Read the statement by Michael Teeuw here.
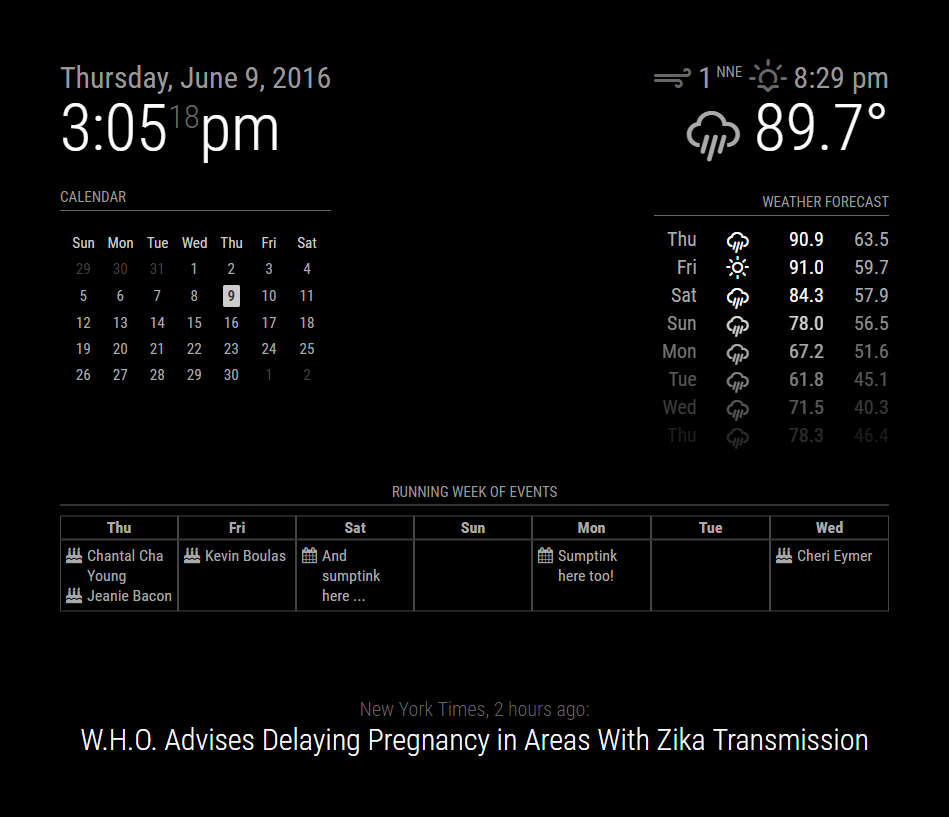
Weekly Calendar
-
Guess I can always fake a portrait screen. Proper alignment done.

-
@KirAsh4 That looks incredible!!
-
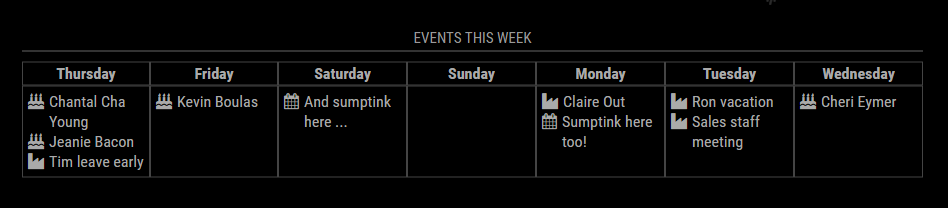
Thanks. Slowly working through it.Need to roll in those multi-day events … seeing some stuff from our work calendar that isn’t displaying correctly … yet. Just a matter of proper parsing and displaying …

-
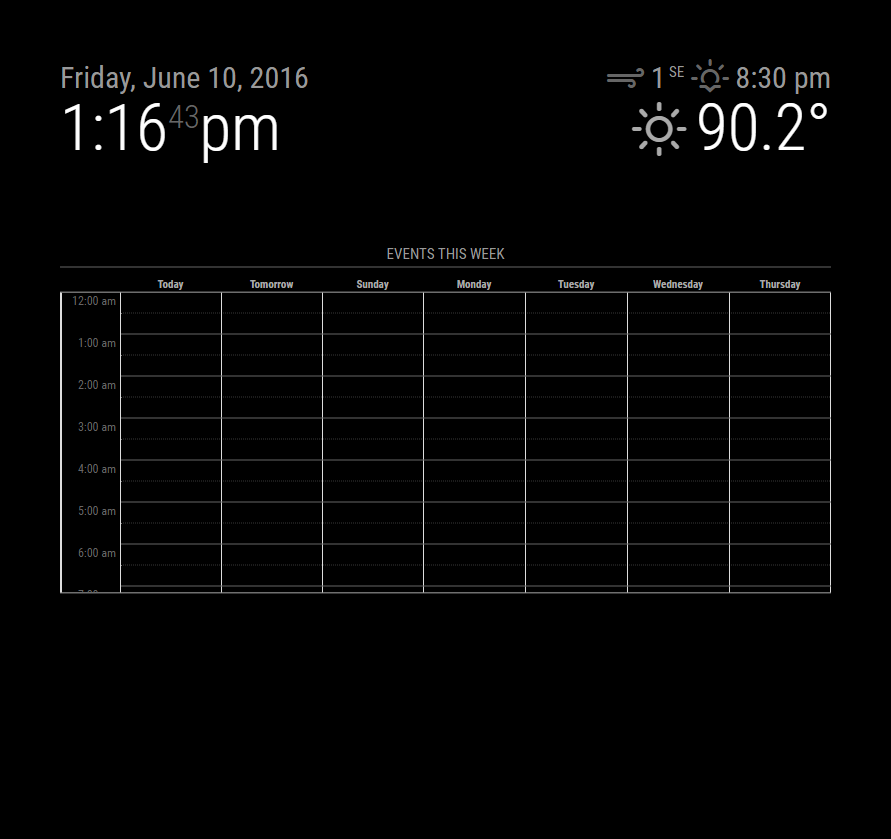
Harder part is going to be adding time display to the events … or, an hourly view. Thinking of real estate again. How many arrays can I nest … :)
-
@KirAsh4 I’m really looking forward to this being released, it looks great and gives a better view than the default list.
Nice work, and thanks for putting the time in
-
Wow…Awesome work, that is pretty damn close to what I was envisioning…Thank you for your work
-
The issue with taking up most of the screen is … that it’s not easily done. There are several “regions” on the screen that are constrained to a specific size so they don’t overlap others. Even on my large vertical screen, I can’t display a full 24 hour list. I’m flirting with the idea of limiting it to 12 hours (say 7am to 7pm) but that’s still stuff to just play with. As I said, this isn’t anywhere near even a test phase.
-
Writing this code is not for the faint of heart. I will put out this warning: this may or may not result in the final piece. And the reason I say this is simply because of how difficult it is to deal with the various overlays. I may end up scrapping this idea completely and go for a different solution that may or may not end up looking similar. (Yes I’m aware that the time starts at midnight … the actual element takes up the whole screen, it’s been pushed down and ‘height restricted’.)

-
And I seriously can not fathom that this thread has almost 1,000 views. Sheesh guys … you’re making me giddy. :)
-
Looks very Nice, but I think this will fill my Screen a bit to much.
Maybe there is also 1 Step back and then with numbers under the title “starttime - endtime”?
