Read the statement by Michael Teeuw here.
CSS modifications on a module which has no own css styles?
-
Hi CSS gurus,
I’ve found a nice module which is really useful and displays some JSON information on my MagicMirror (“MMM-JsonValue”).I would like to change the color of the text for this module (do be precise: four different colors for four different instances of same module (module allows multiple instances).
Unfortunately there is absolutely no CSS definition within this module.
The developer console didn’t show (for me!) anything, either (“no element selected”).
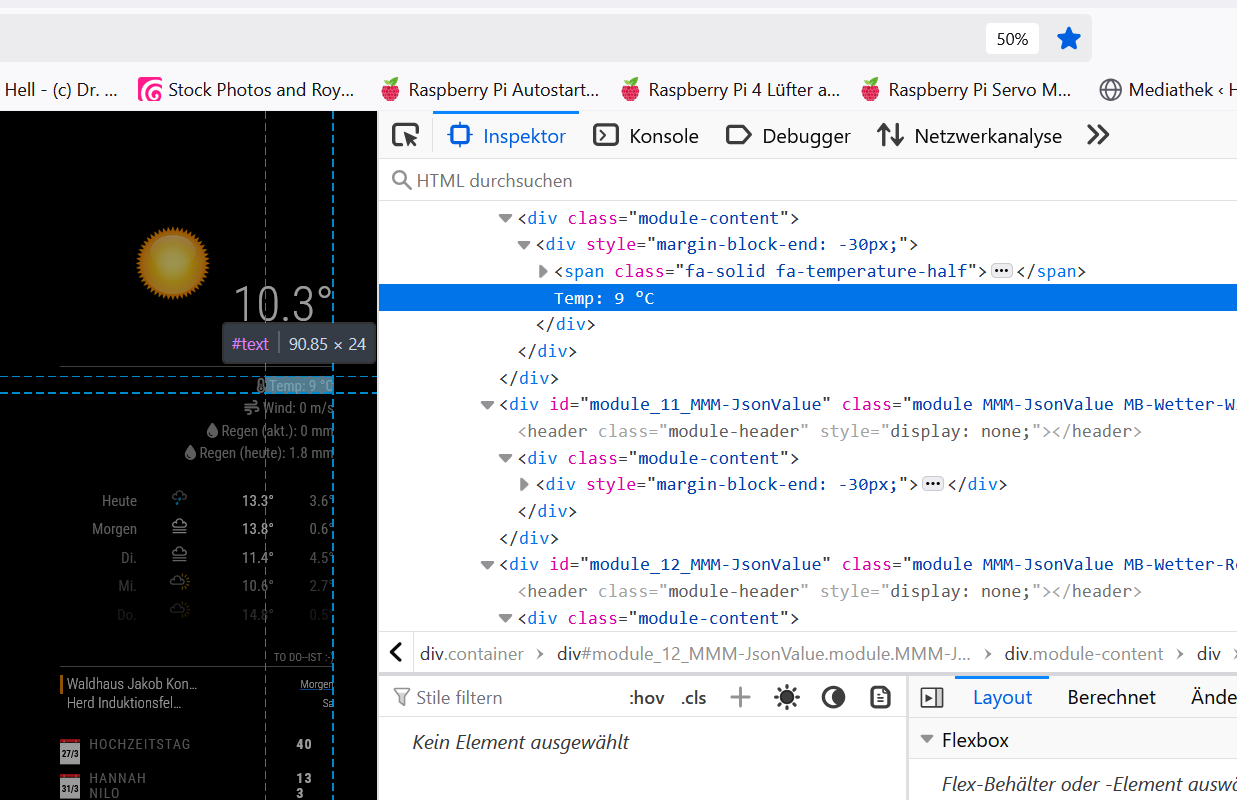
The hovered text which I mean is attributed as “#text”:
I differentiated the module-instances by assigning classes to them.
Is there any way to address the color of these text-entries per defined class?One of these classes is “MB-Wetter-Temp” so I’ve tried:
.MB-Wetter-Temp body { color: "fuchsia"; } and .MB-Wetter-Temp .text { color: "fuchsia"; }and several iterations but nothing works.
Any hint for me?Thanks a lot in advance!
Regards,
Ralf -
@rkorell the part of the css before the { is called the
selector clause.it ‘selects’ the elements that the stuff between {} will be applied to
they can be quite complex, like here in my mmm-config to change an element in a generated form
.possibly-hidden-tab div:nth-child(2) > div > div >div >ul >li:only-child >a[rel*="Item%201"] { display: none; }so you just have to describe how to target those elements
-
@sdetweil ,
Dear Sam,
yes, I know and the selector clause is exactly what I’m struggling to find.
