Read the statement by Michael Teeuw here.
[INFO] Be careful to use iCal sample of config.js
-
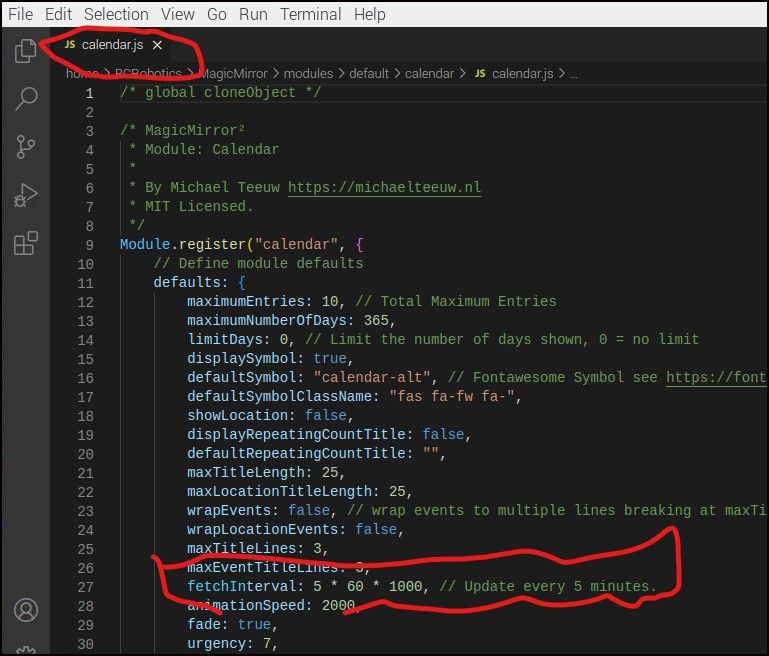
@BKeyport @MMRIZE I think the problem is that calendar.js default fetch interval is set to 5 minutes.
When you set about to build a MM and you install the core system, Calendar.js fetchinterval is set to 5 minutes by default.If I install MM AND I’m content with the presentation of the calendar AS IS and do nothing at all,
calendar.jsis going to reach for an update every 5 minutes.

-
@ankonaskiff17 … ahh, good point, forgot the fetch interval is not per item. Hey, @sdetweil - it’s your baby, you want to add a fetchInterval override variable per calendar, and default in the sample config.js to once a week or more for the holidays calendar? This would solve the issue CL is having with at least new installs…
As for the old ones, could we check to see if CL 's holiday calendar is being used, and inform or force an override for fetchInterval to solve for most?
(Just did a check and I’m not using CL’s holiday calendar, so whew)
-
@ankonaskiff17 we are changing the default to days I think. this for es u to make it faster if u want
I think the minimum should be 5 minutes
-
@sdetweil Back when I first started messing with MM’s the calendar module was faulting out towards the end of that calendar year and it turned out that however many I had set as how many to show, say for example 5 holidays but at some point there were not 5 holidays left in the year but CL had not yet published the next years calandar.
My config.js is wanting 5 holes it needed to fill, there weren’t 5 holidays left so down it would go.
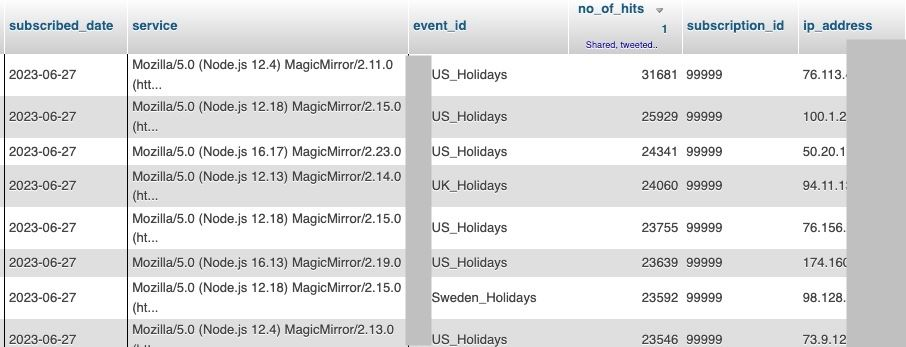
That calendar, because it is US Holidays, behaves like a photograph. It is static. There is no need to have it looking for changes like a volatile personal calendar that is going to change continuously.
US Holidays you could have a
fetchInterval: ONCE EVERY 3 MONTHSand it would still be overkill. Some of your religious holidays like Easter float around because they aren’t date oriented. But even it has been calculated in advance
It doesn’t require the same level of refreshing as where someone is pulling in their personal Google or Outlook calendar where things like doctors appointments, dinner dates will change quite rapidly… -
@ankonaskiff17 this issue with refresh rate per calendar is because you can do
{ module: "calendar", header: "US Holidays", position: "top_left", config: { updateInterval: 7*24*60*60*1000 // 7days coloredSymbol:true, calendars: [ { symbol: 'calendar', //symbolClassName: "fas fa-fw fa-", color: 'pink', url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics", name:"holidays" }, { url: "some otherr url ", }, { url: "some otherr url again", } ] } },and ALL those calendars get the SAME/ONLY refresh rate
so currently u would have to do{ module: "calendar", header: "US Holidays", position: "top_left", config: { updateInterval: 7*24*60*60*1000 // 7days coloredSymbol:true, calendars: [ { symbol: 'calendar', //symbolClassName: "fas fa-fw fa-", color: 'pink', url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics", name:"holidays" } ] } }, { module: "calendar", header: "US Holidays", position: "top_left", config: { updateInterval: 6*60*60*1000 // 6 hours coloredSymbol:true, calendars: [ { url: "some other url ", }, ] } }, { module: "calendar", header: "US Holidays", position: "top_left", config: { updateInterval: 1*60*60*1000 // 1 hour coloredSymbol:true, calendars: [ { url: "some other url again" }, ] } }now you have three separate lists, not merged
-
@sdetweil I had used a second calendar module to pull in my personal calendar information and was using the ical link that you can get off of Google if I remember correctly.
Sort of along the lines of using multiple weather modules for daily and hourly.Then Google did something that broke the module. I fought with it for a while, gave up and have never tried to get it back running again.
-
@ankonaskiff17 google changed their url content a while back, so u had to go get it again
-
@sdetweil My issue was a bit more complicated.
My PRIMARY calendar is my phone but it is Samsungs built in calendar not Google calendar
I was hopping in and out Samsung, Google and Outlook although I don’t remember the sequence of hops.
I was dumbfounded that it even worked at the time.
One of those things where only so many minutes in the day so it was relegated to back burner status. -
@sdetweil That was a good memory jogger because I had completely forgotten about the broken calendar issue.
I suspect I will go with a second calendar module like before -
@ankonaskiff17 we are adding interval by url too
{ fetchInterval: url: }