Read the statement by Michael Teeuw here.
Show calendar based on IP Address accessed
-
@MMRIZE
Here is my config{ module: "alert", }, /* { module: "updatenotification", position: "top_bar" },*/ { module: "clock", position: "top_left" }, { module: "MMM-ModuleMonkeyPatch", config: { patches: [ { module: "calendar", method: "socketNotificationReceived", patch: async function (original, args) { const [ notification, payload ] = args if (notification === "CALENDAR_EVENTS") { const calendarName = this.config.calendars.find((cal) => cal.url === payload?.url)?.name const r = await fetch('http://10.5.11.1:8080/modules/getip') const ip = JSON.parse(await r.text())?.[ 'address' ] ?? null console.log(ip) if (!this.config.clientMap?.[ ip ]?.includes(calendarName)) { return original(notification, { ...payload, events: [] }) } } return original(notification, payload) } } ] } }, { module: "getip", }, { module: "calendar", header: "Home Cal", position: "top_left", config: { clientMap: { "10.5.11.5": [ "cal1" ], "10.5.11.6": ["cal2"] }, calendars: [ { fetchInterval: 10 * 60 * 1000, symbol: "calendar-check", url: "https://homecals/xEzboFt7Kr3Yfiys?export", name: "cal1", } ] } }This is showing both 10.5.11.5 and 10.5.11.6 the same calendar. Though 10.5.11.6 should not have any calendar since it is not defined. Even I tried without an entry of 10.5.11.6 in calendar map but it still showing the calendar. What am I doing wrong. Please advice
-
@MMRIZE I even added the calendarmap, I hope you seen my config.js sent earlier
-
@Spinster said in Show calendar based on IP Address accessed:
@MMRIZE I even added the calendarmap, I hope you seen my config.js sent earlier
Sorry, i think I have not installed Monkey module, will install and check again
-
Should I use your earlier code and this? Please advise
-
@Spinster yes you need both
I am away from my system for another couple hours
will collapse to one post then
-
@Spinster ok, here is the final
in calendar.js
add these variables
updateOnFetch: true, useIPAddress: false // add config var }, timerHandle:null, // add this ourIPAddress:null, // add this requiresVersion: "2.1.0",change this
// Override start method. start () {to
this// Override start method. startup () {add this code
let ip_match = false; if(this.config.useIPAddress){ const client_ip_for_this_calendar = this.getCalendarProperty(calendar.url, "ipaddress", null) if(this.ourIPAddress) ip_match = client_ip_for_this_calendar.includes(this.ourIPAddress) } if(this.config.useIPAddress == false || ip_match==true) this.addCalendar(calendar.url, calendar.auth, calendarConfig); // old original lineand add this routine somewhere
notificationReceived(notification,payload){ if(notification === 'ALL_MODULES_STARTED'){ // if we are using ip address checking if(this.config.useIPAddress){ // loop thru all the modules let m = MM.getModules().withClass("getip"); if(m.length){ // if getip is configured and not disabled if((m[0].disabled== undefined || (m[0].disabled != undefined && m[0].disabled == false)) ){ // start a timer to wait for getip to finish this.timerHandle = setInterval(()=>{ // get its dom content let client_ip = document.getElementById("getip_address") // if we found id if(client_ip !== null){ // stop the timer clearInterval(this.timerHandle) // save our IP address, only need to look it up once this.ourIPAddress=client_ip.innerText // call startup this.startup() } }, 500) } } // thru the loop, didn't start a timer, module not found if(this.timerHandle === null){ // didn't find getip // module not found, can't do this later either this.config.useIPAddress = false; this.startup() } } // use default else this.startup() } else if (notification === "FETCH_CALENDAR") { this.sendSocketNotification(notification, { url: payload.url, id: this.identifier+(this.ourIPAddress?'_'+this.ourIPAddress:'') }); } },and in the socketNotificationReceived routine
change thissocketNotificationReceived (notification, payload) { if (notification === "FETCH_CALENDAR") { this.sendSocketNotification(notification, { url: payload.url, id: this.identifier }); } if (this.identifier !== payload.id) { return; }to this
socketNotificationReceived (notification, payload) { if (this.identifier+(this.ourIPAddress?'_'+this.ourIPAddress:'') !== payload.id) { return; }and in the addCalendar routine
change thisid: this.identifier,to this
id: this.identifier+(this.ourIPAddress?'_'+this.ourIPAddress:''),to use
add the getip module to config.js, anywhere
add property to calendar above the calendars list (but still inside the config:{}{ section)useIPAddress:true,in any cal url block you want to be sensitive to IP address add property
ipaddress:"xxx yyy zzz", // space separated list of client ipaddresses this calendar can be displayed onandhow
-
After installing MonkeyPatch and adding the patch you have mentioned, I get the following error message when I run , npm run config:check
[2024-05-07 23:32:55.179] [INFO] Checking file… /home/vjkings/MagicMirror/config/config.js
[2024-05-07 23:32:55.222] [ERROR] Your configuration file contains syntax errors :(
[2024-05-07 23:32:55.223] [ERROR] Line 56 column 20: Parsing error: Unexpected token functionAs per config.js, Line 56 is this
patch: async function (original, args) {
Whole section of patch as follows
patch: async function (original, args) {
const [ notification, payload ] = args
if (notification === “CALENDAR_EVENTS”) {
const calendarName = this.config.calendars.find((cal) => cal.url === payload?.url)?.name
const r = await fetch(‘http://192.168.1.4:8080/modules/getip’)
const ip = JSON.parse(await r.text())?.[ ‘address’ ] ?? null
if (!this.config.clientMap?.[ ip ]?.includes(calendarName)) {
return original(notification, { …payload, events: [] })
}
}
return original(notification, payload)
}If I ignore the error and run the server, I don’t get any calendar and it just says Loading… in the mirror page
What is the reason for the error. Please advice -
Wow, Clear, will try it and provide feedback please.
