Read the statement by Michael Teeuw here.
2.30.0 and MMM-CalendarExt3 missing calendars
-
@redfishbluefish
At first, I thought theNew Year's Dayevent wasn’t visible because of a time zone issue (since I live in Germany, it’s already January 2nd here).So, I downloaded the ICS file and changed the date of the
New Year's Dayevent from 20250101 to 20250102 for testing. When I tested it, I encountered the same issue you mentioned!!!I was quite confused, but to confirm, I used the following:
eventPayload: (events) => { console.log(events) return events },The
eventPayloadfunction is a great place to check what data has actually been broadcasted since it executes whenever events are received.As a result…
???New Year's Dayisn’t being broadcasted?? I still don’t know why.

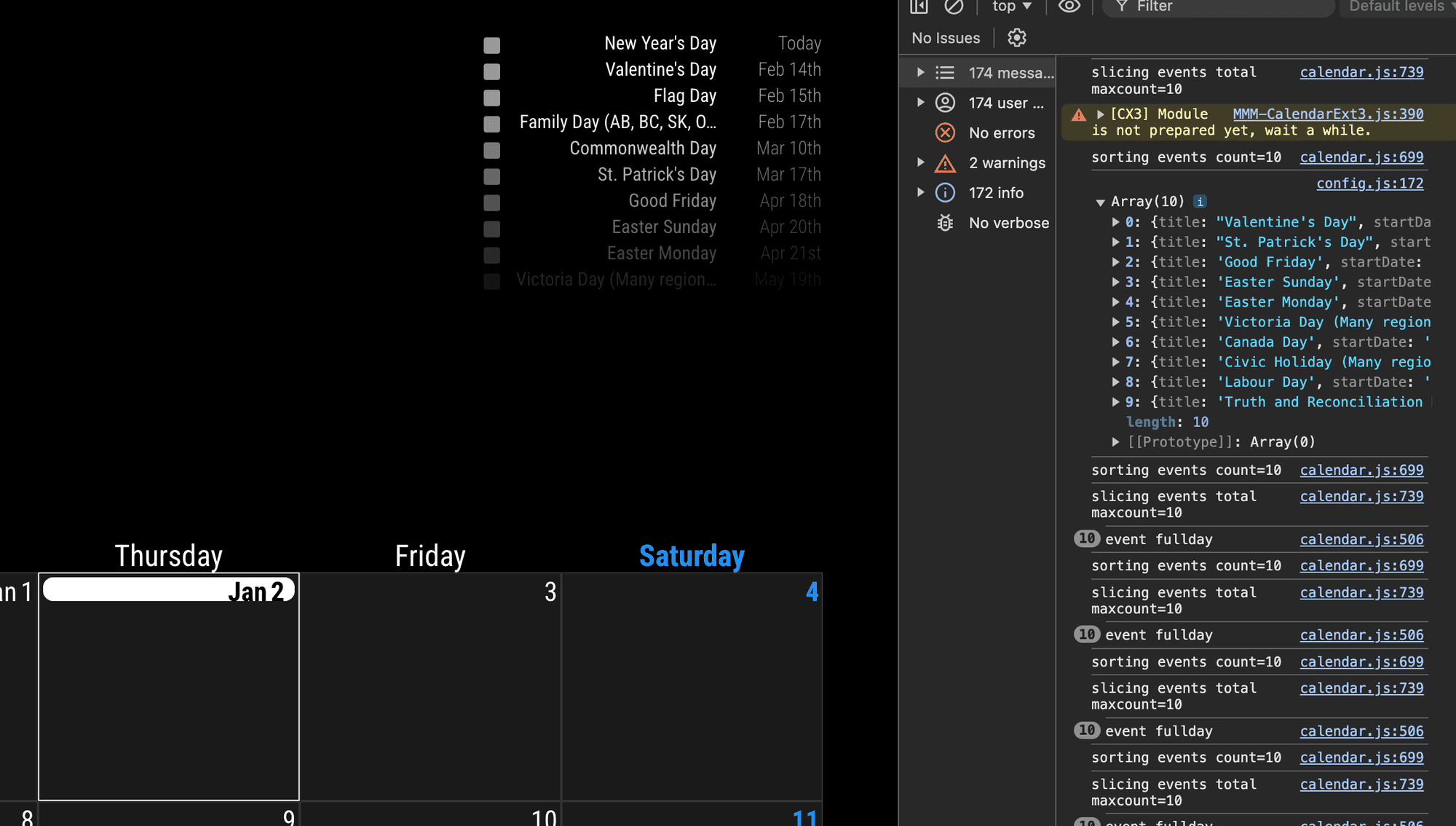
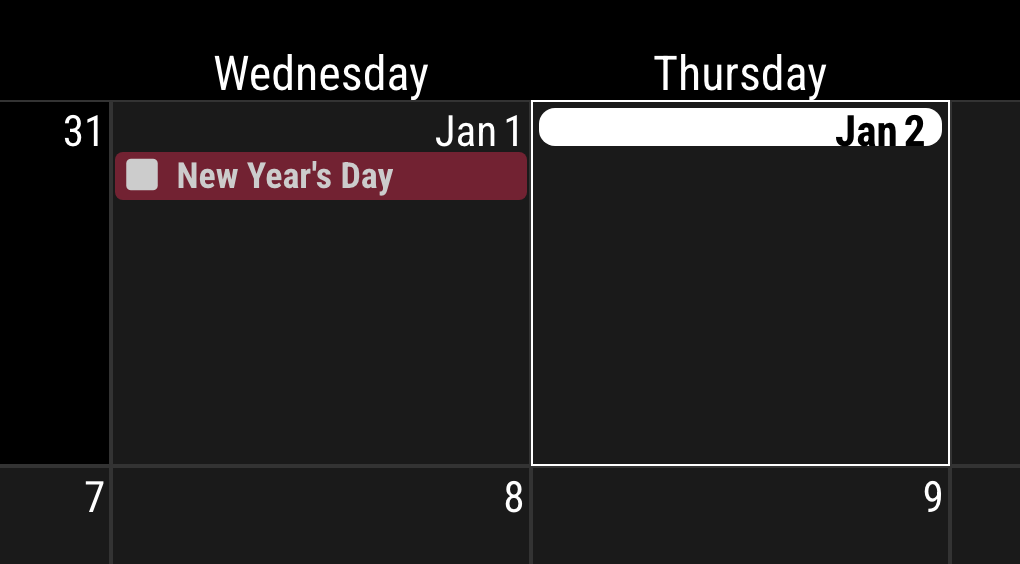
You can compare the display(left) and the console(right). In right, there is no
New Year's Dayevent. the calendar module doesn’t emit that event. CX3 cannot draw undelivered events.@sdetweil I think it’s better you check this symptom. the default calendar miss this event to broadcast, but don’t know why.
-
@MMRIZE ok will check it
if you change maxevents in default cal does it affect
the results -
I think I found it.
Add these into the default
calendarmodule.maximumEntries: 100, maximumNumberOfDays: 365,
-
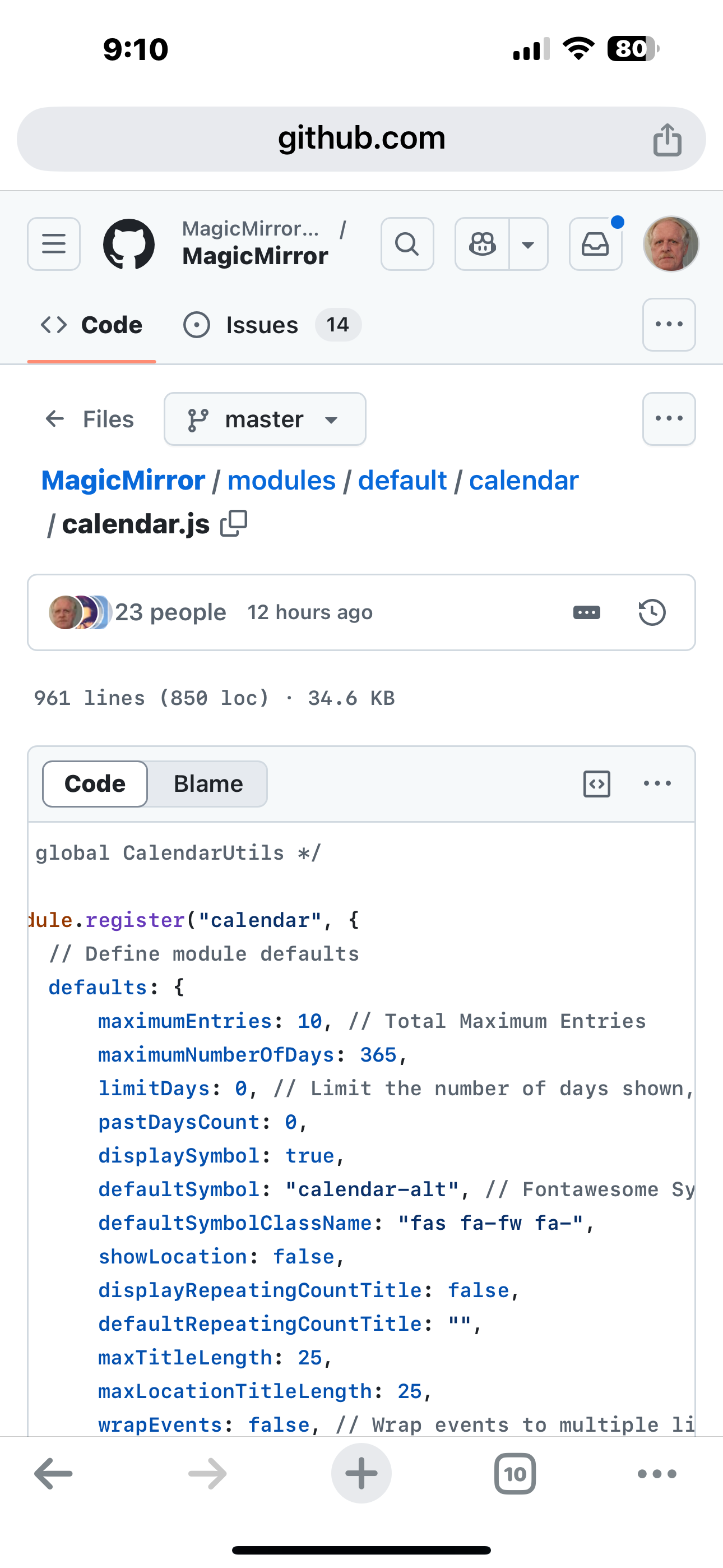
@MMRIZE the default
maxEntries is 10!

-
@MMRIZE was in 2.29 as well
-
@sdetweil I can confirm that setting
maximumEntries:100allows events to show on CalendarExt3 for the specific “Holiday” calendar in my testconfig.js.However, there’s something else that is coming into play. If I switch to a very busy calendar (300+ events) I actually get nothing showing up in CalendarExt3 but I can see that the events are in the calendar module. I used @MMRIZE
eventPayloadhook to dump to console and the events I’m getting start in Jan 2024.Note: I switched to
