Read the statement by Michael Teeuw here.
Show calendar based on IP Address accessed
-
@sdetweil
Thank you for the details.As required, my calendar config as follows
{ module: "getip", position:"bottom_left" }, { module: "calendar", useIPAddress: true, header: "My Calendars", position: "top_left", config: { calendars: [ { name: "cal01", fetchInterval: 5 * 60 * 1000, symbol: "calendar-check", url: "https://mycalendar/xEzboFt7Kr3Yfiys?export", ipaddress: "10.5.18.252 127.0.0.1 10.5.14.104", }, { name: "cal02", fetchInterval: 10 * 60 * 1000, //useIPAddress: true, symbol: "calendar-check", url: "https://mycalendar/4aK7xZPQkGKz6nCZ?export", ipaddress: "10.5.11.5", } ] } },Please let me know if I have done any mistake
-
@Spinster yes, it has to be inside the
config:{} sectioneverything outside config are MagicMirror properties about a module
see
https://docs.magicmirror.builders/modules/configuration.html#exampleconfig is properties FOR the module and override what is defined in the module defaults:{} object
-
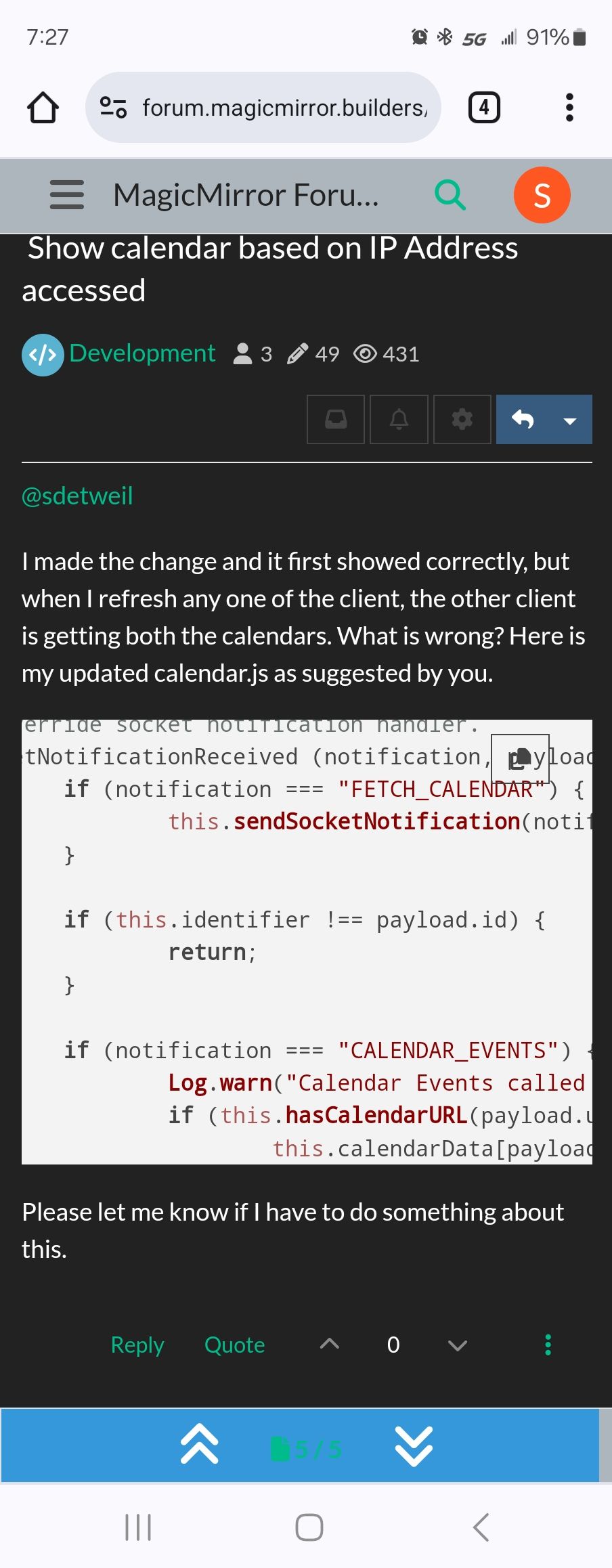
I made the change and it first showed correctly, but when I refresh any one of the client, the other client is getting both the calendars. What is wrong? Here is my updated calendar.js as suggested by you.
