Read the statement by Michael Teeuw here.
Module and atom noob needs help
-
Hey guys, first timer at making a module and using atom (heard atom was pretty good). I have no idea how to test modules through atom (is it even possible?).
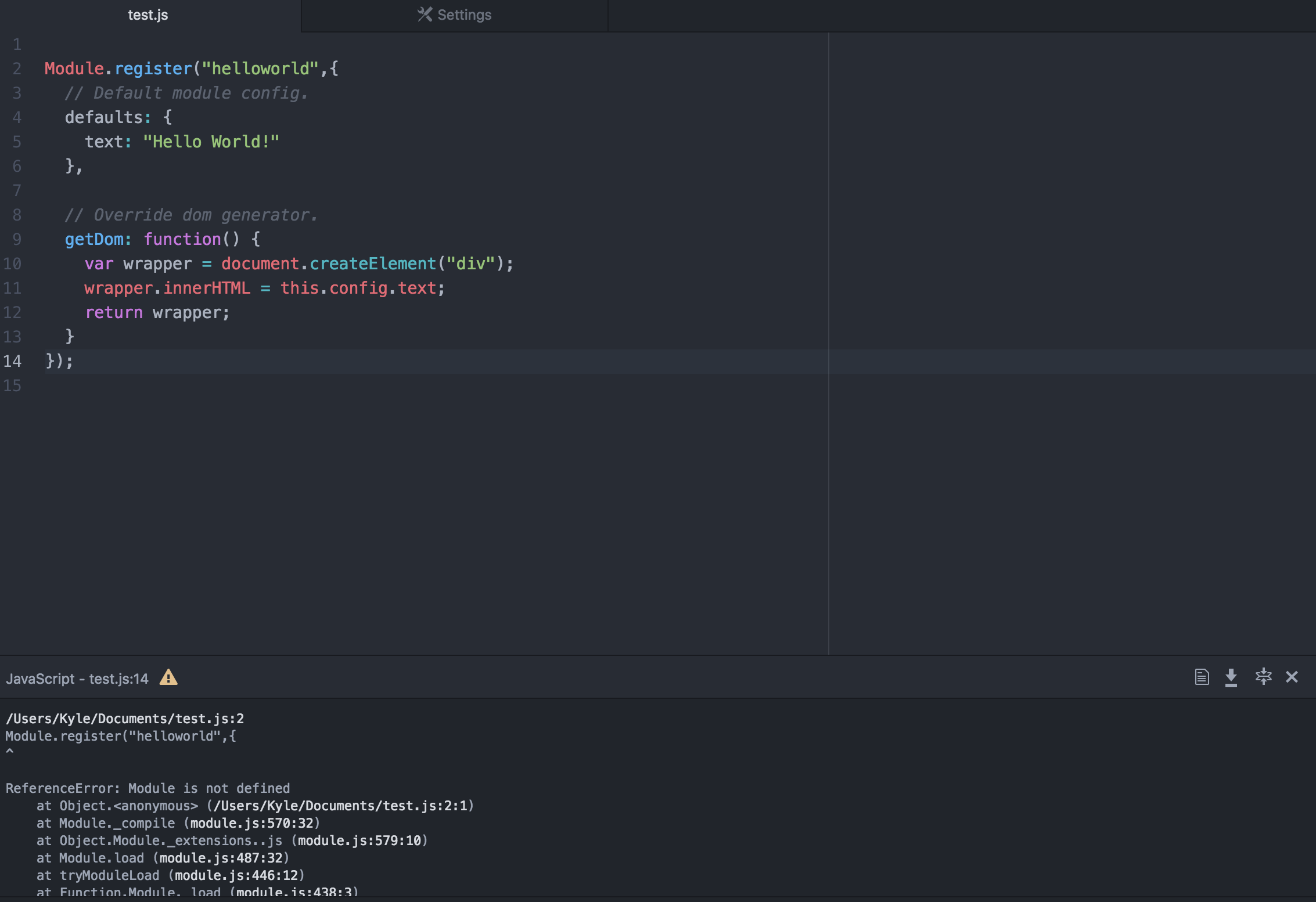
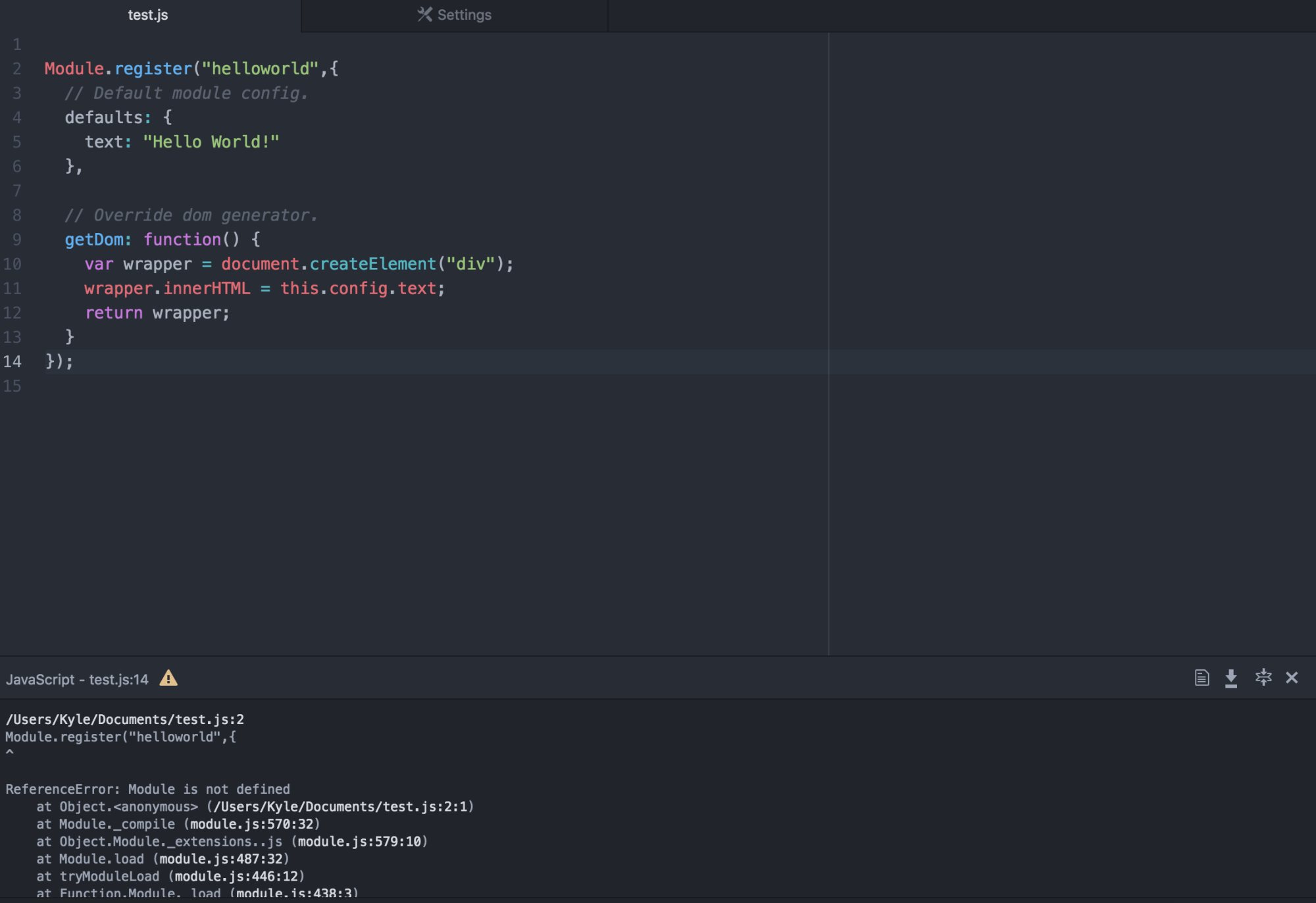
The image below shows what happens if I run the sample code that I assume would say “Hello World!”.
The error being “Module” not being define, I guess the “module” is defined in some other file within the MagicMirror framework.
So has anyone used atom to make a module? where do i start? and how do I test it?
-
@dekthaigrean Module is a global variable. just enter your module in the config and start the mirror
-
@dekthaigrean For testing, I’ve installed MagicMirror on my macbook. I start it manually from the terminal with
npm start, and monitor the server-side output from there. You can monitor the browser-side output in the developer console of Electron. Hover your mouse near the top of the screen, and you’ll be able to release Electron from full-screen mode, then enable dev tools from the menu under View -> Toggle Developer Tools. (pro tip: you can also open Chrome and point it to http://localhost:8080 if you want to take advantage of any other Chrome plugins for debug purposes).I use a lot of console.log calls to output various information (variable values, output from API requests, etc) while I write my modules. The node_helper.js file (if you choose to use one) runs server side, and any code changes you make require a restart of MM. Any console.log out from node_helper.js will show up in the terminal window. The main js file (e.g.: MMM-YourModule.js) runs in the browser and any console.log output from the main js file will be in Electron’s dev tool console tab. A browser refresh is all you need to reflect code changes in the that file.
Once I’ve got my module in a stable state, I copy it to my Raspberry Pi and let it run several days on my mirror to see if there are any problems with normal usage. On the mirror, however it’s harder to monitor browser-side console.log output, especially if you run your Pi without a keyboard and mouse connected. So it’s advantageous to do all your heavy lifting in the node_helper.js file so that any errors will be output to MM’s log files. If you’re using pm2 to run MagicMirror, you can see this log with
pm2 logs mm(Assuming the name you gave to the Magic Mirror process was “mm”).Your choice of text editor is fine, but it’s just a text editor, and it’s not going to have any knowledge over the rest of the Magic Mirror’s framework. If you like Atom, but want to try something else, you may also like Sublime Text. I’m not sure if Atom does this, but Sublime has a nice feature that divides the screen into multiple panels so you can have several files open side by side. I find this especially helpful when I’m writing my CSS. I’ll have the CSS on one side, and the main js file on the other. Easy to keep track of class names when I write the rules.