maximumEntries:20for this test.[Info] sorting events count=20 (calendar.js, line 699) [Log] Array (20) (config.js, line 308) 0 {title: "Paradigm ", startDate: "1704891600000", endDate: "1704898800000", fullDayEvent: false, recurringEvent: true, …} 1 {title: "Paradigm ", startDate: "1706101200000", endDate: "1706108400000", fullDayEvent: false, recurringEvent: true, …} 2 {title: "Paradigm ", startDate: "1707310800000", endDate: "1707318000000", fullDayEvent: false, recurringEvent: true, …} 3 {title: "Paradigm ", startDate: "1708520400000", endDate: "1708527600000", fullDayEvent: false, recurringEvent: true, …} 4 {title: "Tour", startDate: "1709391600000", endDate: "1709394300000", fullDayEvent: false, recurringEvent: false, …} 5 {title: "Paradigm ", startDate: "1709730000000", endDate: "1709737200000", fullDayEvent: false, recurringEvent: true, …} 6 {title: "Paradigm ", startDate: "1710936000000", endDate: "1710943200000", fullDayEvent: false, recurringEvent: true, …} 7 {title: "Paradigm ", startDate: "1712145600000", endDate: "1712152800000", fullDayEvent: false, recurringEvent: true, …} 8 {title: "Paradigm ", startDate: "1713355200000", endDate: "1713362400000", fullDayEvent: false, recurringEvent: true, …} 9 {title: "Paradigm ", startDate: "1714564800000", endDate: "1714572000000", fullDayEvent: false, recurringEvent: true, …} 10 {title: "Paradigm ", startDate: "1715774400000", endDate: "1715781600000", fullDayEvent: false, recurringEvent: true, …} 11 {title: "Paradigm ", startDate: "1716984000000", endDate: "1716991200000", fullDayEvent: false, recurringEvent: true, …} 12 {title: "Paradigm ", startDate: "1718193600000", endDate: "1718200800000", fullDayEvent: false, recurringEvent: true, …} 13 {title: "Paradigm ", startDate: "1719403200000", endDate: "1719410400000", fullDayEvent: false, recurringEvent: true, …} 14 {title: "Paradigm ", startDate: "1720612800000", endDate: "1720620000000", fullDayEvent: false, recurringEvent: true, …} 15 {title: "Amie and Jeff’s Anniversary ", startDate: "1721116800000", endDate: "1721203200000", fullDayEvent: true, recurringEvent: true, …} 16 {title: "Paradigm ", startDate: "1721822400000", endDate: "1721829600000", fullDayEvent: false, recurringEvent: true, …} 17 {title: "Paradigm ", startDate: "1723032000000", endDate: "1723039200000", fullDayEvent: false, recurringEvent: true, …} 18 {title: "Paradigm ", startDate: "1724241600000", endDate: "1724248800000", fullDayEvent: false, recurringEvent: true, …} 19 {title: "Paradigm ", startDate: "1725451200000", endDate: "1725458400000", fullDayEvent: false, recurringEvent: true, …}I then set
broadcastPastEvents:falseand I still get events from Jan 2024. -
-
@sdetweil I saw your note in the other thread about setting
maximumEntriesper calendar. I guess it means with this change there’s more thought required to determine the “right” values for each of the calendars you want to add.Example: As of today, Jan 2, this configuration for the calendar will show the “New Year’s Day” event on CalendarExt3:
config: { broadcastPastEvents: true, calendars: [ { url: "https://ics.calendarlabs.com/39/f7480acf/Canada_Holidays.ics", name: "can_holiday", maximumEntries: 16, }, },The following configuration will not show the “New Year’s Day” event:
config: { broadcastPastEvents: true, calendars: [ { url: "https://ics.calendarlabs.com/39/f7480acf/Canada_Holidays.ics", name: "can_holiday", maximumEntries: 15, }, },If I set
maximumNumberOfDays: 180then it actually changes the start date of the event array sliding window and the “New Year’s Day” event will show ifmaximumEntries: 15.Which makes me realize that the combination of:
broadcastPastEvents: true, maximumNumberOfDays: 365, // default valuewill actually return 2 years worth of events (assuming you don’t exceed the
maximumEntriessetting). -
