Read the statement by Michael Teeuw here.
Config option with array of multiple values?
-
@UncleRoger note that I just edited the new validSenders array to move the element properties around… having them named insulates the code from any positioning issues…(and YOU don’t have to add any code to handle that)
-
@sdetweil said in Config option with array of multiple values?:
generally when you expand the number of items in an array to objects ({}) you start to get thinking about what happens if you decide to add another entry in the object…
so in javascript you can NAME the elements
validSenders: [ { url:"mom@example.com", name:"Mom", color:"#ff0000" }, { url"dad@example.com", name:"Dad", color:"#00ff00" }, { url:"son@example.com", name:"Son", color:"#0000ff" }, ]that way the code is not sensitive to the order of the elements
validSenders.forEach(sender =>{ if (sender.name =="Dad") { do_something(sender.url) } })So in this scenario, you have validSenders the array and, for example, validSenders.url as one attribute(?) of the array? In your example, where does “sender” come from? It’s not one of the named elements. Is it a sort of temporary variable that gets handed the array … object(?) … so in the first iteration of the forEach (which I assume loops through each entry in the validSenders array), sender would contain(?) url:"mom@example.com", name:“Mom”, and color:“#ff0000”? And sender.url would be “mom@example.com”?
That makes sense. I apologize for not knowing the terminology; I’m very new to the whole OOP sort of thing.
you can also use the array.filter() function
let selected_sender = validSenders.filter(sender=>{ if(sender.url==mailObj.sender[0].address) return true else return false }) if(selected_sender.length>0){ // we found a matching sender }the filter function passes each element array in turn to the function
if you want the element in the output array return true,
if not return falseCould this return false if it doesn’t match but an index if it matches so that one could refer to validSenders.color[selected_sender] to get the right attribute?
I really kinda wish I had a spare RPi laying around so I could do this testing on something other than my production mirror. (I mean, everyone’s aware that it’s a work-in-progress but I don’t want to muck it up.)
- that.config.validSenders.includes(mailObj.sender[0].address)
- daysAgo >= 0
- daysAgo <= that.config.daysToDisplay
the last two CANNOT be true at the same time
I’m not sure I understand… if daysToDisplay is, say, 50 and daysAgo = 25, then the last two would both be true?
What I’m trying to do is make sure that the sender of an e-mail is in the list of valid senders and that the date the e-mail was sent is not more than daysToDisplay days ago.
maybe what you wanted was
if ( that.config.validSenders.includes(mailObj.sender[0].address) && (daysAgo >= 0 && daysAgo <= that.config.daysToDisplay) ) {this is two outer compares (with one inner)
I thought I tried that but even so, I don’t understand how that’s different from what I had. I thought that “If A && B && C” would be the same as “If A && (B && C)” – in either case, all three have to be true for the whole thing to be true.
-
@sdetweil said in Config option with array of multiple values?:
maybe what you wanted was
if ( that.config.validSenders.includes(mailObj.sender[0].address) && (daysAgo >= 0 && daysAgo <= that.config.daysToDisplay) ) {this is two outer compares (with one inner)
I just tried this and it works. Not sure why the extra set of parentheses are needed but I’m not going to argue. 8^)
Thanks!
-
@UncleRoger array.filter() returns an array with the items that the matching function returned true
so there is only one. no need for the index. it returned the entire object, item in the listsender is the name of the parameter passed to the matching function, the element of the array
-
@UncleRoger >I really kinda wish I had a spare RPi laying
MagicMirror will run on windows. you don’t need a pi
-
@sdetweil
I got it working with the .filter function:let selSender = that.config.validSenders.filter(mySender => { if (mySender.addr.toLowerCase() == mailObj.sender[0].address.toLowerCase()) return true else return false });but now I’m having a problem trying to use the returned array. In this code the adding the color element to the subject works fine (that’s there for testing), as does the setting the style.color, but if I uncomment the if statement, it crashes:
subject = subject + selSender[0].color; // if (selSender[0].color != undefined) { subjectWrapper.style.color = selSender[0].color; // } else {Is there a reason it doesn’t like that in the IF statement? Note: I also tried it as just “if (selSender[0].color) {” and assigning the value of selSender[0].color to another variable and using that other variable in the IF statement. In at least one test case there is a value in color.
-
@UncleRoger said in Config option with array of multiple values?:
subject = subject + selSender[0].color;
// if (selSender[0].color != undefined) {
subjectWrapper.style.color = selSender[0].color;
// } else {Is there a reason it doesn’t like that in the IF statement? Note: I also tried it as just “if (selSender[0].color) {” and assigning the value of selSender[0].color to another variable and using that other variable in the IF statement. In at least one test case there is a value in color.
