A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
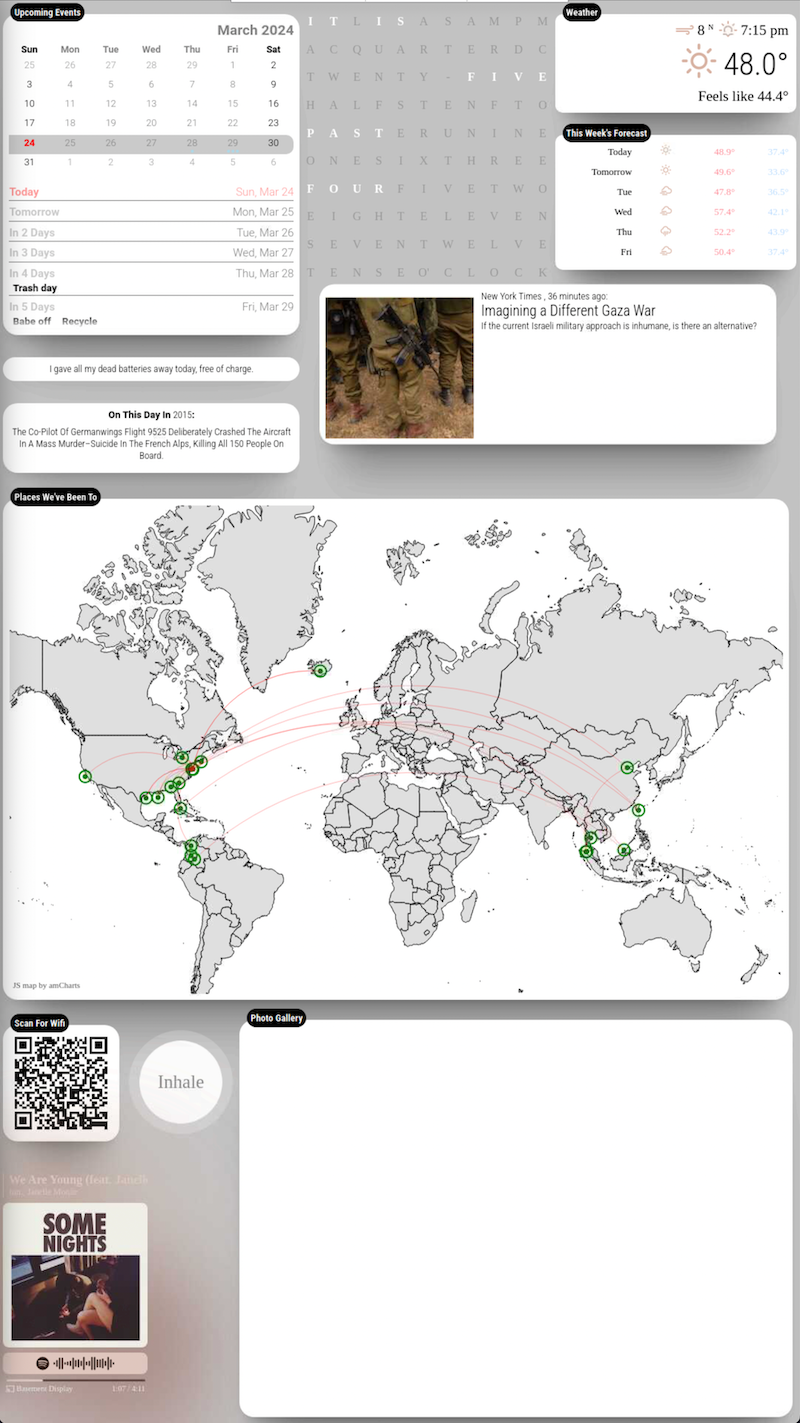
My custom mirror
-
-
@greedyvegan absolutely does.
unless overridden, they are element ordered, outer to inner. some styles can be inherited from parent, never from grandparent
the text above the console box shows the stack for the selected element.
the right window shows the exact inheritance and override, and sources for styles
the most specific style setting wins unless overridden ( !important)
-
@sdetweil ok, thanks. I need to look up web developers for dummies now.
-
 B bugsounet referenced this topic on
B bugsounet referenced this topic on
-
I like the colours of the agenda and weather module. Can you tell me how you changed the colours? Thank you
-
sorry for the delay , I’ve updated the post with the custom css
-
thank you