Read the statement by Michael Teeuw here.
Throwing down the gauntlet
-
My 1st mirror is nearly perfect thanks to some very talented and generous people here. If I mention Strawberry-3.141 again, people are going to start talking about “us”, but this dude is a miracle worker.
So, here it is. What I thought was my final rendition of my layout, isn’t. As you can see, I was using the clock, currentweather and weatherforecast modules. I had currentweather under the clock and weatherforecast to the right. That was ok.

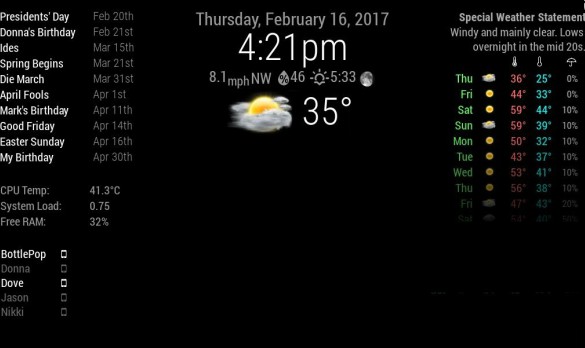
But then I discovered the WunderGround weather module. With it, I get my weather from a weather station less than a mile from my home, instead of a generic or centrally located local station. And, I find the color icons visually stunning. But there is a small(?) problem. The current weather and the weather forecast within this module are tied together (I think), so I can’t put the current weather under the clock, as in the picture above.
Below is a picture of how I would like my mirror to look. The simple answer (I think) would be to have the nice color icon in the currentweather module (if that’s possible). Also, you might have noticed that I edited out (of the picture) the predicted rainfall column on the far right of the weather forecast and moved the “umbrella” icon over the percentage column, strictly for the sake of spacing.

The current weather icon is what I mostly desire. I can certainly live without the removal of the predicted rainfall amount column.
Any challengers? :thinking:
Seriously, thanks for all the help and patience you have all shown to me. :thumbsup:
-
Ok, ok, this might appear creepy, but it’s just my way of saying thank you. I believe in giving credit where credit is due.
Strawberry 3.141 has come to my aid once again, and in the dead of night (at least for him). Honestly, he is simply amazing at his craft. My custom.css file is not really mine at all. It’s virtually all his doing. Every time I came up with something I wanted to change (and was impossible for me), and posted my request, this dude swoops in like Superman and saves the day. I posted the above request and within minutes he was working on it. And a few short minutes later he had done EXACTLY what I had hoped for. Who does that?
I was happy (at first) with using the default modules and some 3rd party modules but reading the inspiring posts here made me think, “What if I could have it my way?”
So, for your kindness and generosity, and for your amazing knowledge and talent, I thank you.
The creepy part? See compliments.

-
Yeah he has done that a lot for me too!! He’s a good guy!
-
if someone wants to achieve the same, actually there is the module wunderground twice (center and right), but once the forecast and the other time the current weather is hidden
.region.top.center .MMM-WunderGround table.small, //selector for forecast .region.top.right .MMM-WunderGround table:not(.small), //selector for current weather .region.top.right .MMM-WunderGround table.small td:nth-child(6) { //selector for rain amount display:none; } -
@strawberry-3.141 said in Throwing down the gauntlet:
if someone wants to achieve the same, actually there is the module wunderground twice (center and right), but once the forecast and the other time the current weather is hidden
The dude makes it sound so simple.
You’re awesome! Take the day off. I promise, I won’t post any questions today. :smiley:
-
Hi, @strawberry-3-141 , i’m missing something in your code.
Where is the second curved bracket? Is somewhere more code?
-
@lolobyte no that’s all, you can combine selectors with a comma. the open bracket is in line 3 and the closing bracket in line 5
it’s the short form for
.region.top.center .MMM-WunderGround table.small { display:none; } .region.top.right .MMM-WunderGround table:not(.small) { display:none; } .region.top.right .MMM-WunderGround table.small td:nth-child(6) { display:none; } -
… and all for custom css i think!
-
Hi:
Newbie here: I really like the design layout you’ve come up with - Kudos! However, can’t make heads or tails out of exactly what code I put where? Are the lines you list placed in config.js or in custom.css? If possible, can you post the part of your config.js and/or custom.css files (with appid and any other personal info erased, of course) that gives this display?
Thanks!
jproehl -
@jproehl all I posted here goes into the custom.css file
