Read the statement by Michael Teeuw here.
MMM-NASA
-
The module seems to have problems with the position :
middle_center gives something like middle_left ( which does not exist,
according the to manual )
Thanks -
@howi42 said in MMM-NASA:
The module seems to have problems with the position :
middle_center gives something like middle_left ( which does not exist,
according the to manual )First, thanks for your interest in my module. :-)
I did design the module to be used mainly in the left or right regions. My main concern was real estate. With that said, and with a little bit of custom.css, you CAN use it within the middle_center.
-
In config.js set
maxWidth: "100%", -
In custom.css
.MMM-NASA .small.bright { color: #FFFFFF; /* Color the title text. Default is white. */ text-align: center; /* Align the title text. (left, center, right) */ /* display: none; */ /* Uncomment if you don't want title text */ } .MMM-NASA .photo { width: 300px; /* Maximum width of image */ float: center; /* Align the picture. (left, center, right) */ } .MMM-NASA .xsmall.bright { color: #FFFFFF; /* Color the information. Default is white. */ text-align: center; /* Align the information. (left, center, right) */ /* display: none; */ /* Uncomment if you don't want descriptive information */ } -
-
Thanks, Wolfgang
-
@howi42
You’re welcome.
Peace!
-
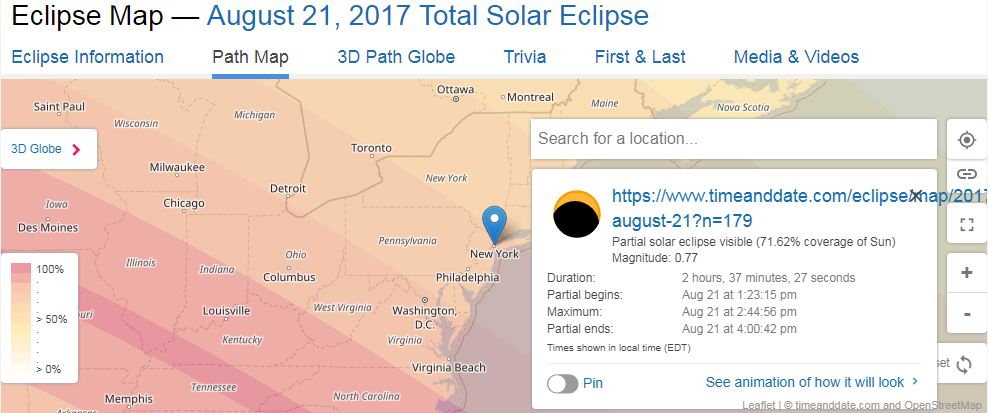
Check your locations and local times, but here is the information about today’s total solar eclipse. Here in New York, we’ll only experience a 75% eclipse, but what a magnificent event! Lucky are you if you live within the 100% viewing areas.
I love this stuff!

-
All I get is Hello Universe
{ module: 'MMM-NASA', position: 'bottom_right', config: { search: "Galaxies", infoLength: 400, scroll: "yes", rotateInterval: 60, useHeader: false, header: "", maxWidth: "300px", animationSpeed: 3000, } },ive tried playing with the intervals with no luck either
-
I just tried your config entry. The module can’t function with
rotateInterval: 60,. That is only 60 milliseconds. Please tryrotateInterval: 60 * 1000,. That’s 60 seconds. It will give the module time to display the image and the information that comes with each image.