@redfishbluefish well… could be up to 2 years if maximumNumberOfDays is 365 (default)
for each calendar ({…url…})
get the cal maximumEvents (specified, or default if not)//new code
save that ONLY cal maximumEvents on the list of total events
this COULD clip off events…
//
old code , save cal events on list of total events (all from cal)
//
we process the ical in the order presented, we ‘assume’ it is date ordered,
but do not check…sort the events by date // ONLY time ALL events are sorted in order explicitly this WILL intermingle events from different cals by datesend that to the other modules
in the ui
clip list to the FIRST maximumEvents. (old and new)
we COULD have too many OLD events and end up with no UPCOMING events in the listI’ve been thinking about that problem… and i think the only non-disruptive way to fix it is to clip NEW events only… that means we would have to FIND the point in the list for first new event, or last old event
so it there are 300 events, and max entries is 10, today we use the first 10, and could throw away 290
if in the 300 its 250 old and 50 new, we would never see the new, even with maxevents set to 200
but if we JUST clipped new
we would have sent 260… 250 and 10 new then we wouldn’t have these crazy UI troubles with maxevents flooding the screen (cause maxevents 10 would give us 10 for the screen)
because we had to get maximum events up to get to the new ones in the total list -
@sdetweil thank you for supporting the calendar module!
For my specific use case, I don’t display the default calendar module, it’s just used to fetch and broadcast events for CalendarExt3. With this in mind, the idea of a sliding window centered on a date (today in most cases) makes the most sense to me.
Is there a reason why the default for maximumEntries is 10? I had assumed performance but it looks like this is actually what’s used to control the number of events displayed.