-
Hi,
I made all the changes you have mentioned, it is working!!!. Thank you so much for the efforts.
However, following are the observation,
When I add the config.js with useIPAddress: true (calendar.js has the entry of useIPAddress:false in its default), there is no effect, however in calendar.js if I set the useIPAddress: true, it is working, I don’t understand why the configuration settings are not taken.I clearly added the useIPAddress: true before the calendars declared as part of the module configuration. Please advice how to fix this.
I also have doubt on when we override the start to startup, how the notificationreceived is called. What happens when there is no start in the module.
In fact this is the first time, I have added code without understanding of anything :).
Please help me with configuration settings (config.js) to get it effected than hardcoding it to calendar.js
-
@Spinster can you show the calendar config, you can leave out the calendars:[] list entries
start is optional. but only called once
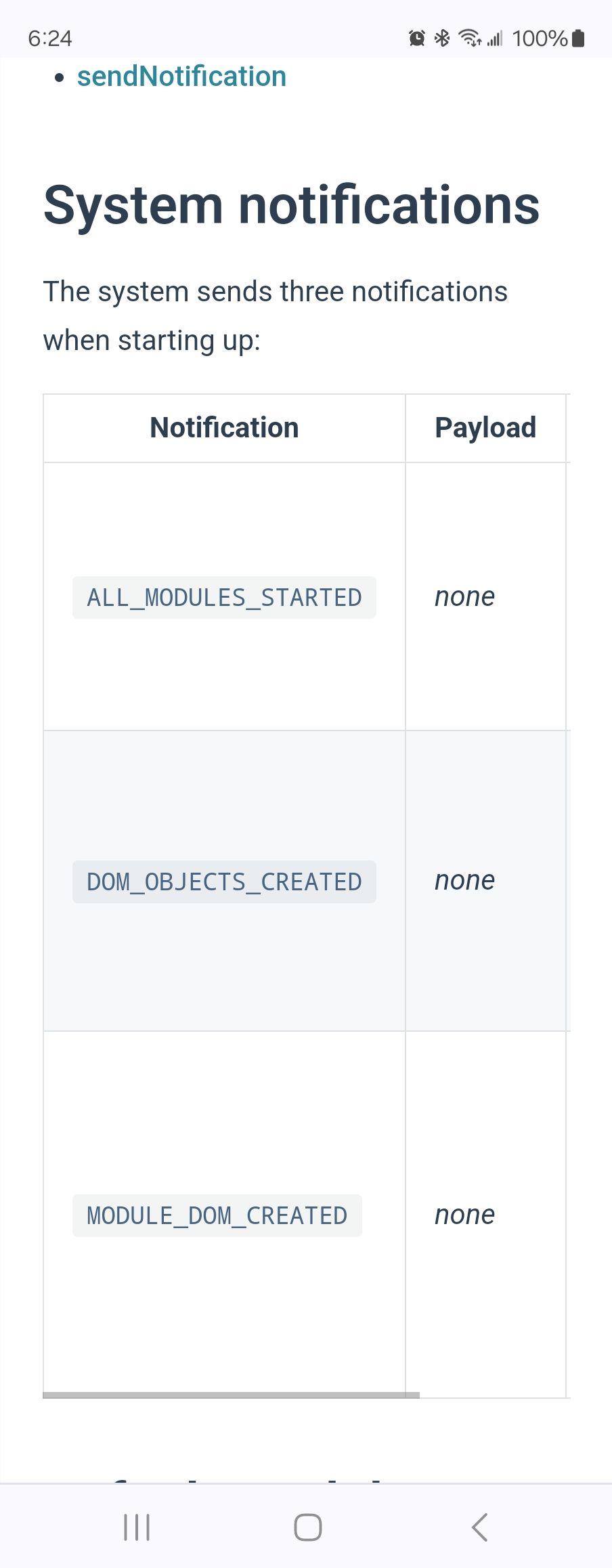
getip has not placed its content yet.the notification ALL_MODULES_STARTED is sent be the system when all the
modules start methods have been calledfrom the module development doc