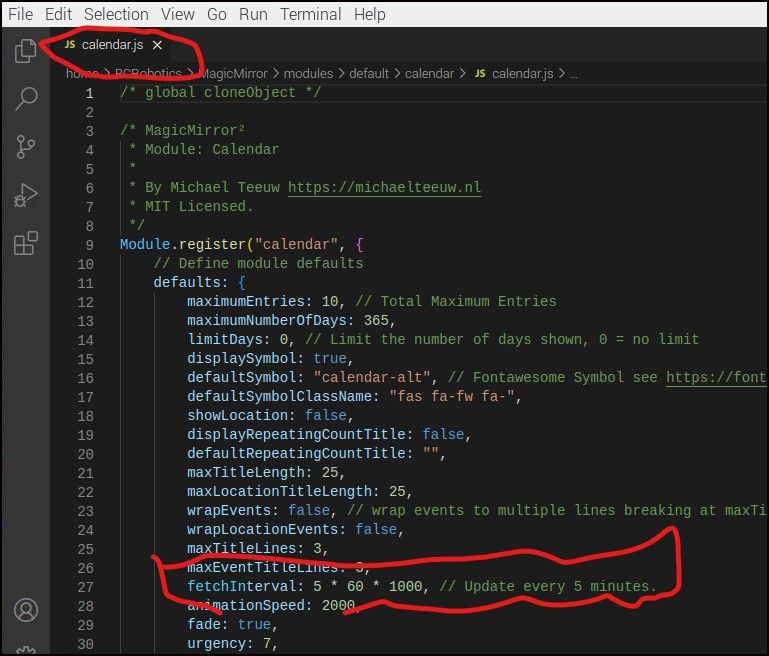
Reason I ask is because the default in Calender.js is set to 5 minutes and if you don’t change it in config.js doesn’t it fall back to the module default values?It is likely most MM builders do very little to config.js regarding the calendar. When they do initial install of MM, the basic calendar module is loaded,
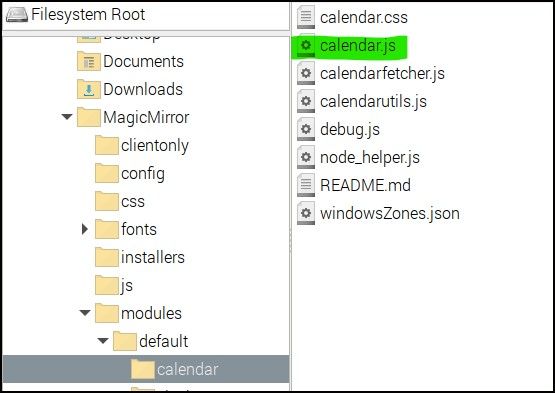
calendar.jsis just chugging along updating every 5 minutes out of sight. -
@ankonaskiff17 yes, we will adjust timing for Saturday release to 7 days. I think we are trying to add interval by calendar {url}, instead of one setting for all calendars in this config instance.
-
@ankonaskiff17 good point on the default setting
-
@sdetweil I went back and looked at an older MM thats been running quite some time to see if I somehow would have missed that setting because, being a holiday calendar it doesn’t change, period. Some things change such as Easter but annually. I’ve run into that update issue on other modules such as weather.
I saw that item posted on forum and first thing I did was look at my config.js file and nothing related to updates so immediately went to the module file and there it was, 5 minute update interval.
More like as more and more Magic Mirrors got built the upate requests were going up with each mirror. and since when a given mirror’s 5 minute cycle would time out I can imagine they were getting slammed.
-
I think default 5 min is not so burden really (even with 3000 mirrors do so synchronously)
But a few cases definitely are misconfigured even unintentionally. Some people might make confusion, for example they thought 60 * 60 means 1 hour, but it is 3.6 seconds and it would probably make around 20 calls per minute. -
@MMRIZE It could also be with as many MM systems out there a simple timing issue. every 5 minutes, bam 3000 systems flood CL with requests. Maybe start changing default to once a week on holiday calendar at most.
-
@BKeyport @MMRIZE I think the problem is that calendar.js default fetch interval is set to 5 minutes.
When you set about to build a MM and you install the core system, Calendar.js fetchinterval is set to 5 minutes by default.If I install MM AND I’m content with the presentation of the calendar AS IS and do nothing at all,
calendar.jsis going to reach for an update every 5 minutes.