Read the statement by Michael Teeuw here.
Made a birthday module
-
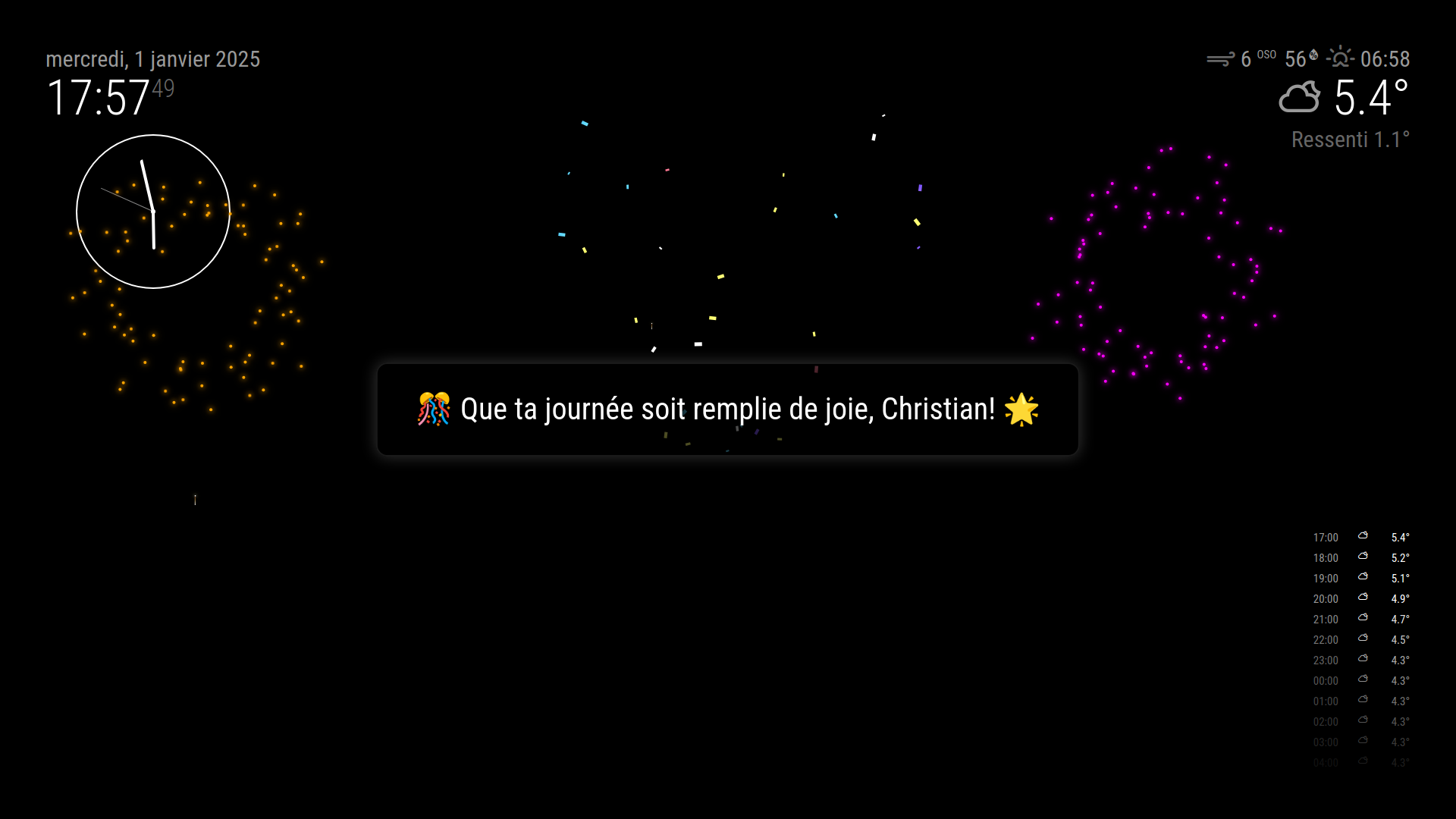
I got inspired by MMM-Fireworks and decided to make a birthday module with fireworks and confetti. Its not a “birthday reminder” module, rather it sits quietly, and only erupts when someone has a birthday:

At that time a message is presented in the middle of the screen, fireworks and confetti is displayed.
Its somewhat multilingual (machine translated) and has a few different messages to pick from.
Things I haven’t solved: Currently there is a timer, that is per default set to “infinite” - because its of no use if its invisible. It would probably make sense to make some sortof “off button”, but my main display has no touch or input. So as of now it is as default showed until the day ends.
