Read the statement by Michael Teeuw here.
CSS modifications on a module which has no own css styles?
-
@rkorell prototype

-
@rkorell maybe that will work
if you change it in the input area, does change
-
.module-content div {
color:
} -
@sdetweil Ahhhh…
THIS “bottom” …
Sorry for misinterpreting this.
Will try your suggestion. -
@sdetweil
Unfortunately.MB-Wetter-Temp .module-content div { color: "fuchsia"; }doesn’t work :-(
May you are much faster than me?
If you mind to try MMM-JsonValue with this{ /// WIND module: "MMM-JsonValue", position: "top_right", classes: "MB-Wetter-Wind", disabled: false, config: { apiBase: 'https://api.weather.com/v2/pws/observations/current?stationId=IGEROL23&format=json&units=m&numericPrecision=decimal&apiKey=e0658025e8d74a2da58025e8d70a2ddf', method: "GET", title: "", // Widget Title, set to null if not needed icon: "fa-solid fa-wind", // Font Awesome icon, displayed before any text, set to null if not needed prefix: " Wind: ", // "Quote: \"" --- Text displayed before the value, can be a blank String "" suffix: " m/s", // "\" (from https://api.quotable.io/random)" ----- Text displayed after the value, can be a blank String "" jsonPath: "$.observations[:1].metric.windSpeed", // value in the json to