/* global CalendarUtils */ Module.register("calendar", { // Define module defaults defaults: { maximumEntries: 10, // Total Maximum Entries maximumNumberOfDays: 365, limitDays: 0, // Limit the number of days shown, 0 = no limit pastDaysCount: 0, displaySymbol: true, defaultSymbol: "calendar-alt", // Fontawesome Symbol see https://fontawesome.com/cheatsheet?from=io defaultSymbolClassName: "fas fa-fw fa-", showLocation: false, displayRepeatingCountTitle: false, defaultRepeatingCountTitle: "", maxTitleLength: 25, maxLocationTitleLength: 25, wrapEvents: false, // Wrap events to multiple lines breaking at maxTitleLength wrapLocationEvents: false, maxTitleLines: 3, maxEventTitleLines: 3, fetchInterval: 60 * 60 * 1000, // Update every hour animationSpeed: 2000, fade: true, fadePoint: 0.25, // Start on 1/4th of the list. urgency: 7, timeFormat: "relative", dateFormat: "MMM Do", dateEndFormat: "LT", fullDayEventDateFormat: "MMM Do", showEnd: false, getRelative: 6, hidePrivate: false, hideOngoing: false, hideTime: false, hideDuplicates: true, showTimeToday: false, colored: false, forceUseCurrentTime: false, tableClass: "small", calendars: [ { symbol: "calendar-alt", url: "https://www.calendarlabs.com/templates/ical/US-Holidays.ics" } ], customEvents: [ // Array of {keyword: "", symbol: "", color: "", eventClass: ""} where Keyword is a regexp and symbol/color/eventClass are to be applied for matched { keyword: ".*", transform: { search: "De verjaardag van ", replace: "" } }, { keyword: ".*", transform: { search: "'s birthday", replace: "" } } ], locationTitleReplace: { "street ": "" }, broadcastEvents: true, excludedEvents: [], sliceMultiDayEvents: false, broadcastPastEvents: false, nextDaysRelative: false, selfSignedCert: false, coloredText: false, coloredBorder: false, coloredSymbol: false, coloredBackground: false, limitDaysNeverSkip: false, flipDateHeaderTitle: false, updateOnFetch: true, useIPAddress: false,// add config var }, timerHandle:null, // add this ourIPAddress:null, // add this requiresVersion: "2.1.0", // Define required scripts. getStyles () { return ["calendar.css", "font-awesome.css"]; }, // Define required scripts. getScripts () { return ["calendarutils.js", "moment.js"]; }, // Define required translations. getTranslations () { // The translations for the default modules are defined in the core translation files. // Therefore we can just return false. Otherwise we should have returned a dictionary. // If you're trying to build your own module including translations, check out the documentation. return false; }, // Override start method. startup () { //const ip = settings.detectIp(req) Log.info(`Starting module: ${this.name}`); Log.info(`Vijay starup Starting module: ${this.name}`); if (this.config.colored) { Log.warn("Your are using the deprecated config values 'colored'. Please switch to 'coloredSymbol' & 'coloredText'!"); this.config.coloredText = true; this.config.coloredSymbol = true; } if (this.config.coloredSymbolOnly) { Log.warn("Your are using the deprecated config values 'coloredSymbolOnly'. Please switch to 'coloredSymbol' & 'coloredText'!"); this.config.coloredText = false; this.config.coloredSymbol = true; } // Set locale. moment.updateLocale(config.language, CalendarUtils.getLocaleSpecification(config.timeFormat)); // clear data holder before start this.calendarData = {}; // indicate no data available yet this.loaded = false; // data holder of calendar url. Avoid fade out/in on updateDom (one for each calendar update) this.calendarDisplayer = {}; this.config.calendars.forEach((calendar) => { calendar.url = calendar.url.replace("webcal://", "http://"); const calendarConfig = { maximumEntries: calendar.maximumEntries, maximumNumberOfDays: calendar.maximumNumberOfDays, pastDaysCount: calendar.pastDaysCount, broadcastPastEvents: calendar.broadcastPastEvents, selfSignedCert: calendar.selfSignedCert, excludedEvents: calendar.excludedEvents, fetchInterval: calendar.fetchInterval }; if (typeof calendar.symbolClass === "undefined" || calendar.symbolClass === null) { calendarConfig.symbolClass = ""; } if (typeof calendar.titleClass === "undefined" || calendar.titleClass === null) { calendarConfig.titleClass = ""; } if (typeof calendar.timeClass === "undefined" || calendar.timeClass === null) { calendarConfig.timeClass = ""; } // we check user and password here for backwards compatibility with old configs if (calendar.user && calendar.pass) { Log.warn("Deprecation warning: Please update your calendar authentication configuration."); Log.warn("https://docs.magicmirror.builders/modules/calendar.html#configuration-options"); calendar.auth = { user: calendar.user, pass: calendar.pass }; } let ip_match = false; if(this.config.useIPAddress){ const client_ip_for_this_calendar = this.getCalendarProperty(calendar.url, "ipaddress", null) if(this.ourIPAddress) ip_match = client_ip_for_this_calendar.includes(this.ourIPAddress) } if(this.config.useIPAddress == false || ip_match==true) this.addCalendar(calendar.url, calendar.auth, calendarConfig); // old original line //this.addCalendar(calendar.url, calendar.auth, calendarConfig); }); // for backward compatibility titleReplace if (typeof this.config.titleReplace !== "undefined") { Log.warn("Deprecation warning: Please consider upgrading your calendar titleReplace configuration to customEvents."); for (const [titlesearchstr, titlereplacestr] of Object.entries(this.config.titleReplace)) { this.config.customEvents.push({ keyword: ".*", transform: { search: titlesearchstr, replace: titlereplacestr } }); } } this.selfUpdate(); }, // Override socket notification handler. socketNotificationReceived (notification, payload) { if (notification === "FETCH_CALENDAR") { this.sendSocketNotification(notification, { url: payload.url, id: this.identifier }); } if (this.identifier !== payload.id) { return; } if (notification === "CALENDAR_EVENTS") { Log.warn("Calendar Events called Vijay"); if (this.hasCalendarURL(payload.url)) { this.calendarData[payload.url] = payload.events; this.error = null; this.loaded = true; if (this.config.broadcastEvents) { this.broadcastEvents(); } if (!this.config.updateOnFetch) { if (this.calendarDisplayer[payload.url] === undefined) { // calendar will never displayed, so display it this.updateDom(this.config.animationSpeed); // set this calendar as displayed this.calendarDisplayer[payload.url] = true; } else { Log.debug("[Calendar] DOM not updated waiting self update()"); } return; } } } else if (notification === "CALENDAR_ERROR") { let error_message = this.translate(payload.error_type); this.error = this.translate("MODULE_CONFIG_ERROR", { MODULE_NAME: this.name, ERROR: error_message }); this.loaded = true; } this.updateDom(this.config.animationSpeed); }, eventEndingWithinNextFullTimeUnit (event, ONE_DAY) { const now = new Date(); return event.endDate - now <= ONE_DAY; }, notificationReceived(notification,payload){ if(notification === 'ALL_MODULES_STARTED') { // if we are using ip address checking Log.info(`Vijay Calling : ${this.name}`); console.log("Vijay : Calendar notificationReceived called"); if(this.config.useIPAddress){ console.log("Vijay : Calendar Using IP Address"); // find our dependent module in config.js, returns an array [] let m = MM.getModules().withClass("getip"); if(m.length){ // if getip is not disabled if((m[0].disabled == undefined || (m[0].disabled != undefined && m[0].disabled == false)) ){ // start a timer to wait for getip to finish this.timerHandle = setInterval(()=>{ // get its dom content let client_ip = document.getElementById("getip_address") // if we found id if(client_ip !== null){ // stop the timer clearInterval(this.timerHandle) // save our IP address, only need to look it up once this.ourIPAddress=client_ip.innerText // call startup this.startup() } }, 500) } } // didn't start a timer, module not found if(this.timerHandle === null){ // didn't find getip // module not found, can't do this later either // turn off address checking this.config.useIPAddress = false; // start fetching calendars Log.info(`Vijay No timer, useIP set to false: ${this.name}`); this.startup() } } // use old approach else{ Log.info(`Vijay timer available : ${this.name}`); this.startup() } } },Please let me know if I have to do something about this.
