Read the statement by Michael Teeuw here.
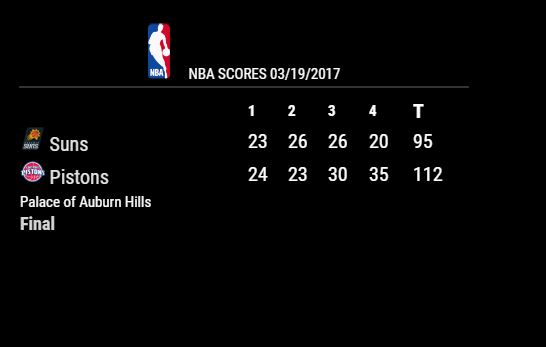
MMM-NBA
-
Haha, I knew you guys would like it, therefore I invited and approved your account for this group
-
-
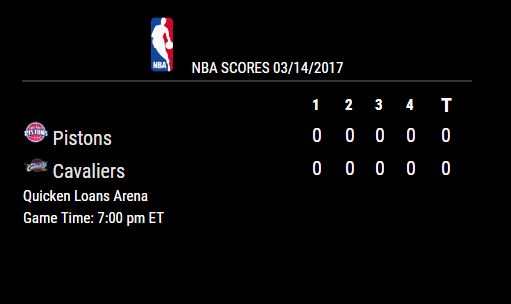
@cowboysdude getting an issue where the logo shows a broken link, and no game data loads. I focused on Lakers/Warriors, since both of those games are over for today is that why I’m not seeing any data? I see NBA SCORES 3/21/2017 and the horizontal line, but no logo or data
-
@cowboysdude update: fixed it, didn’t have my own timezone set correctly, sorry for the trouble! Still no logo though but working great otherwise. I’m curious though, how does it treat focus_on teams differently? Longer display times? Displays first?
Looks really really good man, I’ve wanted an NBA module forever. Thanks again dude!
-
Glad you fixed, sorry I missed your post! The order the games show in are dependent on the game data that comes in. It shows games in from the top down. So for instance the Celtics could be playing and the Hornets could be playing. If the game data has the Hornets listed first then it’ll show that game first then the Celtics game. :) So it’s in descending order. I do have to add if no data check and probably will do that later tonight.
For the logo make sure that the header is set to true and the logo are set to true.
If that’s the case then check your MMM-NBA/icons directory and make sure that the file nba.png is there :) -
@cowboysdude no problem! I played around with all combos of header/logo and didn’t have any success. I’ll make sure I have nba.png but I can’t imagine why I wouldn’t. I’ll let you know if I figure it out
-
I looked on github now that I’m home and didn’t see the nba logo file… I uploaded it!!!
My mistake, sorry.
git pull should fix it!
-
@cowboysdude oh killer thanks!
-
Bugfix release - wasn’t getting all the scores correctly. [and a few cosmetic changes ;)]
Download:
[card:cowboysdude/MMM-NBA]
Version 1.0.2
-
Hey man had a suggestion for you. It would be great if we could get the module to stretch across the full bottom bar, and even have the option to show two scores at once. Love the app so far, I’ve been playing around with it a bunch. Still can’t get my NBA logo to look right though