display, the module use https://github.com/dchester/jsonpath for parsing. Note: if $ is not the first character in your path, it will be added for backward-compatibility reason. refreshInterval: 5 * 1000 * 60, // refresh every 5 minutes debug: false, skipPadding: false, // yo can un-comment this line if you want to display a related value below; using a second instance. } },code snippet in config.js …
Gives you the windspeed on my weather station monitored by wunderground …Thanks again !
Ralf -
@rkorell said in CSS modifications on a module which has no own css styles?:
.MB-Wetter-Temp .module-content div {
color: “fuchsia”;
}SO close… the color is NOT in quotes (in css)
sorry I missed that before.MB-Wetter-Wind .module-content div { color: blue; }
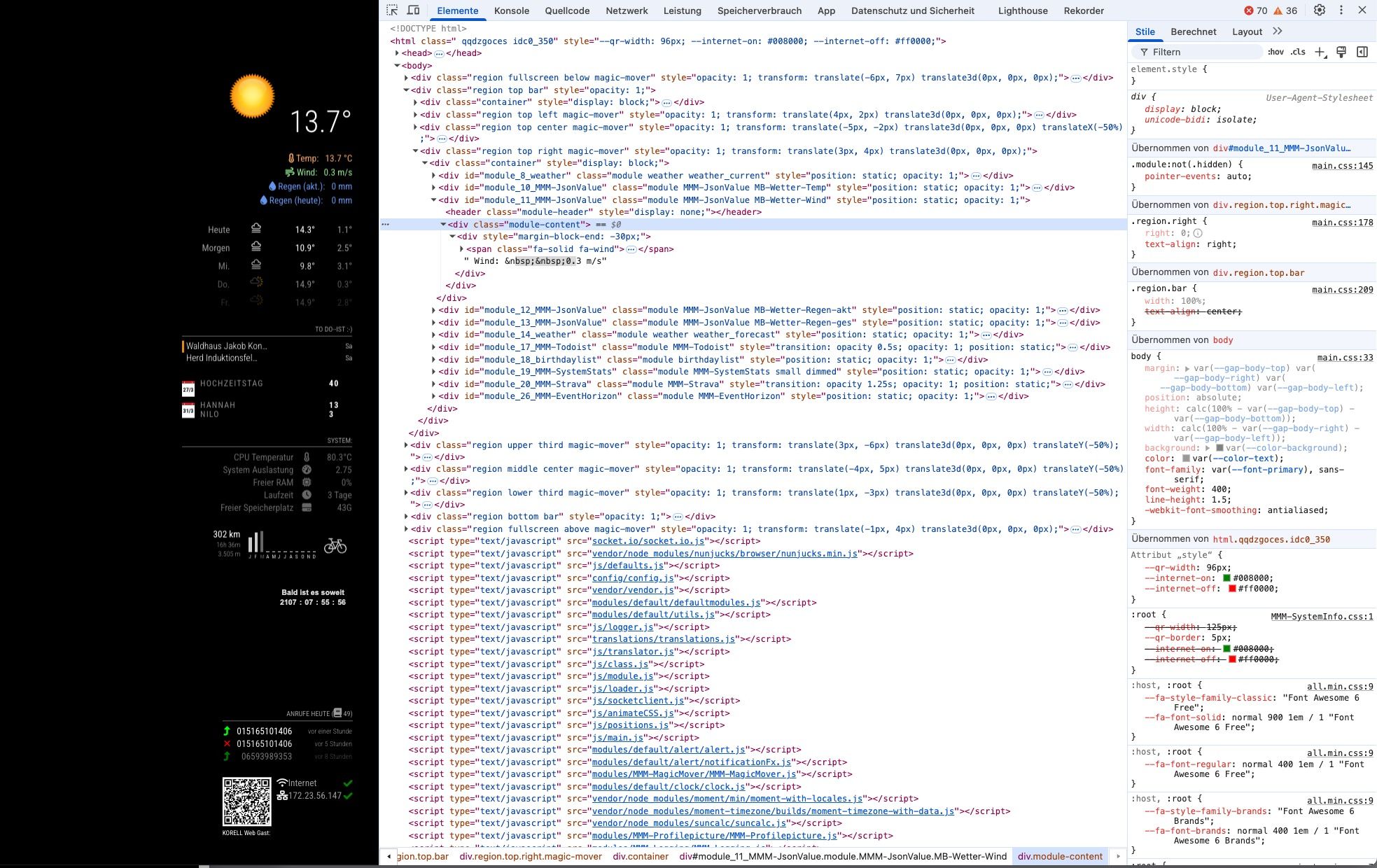
here I am using the dev window to override the blue to red… see the top right of the right column , note that the one from custom.css (just below), is strikethru to say it is overridden by something higher up
if you uncheck the checkbox in front of the color:red; it will disable that value and the strikethru will go away and the text will be blue
-
@sdetweil said in CSS modifications on a module which has no own css styles?:
dev window to override the blue to red
