Read the statement by Michael Teeuw here.
Modifying the Config File
-
@jimb my apikey has 33 characters
it is the default key in openweather (I have multiple)
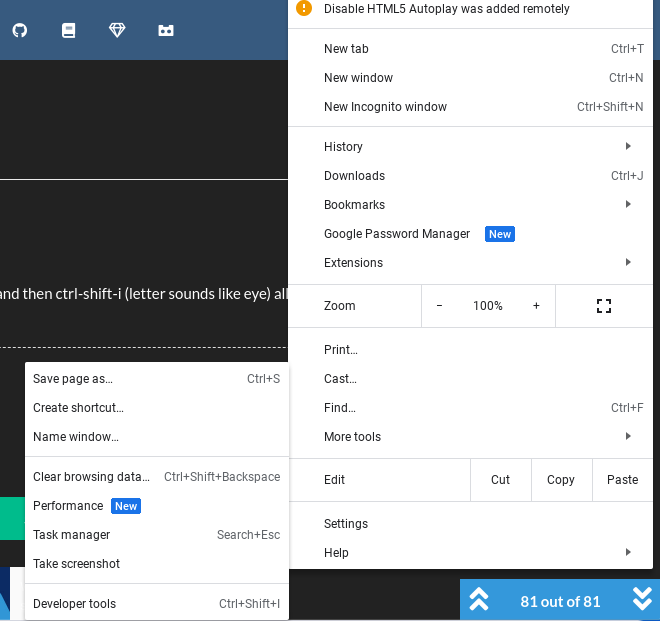
i just brought up MM, and used my chromebook to bring up the page… and then ctrl-shift-i (letter sounds like eye) all at once, opened the dev window
you can do those three keys on any webpage, its a toggle… on/off
using normal chrome, you can use the 3 dot menu to get there too

-
Sam, why is it always the simple things :-)
I found a simple link that allowed me to test the openweather api link:
http://api.openweathermap.org/data/2.5/forecast?id=524901&appid={API Key}
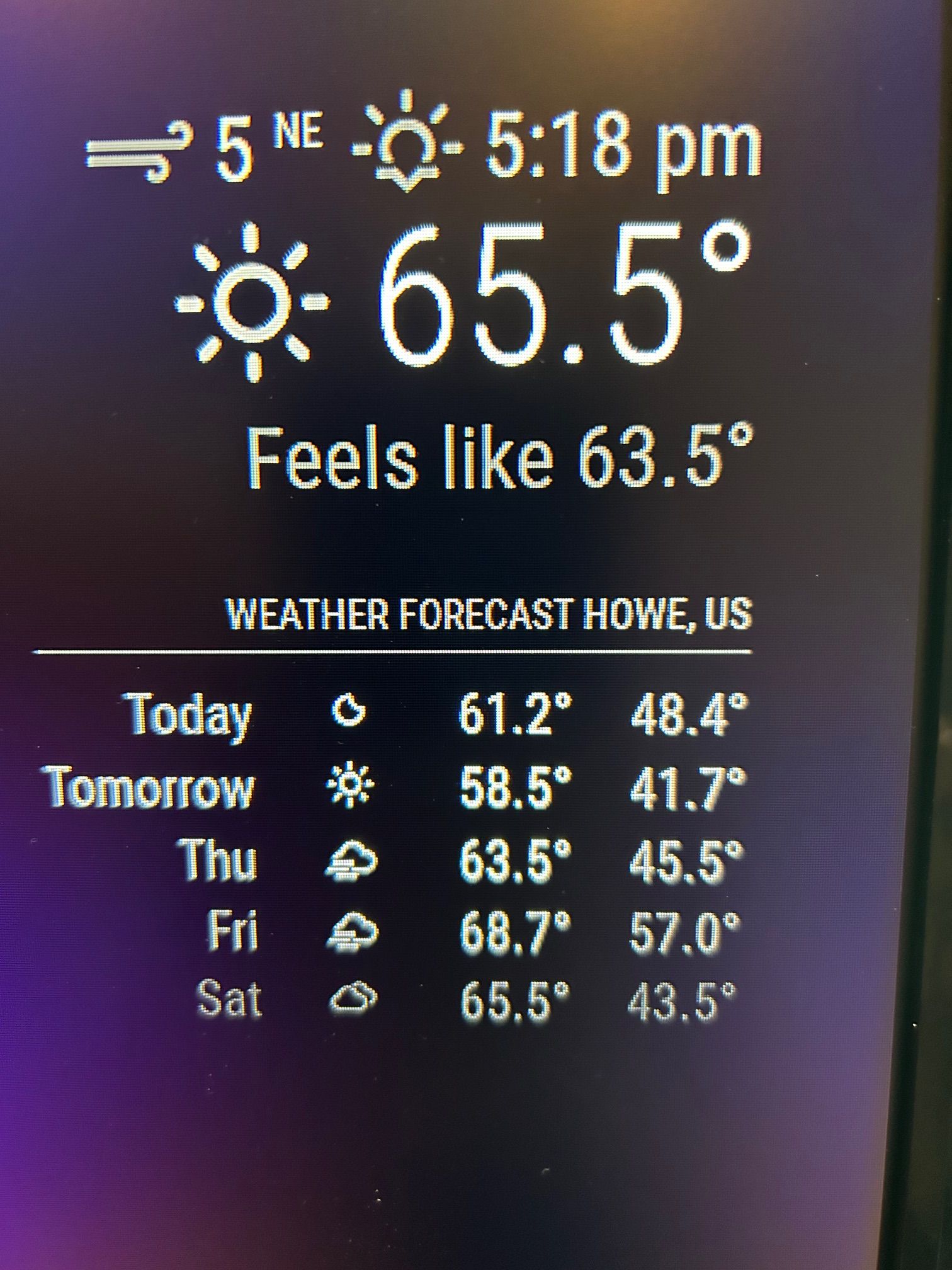
I saw the 2.5 and changed it to 3.0 and got a 401 error. I changed it back to 2.5 and it worked. I tried commenting out the 3.0 & /onecall items in config.js and got a “config.js not found” error when running MM. I had used (/*) in the leftmost column as a ‘ignore line’ comment. So, I deleted the 4 lines from config.js and it worked fine except for a teensy error “displaying Howe instead of Houston” in the display. I have no idea where that came from. I wonder why the fourth largest city in the US isn’t listed in the pull-down menu?
Now, I’m going to see if I can add additional modules.
Thanks for your very patient help!! -
@jimb awesome… making progress!!!
-
@jimb it’s always the simplest solution… ALWAYS.
-
Sam, into the weeds once again :-)
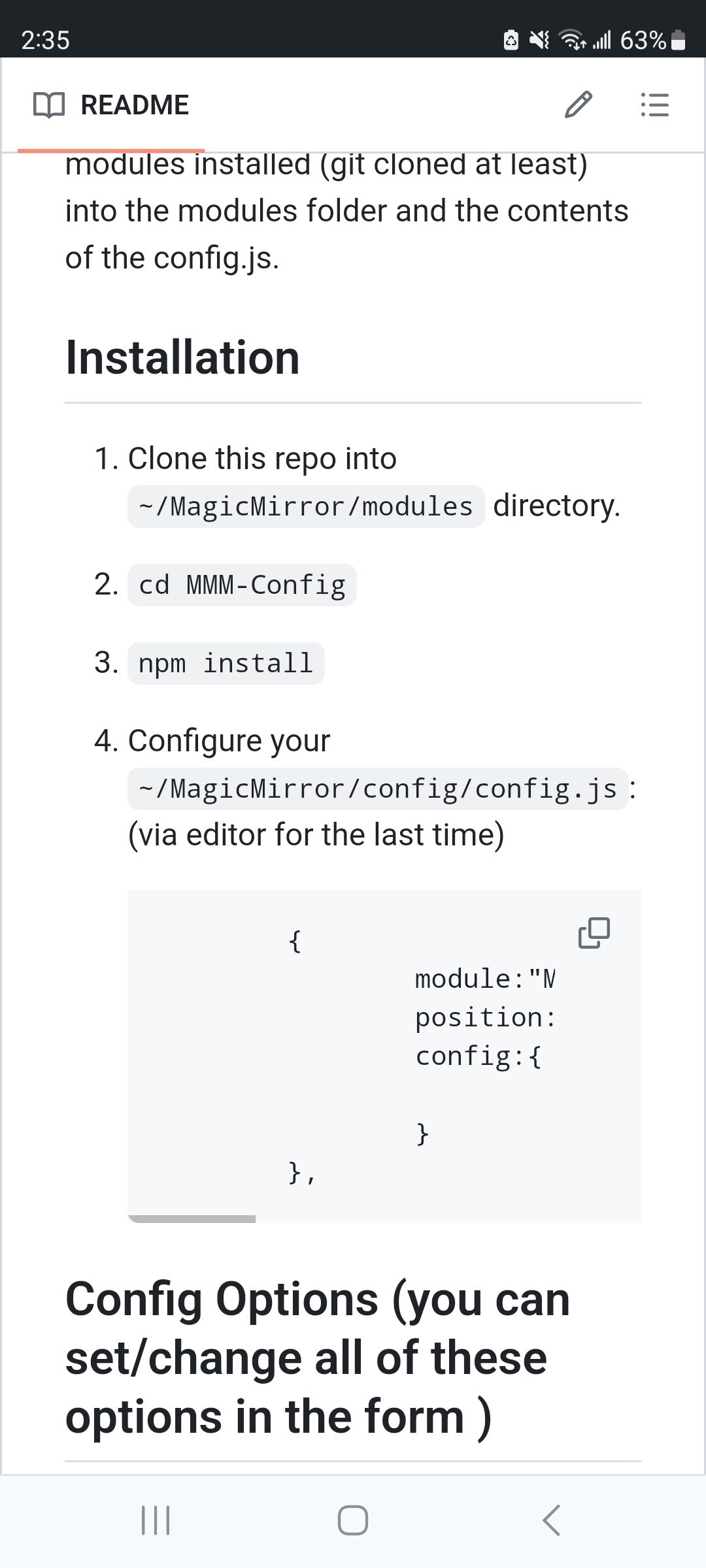
I read the readme and comments on your MMM-Config module. I was stumped immediately by your comment: “clone this repo” into the config directory. I’m assuming this this is done via WinSCP remotely into the Pi, but have no clue. Some more Linux…