Okay, so it looks like Javascript wants “!==”, not “!=”. Ugh.
Anyway, I got it working using a “switch (true)” block.
Thanks for all the help!
-
@UncleRoger yes the compares
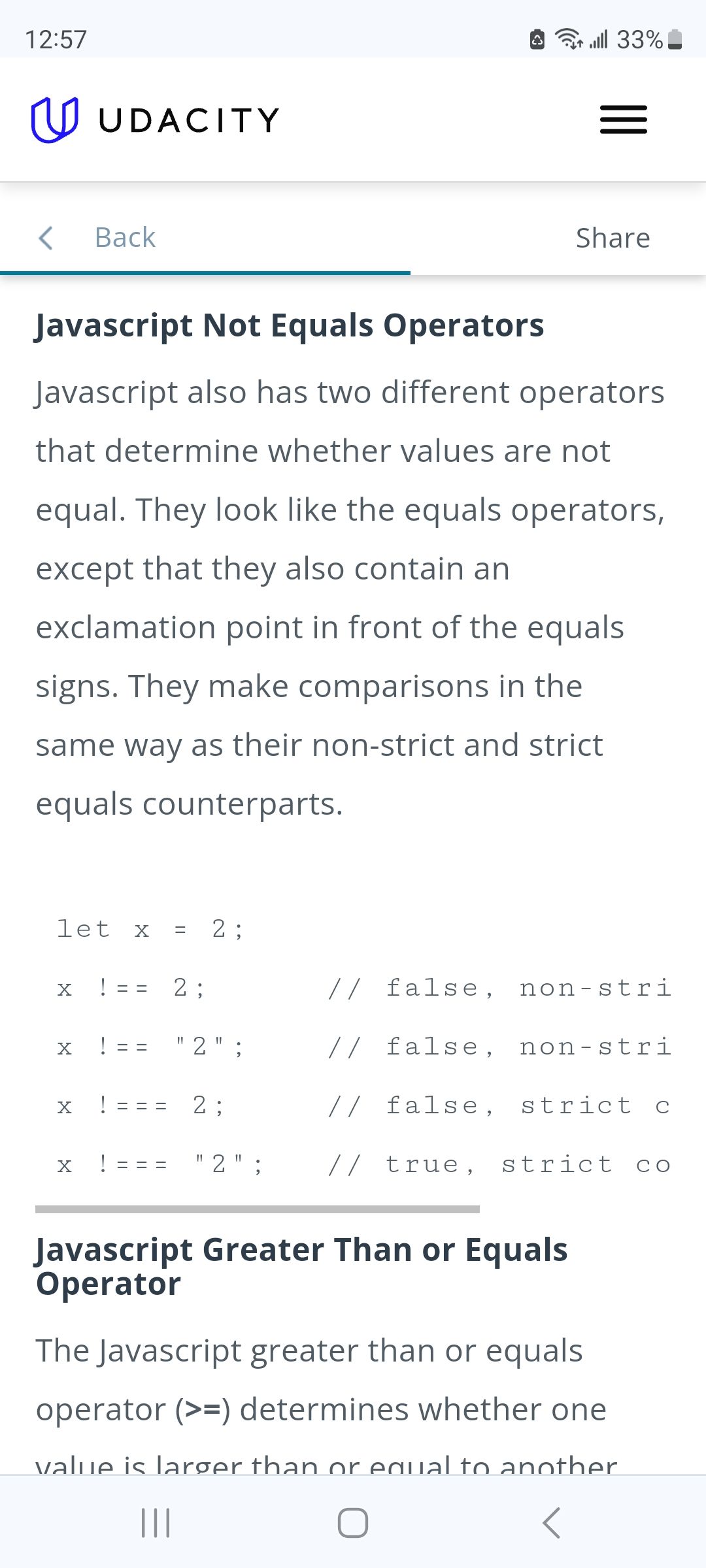
!= !== !===are different

one compare s the data type too
2 is a number
“2” is a string -
Hello @UncleRoger - are you planning to publish your module? And can I may ask you what this module will do?
-
@MZ-BER said in Config option with array of multiple values?:
Hello @UncleRoger - are you planning to publish your module? And can I may ask you what this module will do?
Yes, I am planning to publish it, once I’ve tested it reasonably well. Mostly, it seems to work thus far. I’m doing more testing and working on documentation.
The module checks an e-mail address and then shows the subject of any e-mails on the MM. Basically, I wanted a way for my wife and I to post messages for the whole family to see. This is an idea I’ve had for a long time (going back to the days of pagers) and is kinda obsolete – we use text messages and instagram messages a lot these days – but I still wanted to make this happen.
Probably next week I’ll be posting a message “how do I put a module in github for everyone to use?” as I’m totally new to all of this. 8^)