I guess your own CSS modification has enabled this…
Without this the entry #text doesn’t have any opportunity to change anything… -
@sdetweil said in CSS modifications on a module which has no own css styles?:
SO close…
:-)
You’ve made my day!
THANKS a LOT!!! -
@rkorell said in CSS modifications on a module which has no own css styles?:
Without this the entry #text doesn’t have any opportunity to change anything…
you are not styling the TEXT, you are styling the DIV that HOLDS the text
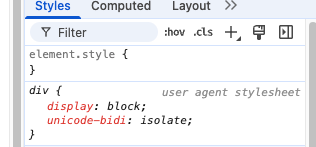
(my css entry commented out, and the div selected)
you cannot target the ‘text’ itself… only whatever holds it (p, div, span, table data…)
-
@sdetweil said in CSS modifications on a module which has no own css styles?:
you cannot target the ‘text’ itself…
Yes, understood.
What I cannot understand and what doesn’t work for me is exactly this, what you (formerly) asked and demosntrated in your last post: touch this div -part…
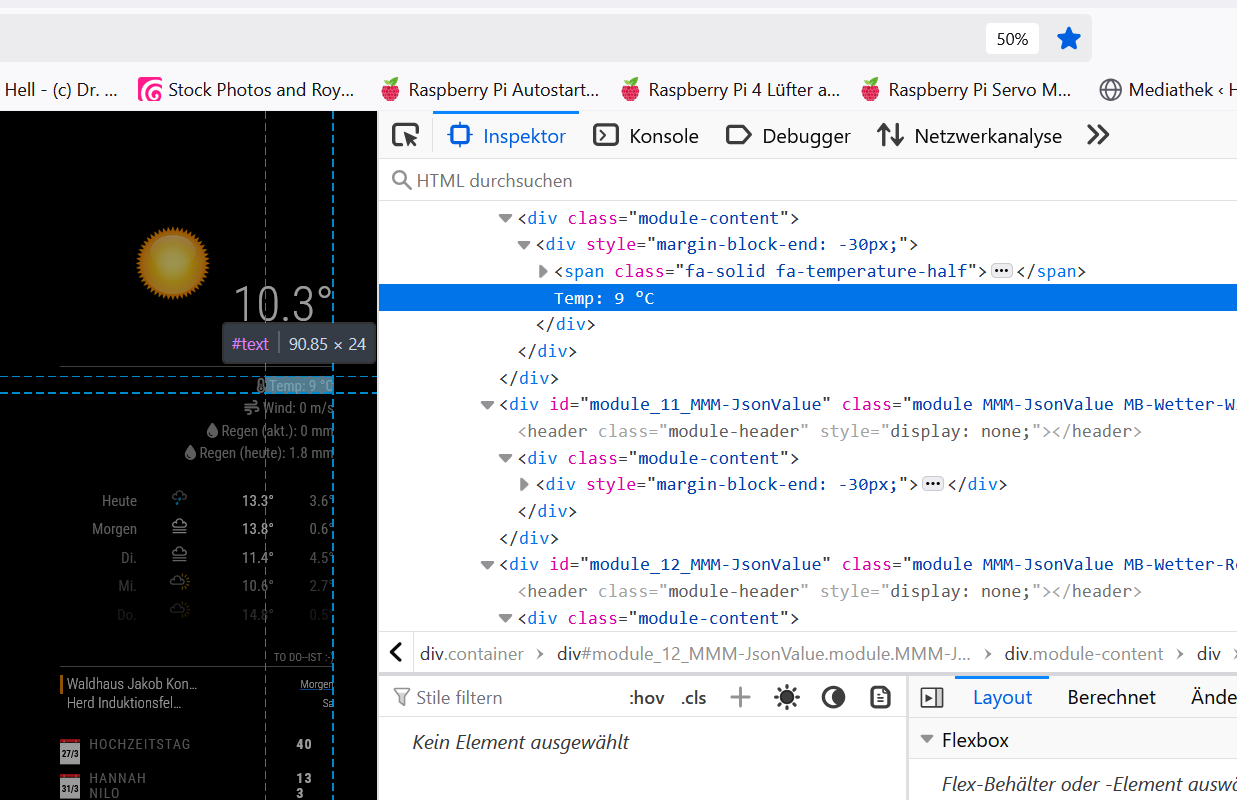
what you DO have:
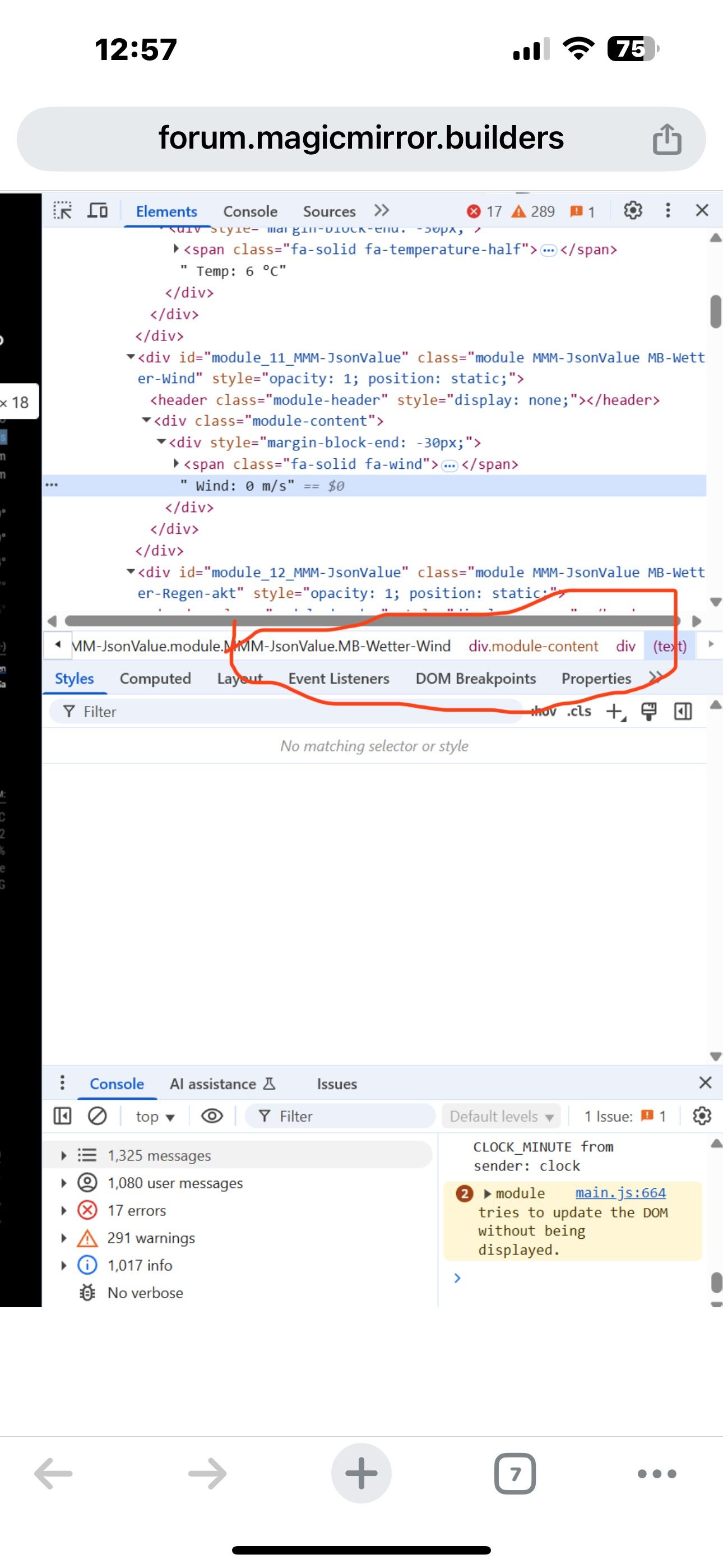
I do NOT have ! (for whatever reason!)
I have the<div class="module-content">the following
<div style" color: red;">is not present in my developer’s console:

???
Greetings,
Ralf