-
@jimb hm… I don’t see those words

git clone is done via command line
ALL commands are done via command line
command line is terminal or ssh terminal window
-
Sam, sorry to be so dense. You mention the ‘git clone’ command. Is that how ‘all’ your files are moved into the MagicMirror/Moddules directory? I’ll hunt around for the proper usage. It’s a little confusing using commands from the computer though. Please keep im mind this is all new to me, thanks
-
@jimb please read this
https://forum.magicmirror.builders/topic/4528/how-to-create-a-working-config-for-absolute-beginnersI didn’t write it
-
Sam, I read your comments, thanks! I have git-cloned the files into the modules sub-directory. I modified the config.js to include the lines of code you listed. Somehow I’ve blown up the file. Running in dev mode it says “unexpected (:)” is in line 58. I’ve gone over the code and don’t see the issue. Here is my config file-
/* * MagicMirror² Config Sample * * By Michael Teeuw https://michaelteeuw.nl * MIT Licensed. * * For more information on how you can configure this file * see https://docs.magicmirror.builders/configuration/introduction.html * and https://docs.magicmirror.builders/modules/configuration.html * * You can use environment variables using a `config.js.template` file instead of `config.js` * which will be converted to `config.js` while starting. For more information * see https://docs.magicmirror.builders/configuration/introduction.html#enviromnent-variables */ let config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror² is hosted. If you are using a Reverse proxy // you must set the sub path here. basePath