I’ve managed to see several clauses like your example with “nth-child” and several wild namings in other cases.
But in th given case I cannot “pick” the clause.If I select the text in developer console (see image) “Kein Element ausgewählt” which tranlates to “no element selected”.
Consecutively it is not possible to extract the “inner HTML” or even the “CSS Path” - which in other circumstances is offered via right mouse context-menu…So how can I figure out the selector clause?
Thanks!
Ralf -
.module-name div.module-block-end { color:....; } -
@sdetweil would this work with the classes name as well?
-
@rkorell yes. as a replacement for module_name
when you select the element in the dev window
down at the bottom is the selector clause prototype -
@sdetweil unfortunately your suggestion doesn’t work…
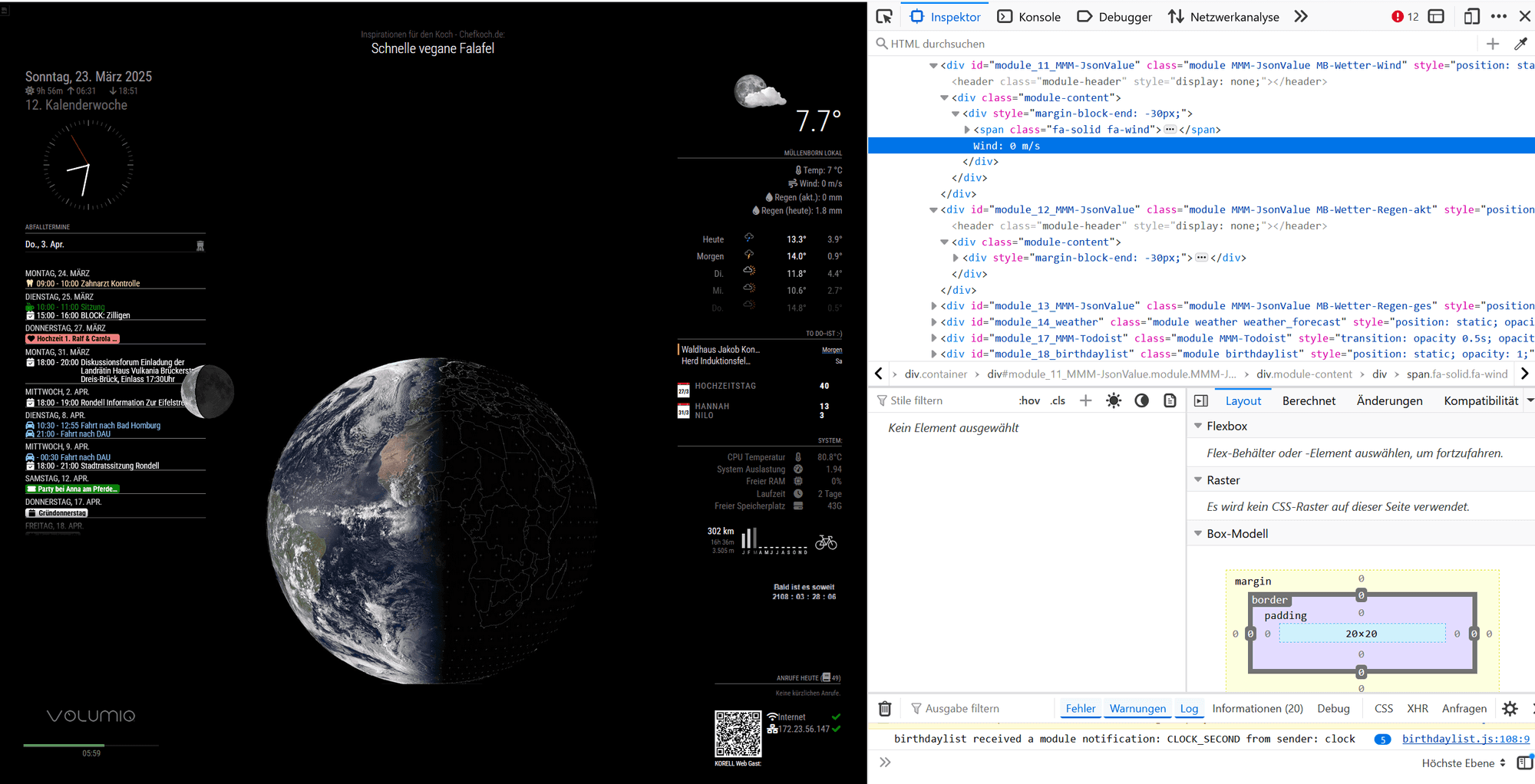
And I cannot see anything “at the button” ?Defnitely no “selector clause prototype”
-

This is complete view in Firefox Browser -
@rkorell there is an extra close div after the span
where does it open
-
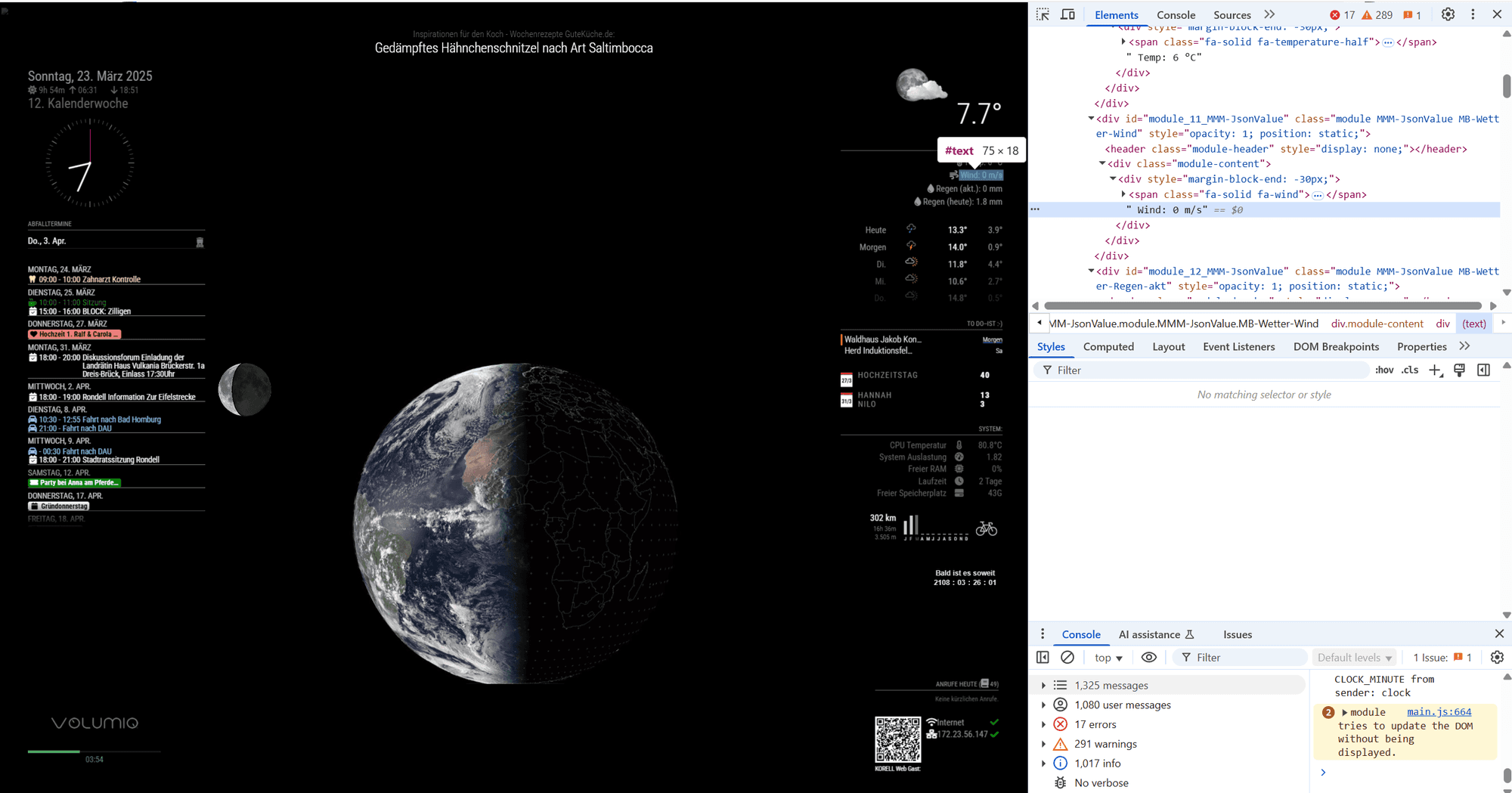
@rkorell

This same in Chrome