-
@Spinster sorry, explain
the other clienton refresh, everything is the same in the module.
each module has a unique id assigned, based on its placement in config.js
calendar sends its id down to its helper
and the helper sends the id back on response. as the response mechanism is a broadcast to all connected clients.
the clients then check to see if this response is for their request.
from code posted

also, please start using code block wrapper for all config, code and error postings
paste text into the message editor
empty line above and below
select that pasted text
hit the editor button </> -
Sorry for not explaining it clearly.
I have two clients, one from a browser using http://ip:8080 and another the native client.upon using pm2 start MagicMirror, I get the out put in native client and the browser properly showing their respective calendar.
If I hit refresh button on browser, browser is showing only its own calendar however the native client is displaying both the calendars (ie. its own and the one which is supposed to be shown in browser), If I hit Ctr-R on the native client, then browser is showing both the calendars while the native client is showing only its own calendar.
Also I don’t understand the following instructions, please explain what should I do
also, please start using code block wrapper for all config, code and error postings
paste text into the message editor
empty line above and below
select that pasted text
hit the editor button </> -
@Spinster said in Show calendar based on IP Address accessed:
don’t understand the following instructions, please explain what should I do
when creating a message here on the forum, if you are inserting code, config, or error text (like you did when u pasted the whole calendar.js, or the part of the module config)
do the instructions I gave
-
@Spinster I rejected your post (AND a second time) . I already fixed the prior
AND you left your unique info in the module info…anyhow…
found the issue… the ‘identifier’ is based on placement in config.js SO, it will be the SAME on both browsers… oops…
here are the two lines to fix
- in the socketNotificationReceived function
change this
if (this.identifier !== payload.id) { return; }to this
if (this.identifier+(this.ourIPAddress?'_'+this.ourIPAddress:'') !== payload.id) { return; }and 2.
in the addCalendar routine
change thisid: this.identifier,to this
id: this.identifier+(this.ourIPAddress?'_'+this.ourIPAddress:''), - in the socketNotificationReceived function
-
You did it! Excellent, I really appreciate your versatility and quick response.
Hope this shall become a feature for the calendar or any other modules if anyone has similar requirement and prefers it.
Sincere Thanks to you and gratitude for your effort and time~
-
@Spinster I don’t know if this will become a feature… but at least you know how to add it for your environment
if it was a feature, I would recommend adding the getip rest api call to the base MM code.I updated the prior code changes to include these latest , so its all in one place
it was a fun, thought provoking, exercise.
-
@Spinster another conversation highlighted another change required
and a bugI’ll update my code here later
oh, and to help you, you could fork the MagicMirror repo
and use it, adding this code,
and saving to the repo, so next update
you can sync the fork and git pull to your systemsorry my new phone and thumb don’t agree where the keys are… lol and correction never gets it right