must end with a / ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 12, units: "imperial", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "MMM-Config", position: "top_right", //the QR code (if requested) will appear here config:{ }, module: "clock", timezone: "America/Chicago", showPeriodUpper: "true", showDate: "true", position: "top_left", }, module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", url: "https://ics.calendarlabs.com/76/mm3137/US_Holidays.ics" } ] } }, { module: "compliments", position: "lower_third" }, { module: "weather", units: "imperial", windUnits: "imperial", tempUnits: "imperial", appendLocationNameToHeader: "true", showPeriodUpper: "true", colored: "true", position: "top_right", header: "Current Weather", config: { weatherProvider: "openweathermap", lat: "29.763281", lon: "-95.363274", type: "current", location: "Houston", locationID: "4699066", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "8eca2aec0c123ce212", } }, { module: "weather", units: "imperial", winUnits: "imperial", tempUnits: "imperial", appendLocationNameToHeader: "true", showPeriodUpper: "true", colored: "true", position: "top_right", header: "Weather Forecast", config: { weatherProvider: "openweathermap", lat: "29.763281", lon:"-95.363274", type: "forecast", location: "Houston", locationID: "4699066", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "8eca2aecb123ce212", } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "https://rss.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, broadcastNewsUpdates: true } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;} -
@jimb you are still not using the code block , which makes this hard to read…