Here it is: https://github.com/cgillinger/MMM-Birthday
-
@cgillinger
I installed your module, it does nothing when its turn comes up in MMM-pages.
I am running Bookworm, MM 2.30 on a Pi 4 8gb. How do I pick the messages?
Not quite enough information to run this module.
Please help with the setup… -
@plainbroke Im running Linux Mint and this is my config from config.js:
{ module: "MMM-Birthday", position: "middle_center", config: { birthdays: [ { name: "Eric", date: "01-26" }, { name: "Lisa", date: "07-01" }, { name: "Sigrid", date: "07-15" }, { name: "Lars", date: "07-17" }, { name: "Firas", date: "11-26" } ], fireworkDuration: "infinite", confettiDuration: "infinite" } },This works for me. Mind sharing your config.js, to see if something is up there? Have you run npm install?
And you dont pick messages, the module picks for you (or you can just edit the correct language json and enter the same message. This is for instance the en.json for english:
{
“MESSAGES”: [
“🎉 Happy Birthday, {name}! 🎂”,
“🎈 Best wishes on your special day, {name}! 🎁”,
“🌟 Have a fantastic birthday, {name}! 🎊”,
“✨ Wishing you a wonderful birthday, {name}! 🎈”,
“🎊 May your day be filled with joy, {name}! 🌟”
]
}And to be clear: The module only activates on birthdays. Otherwise it just sits invisble.
-
@cgillinger
Yes did the npm install
Here is the section out of my config.js{ module: "MMM-Birthday", position: "middle_center", // Module will be centered during celebrations config: { birthdays: [ { name: "Test1", date: "1-21" }, { name: "Test2", date: "1-22" }, { name: "Test3", date: "1-23" }, { name: "Test4", date: "1-24" }, { name: "Test5", date: "1-25" } ], fireworkDuration: "infinite", // or specific duration in milliseconds confettiDuration: "infinite" // or specific duration in milliseconds } }, -
@plainbroke Question: Have you tried running it without MMM-Pages? Im not familiar with the functionality of that module (but I’ll look into it)
-
After looking at MMM-pages I think the issue is that MMM-Birthday uses special positioning to ensure its celebrations are always visible (it needs to be on top of everything else to work properly). However, this means it doesn’t play nicely with MMM-Pages’ normal way of showing and hiding modules.
First suggestion: Add MMM-Birthday to MMM-Pages’ fixed modules:
config: {
fixed: [“MMM-page-indicator”, “MMM-Birthday”]
}This should tell MMM-Pages to leave MMM-Birthday alone and let it handle its own visibility, which should resolve the issue while maintaining all the celebration effects.
-
@cgillinger the other thing you can do is add support for the
suspend(){}
and resume{}methods in your modulename.js
suspend means being hidden
resume means being shown
-
@cgillinger
Well I tried your idea about putting MMM-Birthday in the “fixed” area in Pages.
I guess I can try your idea of using it without MMM-Pages, but it would be better if you could fix your module per sdetweil’s suggestion. -
@cgillinger
I tried your idea, I renamed my config.js to config.js2
copied the config.js.sample to config.js
added this to the new config.js/* Config Sample * * For more information on how you can configure this file * see https://docs.magicmirror.builders/configuration/introduction.html * and https://docs.magicmirror.builders/modules/configuration.html * * You can use environment variables using a `config.js.template` file instead of `config.js` * which will be converted to `config.js` while starting. For more information * see https://docs.magicmirror.builders/configuration/introduction.html#enviromnent-variables */ let config = { address: "192.168.1.222", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror² is hosted. If you are using a Reverse proxy ipWhitelist: [], // Set [] to allow all IP addresses useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "en", locale: "en-US", // this variable is provided as a consistent location logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 12, units: "imperical", modules: [ { module: "MMM-Birthday", position: "middle_center", // Module will be centered d> config: { birthdays: [ { name: "Test1", date: "1-21" }, { name: "Test2", date: "1-22" }, { name: "Test3", date: "1-23" }, { name: "Test4", date: "1-24" }, { name: "Test5", date: "1-25" } ], fireworkDuration: "infinite", // or specific du> confettiDuration: "infinite" // or specific du> } }, ], }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") { module.exports = config; }Still does not work.
I removed and reinstalled
Still nothing. Maybe it only works on MINT? -
@plainbroke you can also use the environment variable to set the config file
export MM_CONFIG_FILE=config/xxxxx.js
npm start
or
npm run serverBoth will use that config
export MM_CONFIG_FILE=
To reset it
